
设置方法:1、用“overflow:hidden;”把超出的部分隐藏起来;2、用“-webkit-line-clamp:行数;”限制显示文本的行数;3、用“text-overflow:ellipsis;”显示省略号来代表被隐藏的超出部分。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置多行超出省略号
实现思想:
1、使用“overflow:hidden;”语句不显示超过对象尺寸的内容,就是把超出的部分隐藏了;
2、使用“-webkit-line-clamp: 行数;”语句限制显示文本的行数
3、使用“text-overflow:ellipsis;”语句用省略号“…”隐藏超出范围的文本
实现代码:
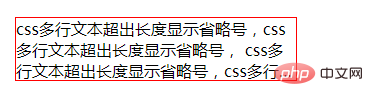
效果图:

说明:移动端浏览器绝大部分是WebKit内核的,所以该方法适用于移动端;
-webkit-line-clamp用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中;
display: -webkit-box将对象作为弹性伸缩盒子模型显示 ;
-webkit-box-orient设置或检索伸缩盒对象的子元素的排列方式 ;
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt voncss怎么设置多行超出显示省略号. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



