
In JavaScript besteht die Funktion der open()-Methode darin, zu einer bestimmten URL-Webseite zu navigieren oder ein neues Browserfenster zu öffnen. Das Syntaxformat lautet „window.open(URL,name,features,replace)“; Die URL lautet: Wenn sie leer ist, wird eine leere Webseite geöffnet.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer. Die open()-Methode von
window wird verwendet, um zu einer bestimmten URL zu navigieren oder ein neues Browserfenster zu öffnen.
Syntax: window.open(URL,name,features,replace)window.open(URL,name,features,replace)
它接收4个参数:要加载的URL,窗口名称,特性字符串和一个布尔值。以下从window.open的参数设置和返回值两部分来介绍
参数一:要加载的URL( 可选)
当该参数为空时,打开一个空白网页;若不为空,则导航到改URL所指的网页或者打开一个新的浏览器窗口显示该URL所指网页
参数二:窗口名称(可选)
指被打开窗口的名称:
1、该名称由字母、数字和下划线组成
2、相同的名称的窗口只能创建一个
3、名称中不能含有空格
4、“_blank”、“_self”、“_top”、“_parent”是具有特殊意义的名称
<span style="font-size:18px"><span style="font-size:14px">_blank</span></span>:在新窗口中显示目标网页;
_self:在当前窗口中显示目标网页;
_top:在框架网页的上部显示目标网页,如果没有定义框架,则此项效果与_self相同
_parent
Es empfängt 4 Parameter: Zu ladende URL, Fenstername, Feature-Zeichen, String und ein boolescher Wert . Das Folgende wird aus den Parametereinstellungen und Rückgabewerten von window.open eingeführt
1 Parametereinstellungen
Parameter 1: Zu ladende URL (optional)
Wenn dieser Parameter leer ist, öffnen Sie eine leere Webseite; wenn nicht, navigieren Sie zu der Webseite, auf die die URL verweist, oder öffnen Sie ein neues Browserfenster, um die Webseite anzuzeigen, auf die die URL verweist

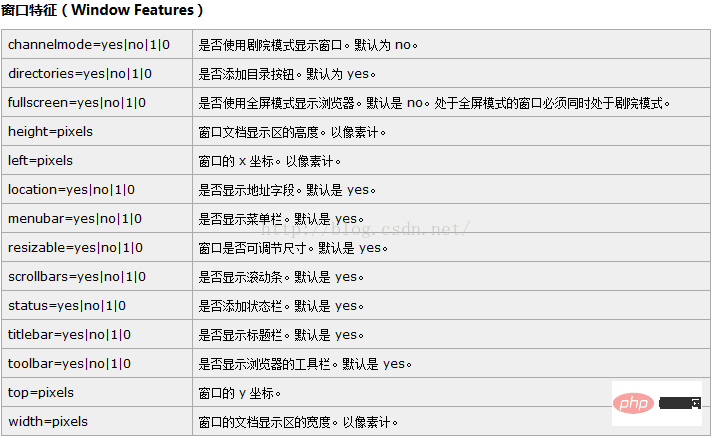
_blank“, „_self“, „_top“ und „_parent“ sind Namen mit besonderer Bedeutung ;🎜🎜🎜🎜🎜🎜 top: Zeigt die Zielwebseite an Wenn im oberen Teil der Frame-Webseite kein Frame definieren vorhanden ist, ist die Wirkung dieses Elements dieselbe wie _self 🎜🎜🎜🎜🎜🎜 _self is the same🎜🎜🎜🎜🎜🎜🎜 Wenn dieser Parameter angibt Wenn Sie ein vorhandenes Fenster verwenden, erstellt die Methode open() kein neues Fenster mehr, sondern gibt lediglich einen Verweis auf das angegebene Fenster zurück. 🎜🎜🎜🎜🎜🎜Parameter drei: Charakteristische Zeichenfolge (optional) 🎜🎜🎜🎜🎜 Legen Sie die Parameter des Fensters fest, jeder Parameter wird durch Kommas getrennt 🎜🎜🎜🎜🎜Die in der Tabelle aufgeführten Teile oder alle Optionen können durch den Namenswert der Kommatrennung angegeben werden. Beachten Sie, dass die gesamte Merkmalszeichenfolge keine Leerzeichen zulässt window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");
Dieser Boolesche Wert stellt dar: ob die aktuell geladene Seite im Browserverlauf ersetzt werden soll
Die oben genannten vier Parameter müssen normalerweise nur Der erste Parameter muss übergeben werden, der letzte Parameter wird nur verwendet, ohne dass ein neues Fenster geöffnet wird.
Die Methode window.open() gibt einen Verweis auf das neue Fenster zurück, damit wir mehr Kontrolle über das neue Fenster haben. Zum Beispiel:
myWin= window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");
myWin.close(); //调用close()函数关闭新打开的网页
myWin.resizeTo(500,500); //调整大小
myWin.moveTo(300,300); //移动位置
]
Das obige ist der detaillierte Inhalt vonWozu dient die Javascript-Methode open()?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!