
Wie kann man Leetcode in
VSCode elegant putzen? In diesem Artikel werde ich ein praktisches Plug-in mit Ihnen teilen, damit wir gemeinsam fröhlich paddeln und angeln können!

VS-Code ist ein von Microsoft entwickelter Open-Source-Code-Editor, der durch die Installation von Plug-Ins eine Vielzahl von Funktionen realisieren kann. Sie können sich bei vscode anmelden auf vscode, um verschiedene Funktionen zu erreichen. Der Inhalt ist nahtlos verbunden und sehr bequem mit Freunden zu teilen. [Empfohlenes Lernen: „vscode-Tutorial“]
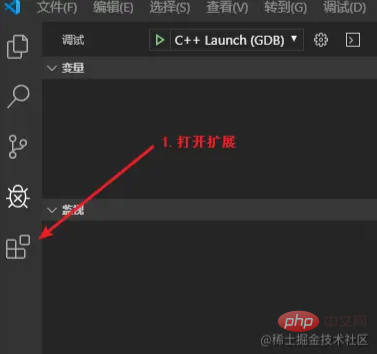
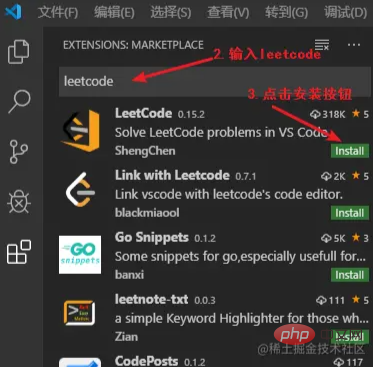
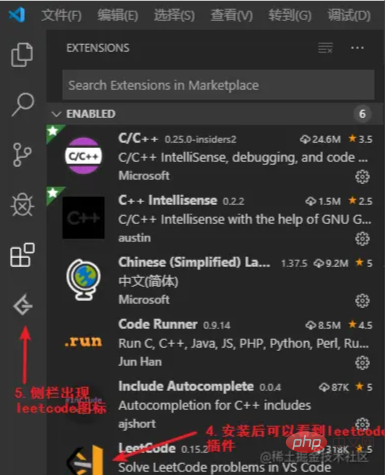
auch Installieren Sie die Erweiterung einfach ganz normal




Dann können Sie die Fragen gerne beantworten! !
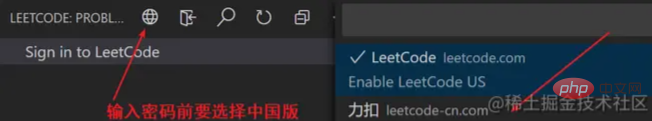
Klicken Sie im LeetCode Explorer auf Bei LeetCode anmelden, um sich anzumelden. LeetCode Explorer 中的 Sign in to LeetCode 即可登入。
你也可以使用下来命令登入或利用cookie登入或登出:
目前可切换的版本有:
注意:两种版本的 LeetCode 账户并不通用,请确保当前激活的版本是正确的。插件默认激活的是英文版。
直接点击题目或者在 LeetCode Explorer 中右键题目并选择 Preview Problem 可查看题目描述
选择 Show Problem 可直接进行答题。
注意:你可以通过更新配置项
leetcode.workspaceFolder来指定保存题目文件所用的工作区路径。默认工作区路径为: $HOME/.leetcode/ 。
注意:你可以通过更新配置项
leetcode.showCommentDescription来指定是否要在注释中包含题目描述。
注意:你可以通过
LeetCode: Switch Default Language命令变更答题时默认使用编程语言。
插件会在编辑区域内支持五种不同的快捷方式(Code Lens):
Submit: 提交你的答案至 LeetCode;Test: 用给定的测试用例测试你的答案;Star: 收藏或取消收藏该问题;Solution: 显示该问题的高票解答;Description: 显示该问题的题目描述。注意:你可以通过
leetcode.editor.shortcuts配置项来定制需要激活的快捷方式。默认情况下只有Submit和Test
LeetCode Explorerauf img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/f2dff5c7506c462086c5efe01c0bc8ca~tplv-k3u1fbpfcp-watermark.awebp" alt="Teilen Sie das elegante Plug-in zum Bürsten von Leetcode in VSCode und lassen Sie uns gemeinsam eine schöne Zeit beim Angeln haben!" Loading="lazy"/>🎜 Schaltfläche zu Version wechseln. 🎜🎜🎜🎜Die derzeit umschaltbaren Versionen sind: 🎜🎜🎜🎜leetcode.com🎜🎜🎜🎜leetcode-cn.com🎜🎜🎜🎜Hinweis: Die beiden Versionen von LeetCode-Konten sind nicht 🎜kompatibel🎜, bitte stellen Sie sicher Die aktuell aktivierte Version ist korrekt. Das Plug-in ist in der 🎜englischen Version🎜 standardmäßig aktiviert. 🎜🎜🎜🎜🎜Wählen Sie die Frage aus🎜🎜🎜🎜🎜Klicken Sie direkt auf die Frage oder 🎜klicken Sie mit der rechten Maustaste auf die Frage im
LeetCode Explorerund wählen Sie ausProblemvorschauSie können die Fragebeschreibung anzeigen🎜🎜🎜🎜Wählen SieProblem anzeigen, um die Frage direkt zu beantworten. 🎜🎜Hinweis: Sie können den Arbeitsbereichspfad angeben, der zum Speichern der Fragendatei verwendet wird, indem Sie das Konfigurationselementleetcode.workspaceFolderaktualisieren. Der Standard-Arbeitsbereichspfad lautet: 🎜$HOME/.leetcode/🎜 . 🎜🎜🎜Hinweis: Sie können angeben, ob die Fragenbeschreibung in den Kommentar aufgenommen werden soll, indem Sie das Konfigurationselementleetcode.showCommentDescriptionaktualisieren. 🎜🎜🎜Hinweis: Sie können den BefehlLeetCode: Switch Default Languageverwenden, um die Standardprogrammiersprache zu ändern, die bei der Beantwortung von Fragen verwendet wird. 🎜🎜🎜🎜🎜Tastenkombinationen🎜🎜🎜🎜🎜Das Plug-in unterstützt fünf verschiedene Tastenkombinationen (Code Lens) im Bearbeitungsbereich: 🎜🎜🎜
Submit: Senden Sie Ihre Antwort an LeetCode; 🎜🎜<code>Test: Testen Sie Ihre Antwort mit dem angegebenen Testfall 🎜🎜Stern: Setzen Sie ein Lesezeichen für die Frage oder entfernen Sie das Lesezeichen ;🎜🎜Lösung: Zeigt die Lösung mit der höchsten Bewertung für die Frage an. 🎜🎜Beschreibung: Zeigt die Titelbeschreibung der Frage an. 🎜🎜🎜Hinweis: Sie können die Verknüpfungen, die aktiviert werden müssen, über das Konfigurationselementleetcode.editor.shortcutsanpassen. Standardmäßig sind nurSubmitundTestaktiviert. 🎜🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonTeilen Sie das elegante Plug-in zum Bürsten von Leetcode in VSCode und lassen Sie uns gemeinsam eine schöne Zeit beim Angeln haben!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio

