
Wie erstelle ich einen Seiten-QR-Code im Miniprogramm? Im folgenden Artikel erfahren Sie, wie Sie den QR-Code der aktuellen Seite im WeChat-Applet generieren. Ich hoffe, er ist hilfreich für Sie!

Bei der Entwicklung von WeChat-Miniprogrammen besteht in vielen Geschäftsszenarien die Notwendigkeit, einen QR-Code zu generieren und dann den QR-Code zu scannen, um die angegebene Seite aufzurufen. [Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]
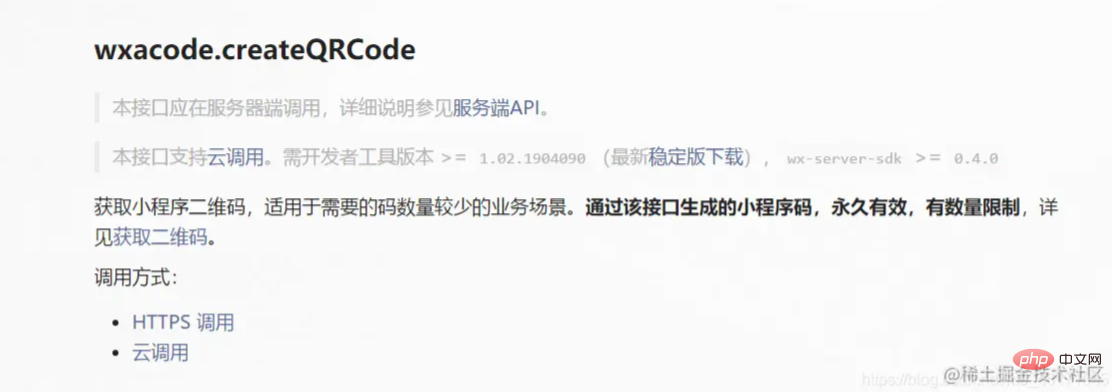
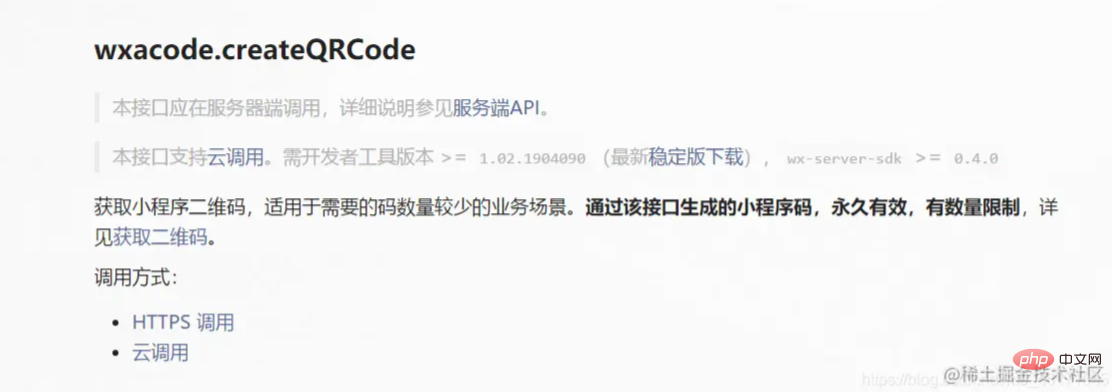
Dieses Bedürfnis hatte ich vor Kurzem noch nie. Nachdem ich die Informationen überprüft hatte, stellte ich fest, dass die offiziell bereitgestellte -API, lassen Sie es uns unten bedienen. <code>API的,下面我们就来操作一下。

这是官方文档的介绍,我这里采用云调用。
首先在云函数文件夹中,新建一个名为QrCode的云函数。写入以下内容。
const cloud = require('wx-server-sdk')
cloud.init({
env: '云环境ID',
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: '要跳转的页面路径',
width: 430
})
return result
} catch (err) {
return err
}
}这是官方文档的实例,按照你的情况再修改就可以。
然后我们在客户端,调用一下这个云函数。
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
},
fail(res){
console.log(res);
}
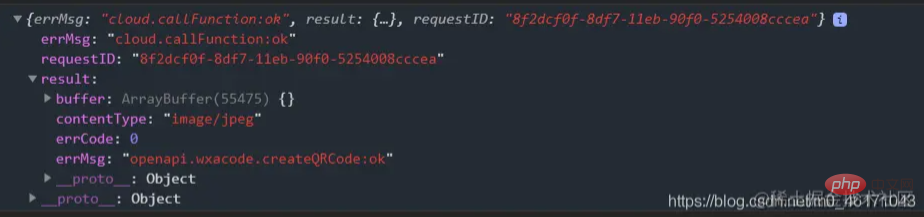
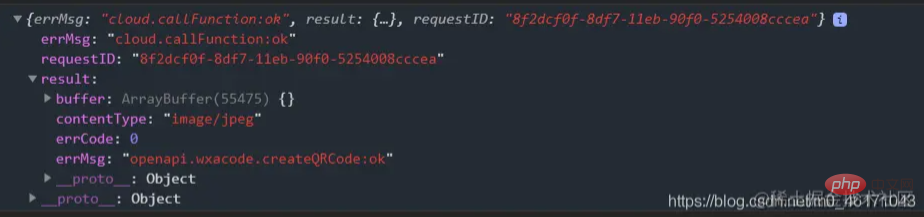
})看一下这里的res输出什么。

