
JavaScript wird als JS bezeichnet. Der ursprüngliche Zweck von JS bestand darin, das Interaktionsproblem zwischen dem Benutzer und dem Server zu lösen. Es ist zu beachten, dass JS keine objektorientierte Sprache ist, sondern eine objektbasierte Sprache, die eine objektorientierte Sprache simuliert. Wie erstellt man also ein JavaScript-Objekt?
Objekt: bezieht sich speziell auf etwas in der natürlichen Welt, mit einigen Eigenschaften (Eigenschaften) und Verhaltensweisen (Methoden). Das Objekt Yao Ming hat beispielsweise Eigenschaften wie Name, Geschlecht, Größe, Ballnummer, Mannschaft usw ., und wir können dribbeln, schießen, rennen, essen usw., wie verwenden wir also js, um Objekte zu erstellen?
Der zweite Typ: Rufen Sie den Systemkonstruktor auf, um ein Objekt zu erstellen.
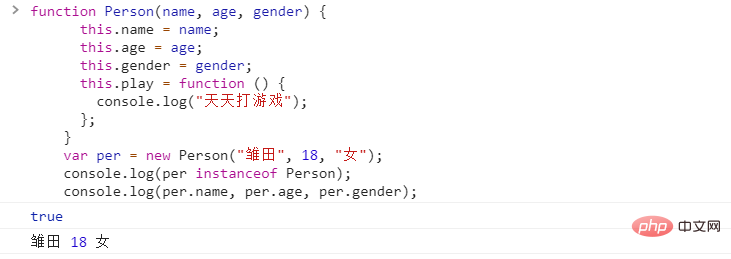
第三种:自定义构造函数创建对象 e
Was ist der interne Implementierungsprozess? ?
Nehmen Sie das obige Beispiel und erstellen Sie ein Objekt.

* 1. Platz zum Speichern von Objekten schaffen
* 3. Legen Sie die Werte von Eigenschaften und Methoden fest
+ var YaoMing = {
name:"YaoMing",
age:36,
gender:"男",
eat:function(){
console.log('吃臭豆腐');
},
read:(){
console.log('疯子在左天才在右');
}
}
Objekte im Werksmodus erstellen: var per1=createObject("Xiao Ming",20);
Benutzerdefiniert Konstruktor zum Erstellen von Objekten: var per2=new Person("Xiaohong",20);
Durch den Vergleich der beiden oben genannten Möglichkeiten zum Erstellen von Objekten können wir die folgenden Schlussfolgerungen ziehen: um das Objekt zu erstellen
1. Der Funktionsname ist in Kleinbuchstaben geschrieben, 2. Das Schlüsselwort new wird innerhalb der Funktion verwendet, 3. Und es gibt einen Rückgabewert, 4. Das Objekt nach new ist das aktuelle Objekt, 5. Das Objekt kann von erstellt werden Rufen Sie die Funktion direkt auf.
Objekte erstellen.
Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung der vier Möglichkeiten zum Erstellen von Objekten in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 So erhalten Sie die aktuelle Uhrzeit in JAVA
So erhalten Sie die aktuelle Uhrzeit in JAVA
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux
 So verwenden Sie Shuffle
So verwenden Sie Shuffle
 Einführung in den Eröffnungsort von Win8
Einführung in den Eröffnungsort von Win8
 Worauf bezieht sich „Schreiben' in Python?
Worauf bezieht sich „Schreiben' in Python?
 Was bedeutet Webserver?
Was bedeutet Webserver?
 die Funktionsnutzung
die Funktionsnutzung




