
In JavaScript gibt es im Allgemeinen drei Arten von Bereichen, einschließlich Blockbereich. Die drei Arten von Bereichen sind: 1. Globaler Bereich, der der Bereich globaler Variablen ist, der außerhalb aller Funktionen deklariert ist. 2. Lokaler Bereich, der der Bereich lokaler Variablen ist, die innerhalb von Funktionen deklariert sind. 3. Bereich auf Blockebene zwischen dem Anfang der Variablendeklarationsanweisung auf Blockebene und dem Ende des Blocks.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Der Gültigkeitsbereich einer Variablen bezieht sich auf den gültigen lesbaren und beschreibbaren Bereich der Variablen im Skriptcode, also auf den Bereich im Skriptcode, in dem die Variable verwendet werden kann. Vor ECMAScript6 war der Umfang der Variablen hauptsächlich in globalen Geltungsbereich und lokalen Geltungsbereich (auch Funktionsumfang genannt) unterteilt.
Variablen in entsprechenden Bereichen werden als globale Variablen, lokale Variablen bzw. Variablen auf Blockebene bezeichnet.
Hinweis: Globale Variablen im engeren Sinne gehören zu den Eigenschaften des Fensterobjekts, aber mit let und const deklarierte Variablen gehören nicht zum Fensterobjekt, sodass sie im engeren Sinne keine globalen Variablen sind Perspektive ihres Umfangs Sie sind globale Variablen.
Da var die Variablenheraufstufung unterstützt, gilt der globale Gültigkeitsbereich von var-Variablen für den Skriptcode der gesamten Seite, während let und const die Variablenheraufstufung nicht unterstützen, sodass sich der globale Gültigkeitsbereich von let- und const-Variablen auf den Zeitraum ab bezieht Deklarationsanweisung Der gesamte Bereich zwischen dem Ende des Skriptcodes der gesamten Seite und dem Bereich vor der Deklarationsanweisung ist ungültig.
Da var die Variablenheraufstufung unterstützt, let und const jedoch keine Variablenheraufstufung, sind mit var deklarierte lokale Variablen in der gesamten Funktion gültig, während mit let und const deklarierte lokale Variablen vom Beginn der Deklarationsanweisung bis zum gültig sind Das Ende des Funktionsbereichs ist gültig.
Es ist zu beachten, dass, wenn die lokale Variable und die globale Variable denselben Namen haben, die lokale Variable im Funktionsumfang die globale Variable überschreibt, d. h. die lokale Variable funktioniert im Funktionskörper außerhalb Funktionskörper, die globale Variable funktioniert, lokale Variablen sind ungültig und es tritt ein Syntaxfehler auf, wenn auf lokale Variablen verwiesen wird.
Bei Variablen auf Blockebene ist ihr Gültigkeitsbereich der Bereich zwischen dem Anfang der Deklarationsanweisung für die Variable auf Blockebene und dem Ende des Blocks. Der Bereich zwischen dem Blockanfang und der Variablendeklarationsanweisung auf Blockebene ist die „vorübergehende Totzone“. In diesem Bereich sind die Variablen auf Blockebene nicht gültig.
Darüber hinaus müssen Variablen im nicht strengen Betriebsmodus nicht deklariert werden. Diese nicht deklarierten Variablen sind globale Variablen, unabhängig davon, wo sie verwendet werden. Es wird im Allgemeinen nicht empfohlen, Variablen direkt zu verwenden, ohne sie zu deklarieren, da dies zu Fehlern führen kann, die nicht leicht zu finden sind.
【Beispiel 1】Beispiel für den Variablenbereich.
Der obige Skriptcode deklariert jeweils 4 globale Variablen, 3 lokale Variablen und 1 Variable auf Blockebene. Außerhalb der ScopeTest-Funktion sind die Variablen v1, v2, v3 und v4 globale Variablen innerhalb des ScopeTest-Funktionskörpers, lv und v2 sind globale Variablen im if-Beurteilungsblock, lv ist eine Variable auf Blockebene.
Wir sehen, dass die lokalen Variablen v1 und v2 dieselben Namen haben wie die globalen Variablen v1 und v2. Im ScopeTest-Funktionskörper sind die lokalen Variablen v1 und v2 gültig, sodass die Ausgabeergebnisse dieser beiden Variablen im Funktionskörper „bbb“ sind „ und „ccc“ bzw. „; Außerhalb des Funktionskörpers sind die globalen Variablen v1 und v2 gültig, daher sind die Ausgabeergebnisse dieser beiden Variablen außerhalb des Funktionskörpers „JavaScript“ bzw. „JScript“.
Darüber hinaus haben die Blockebenenvariable lv und die lokale Variable lv denselben Namen. Im if-Beurteilungsblock ist die Blockebenenvariable lv gültig, sodass das Ausgabeergebnis im Block „123“ ist, während es außerhalb des Blocks liegt Der Block, die lokale Variable lv ist gültig und die lv-Variable Das Ausgabeergebnis ist „aaa“.
Darüber hinaus werden die globalen Variablen v3 und v4 im Funktionskörper nicht überschrieben, sodass der Wert der globalen Variablen ausgegeben wird, sodass das Ausgabeergebnis von v3 innerhalb und außerhalb des Funktionskörpers „Skript“ ist, während die Die Zuweisung der v4-Variablen erfolgt im Funktionsaufruf, sodass das Ausgabeergebnis von v4 im Funktionskörper „undefiniert“ ist, während die Ausgabe außerhalb des Funktionskörpers nach der Deklaration erfolgt, sodass das Ergebnis „VBScript“ ist. lv ist eine lokale Variable, daher wird beim Zugriff darauf außerhalb der Funktion ein „ReferenceError“-Fehler gemeldet.
Nachdem der obige Code im Chrome-Browser ausgeführt wurde, öffnen Sie die Browserkonsole und Sie können die in Abbildung 1 gezeigte Ausgabe sehen.
Abbildung 1: ① Konsolenausgabe vor dem Codekommentar
Wie in Abbildung 1 gezeigt, wird der lv-undefinierte Referenzfehler in der 26. Codezeile (d. h. dem unter ① in Beispiel 1 kommentierten Code) gemeldet. Dies liegt daran, dass die lv-Variable eine lokale Variable ist und nach dem Verlassen ungültig ist Funktion. Kommentieren Sie diese Codezeile und führen Sie sie dann aus. Öffnen Sie nun die Browserkonsole und Sie können die in Abbildung 2 gezeigten Ergebnisse sehen.

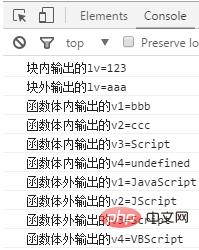
Abbildung 2: ① Konsolenausgabe nach dem Codekommentar
Wie aus Abbildung 2 ersichtlich ist, decken Variablen auf Blockebene lokale Variablen innerhalb des Blocks ab, lokale Variablen decken globale Variablen innerhalb des Funktionskörpers ab und es gibt keine überschriebenen globalen Variablen Variablen. Gültig innerhalb und außerhalb des Funktionskörpers. Überlegung: Warum ist das Ausgabeergebnis der v4-Variablen im Funktionskörper „undefiniert“, ohne dass ein Fehler gemeldet wird?
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:Programmiervideos! !
Das obige ist der detaillierte Inhalt vonWelche allgemeinen Arten von Bereichen gibt es in JavaScript? Gibt es einen Blockbereich in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