res.result.buffer是我们要的东西,因为是图片数据,所以它给我们转成了buffer类型的数据。我们需要进行一下转换。然后放进我们云存储的空间里。
下面是完整代码:
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
const filePath = `${wx.env.USER_DATA_PATH}/test.jpg`;
wx.getFileSystemManager().writeFile({
filePath,
data:res.result.buffer,
encoding:'binary',
success:() => {
wx.cloud.uploadFile({
cloudPath:'QrCodeEine kurze Diskussion zum Erstellen von Seiten-QR-Codes in Miniprogrammen',
filePath,
success(Res){
console.log('success',Res);
},
fail(Res){
console.log('fail',Res);
}
})
}
})
},
fail(res){
console.log(res);
}
})再看下输出:
我们通过转换,最后要的就是这个fileID,这就是云存储中存放这个二维码的地址。

这样我们就真正的生成了指定页面的二维码,通过扫描,就可以进入。
这里提一句,这个东西要和线上的版本同步。比如我现在是在开发工具上调试的这个功能,生成的这个二维码要跳转的是pages/index/index

Dies Es ist eine Einführung in das offizielle Dokument. Ich verwende hier Cloud-Calling.
Erstellen Sie zunächst eine neue Cloud-Funktion mit dem NamenQrCode im Cloud-Funktionsordner. Schreiben Sie Folgendes. 🎜rrreee🎜Dies ist ein Beispiel des offiziellen Dokuments, Sie können es entsprechend Ihrer Situation ändern. 🎜🎜Dann rufen wir diese Cloud-Funktion auf der Clientseite auf. 🎜rrreee🎜Sehen Sie sich hier die Res-Ausgabe an. 🎜🎜 🎜🎜result.buffer ist das, was wir wollen. Da es sich um Bilddaten handelt, werden sie für uns in Daten vom Typ
🎜🎜result.buffer ist das, was wir wollen. Da es sich um Bilddaten handelt, werden sie für uns in Daten vom Typ buffer konvertiert. Wir müssen eine Umstellung vornehmen. Dann legen Sie es in unseren Cloud-Speicherplatz. 🎜🎜Das Folgende ist der vollständige Code: 🎜rrreee🎜Sehen Sie sich die Ausgabe noch einmal an: 🎜🎜 🎜🎜Nach der Konvertierung benötigen wir als letztes diese
🎜🎜Nach der Konvertierung benötigen wir als letztes diese fileID, also die Adresse, an der der QR-Code im Cloud-Speicher gespeichert ist . 🎜🎜 🎜🎜Gefällt mir Dies Wir generieren tatsächlich einen QR-Code für die angegebene Seite, den Sie durch Scannen eingeben können. 🎜🎜Eine Sache, die hier erwähnt werden muss, ist, dass dieses Ding mit der Online-Version synchronisiert werden muss. Zum Beispiel debugge ich diese Funktion im Entwicklungstool. Der generierte QR-Code springt zur Seite
🎜🎜Gefällt mir Dies Wir generieren tatsächlich einen QR-Code für die angegebene Seite, den Sie durch Scannen eingeben können. 🎜🎜Eine Sache, die hier erwähnt werden muss, ist, dass dieses Ding mit der Online-Version synchronisiert werden muss. Zum Beispiel debugge ich diese Funktion im Entwicklungstool. Der generierte QR-Code springt zur Seite pages/index/index> Der Inhalt Ihrer aktuellen Online-Version der Seite stimmt möglicherweise nicht mit dem in Ihrem Editor überein. Wenn Sie Fragen haben, können Sie zur Kommunikation meine Kontaktinformationen hinzufügen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierlehre🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Erstellen von Seiten-QR-Codes in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Verwendung der sqrt-Funktion in Java
Verwendung der sqrt-Funktion in Java
 So verwenden Sie Left Join
So verwenden Sie Left Join
 So stellen Sie vollständig gelöschte Dateien auf dem Computer wieder her
So stellen Sie vollständig gelöschte Dateien auf dem Computer wieder her
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
 So legen Sie Seitenzahlen in Word fest
So legen Sie Seitenzahlen in Word fest
 Ist Java Front-End oder Back-End?
Ist Java Front-End oder Back-End?