css数字文本过长被隐藏的解决方法:1、打开相应的HTML文件;2、使用“word-break”属性,给包含数字的元素添加“word-break:break-all;”样式,让数字文本自动换行即可全部显示出来即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
连续的数字文本是无法自动换行的,

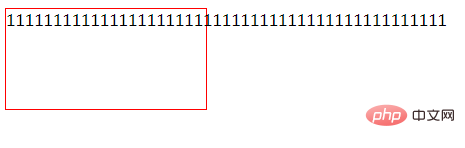
如何过长且容器元素又设置了overflow: hidden;样式,那么超出的部分会被隐藏。
立即学习“前端免费学习笔记(深入)”;

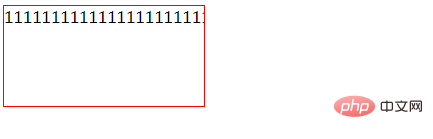
这时候我们,可以通过设置文本自动换行来将数字全部显示出来。
而想要设置自动换行,就需要使用word-break属性,该属性可以让浏览器实现在任意位置换行。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
<style>
div{
width: 200px;
height: 100px;
border: 1px solid red;
overflow: hidden;
word-break:break-all;
}
</style>
</head>
<body>
<div>11111111111111111111111111111111111111111111111</div>
</body>
</html>效果图:

说明:
word-break 属性规定自动换行的处理方法。
语法:word-break: normal|break-all|keep-all;
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
相关介绍:
1990年,Tim Berners-Lee和Robert Cailliau共同发明了Web。1994年,Web真正走出实验室。
从HTML被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的HTML只包含很少的显示属性。
随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS便诞生了。
1994年哈坤·利提出了CSS的最初建议。而当时伯特·波斯(Bert Bos)正在设计一个名为Argo的浏览器,于是他们决定一起设计CSS。
其实当时在互联网界已经有过一些统一样式表语言的建议了,但CSS是第一个含有“层叠”丰意的样式表语言。在CSS中,一个文件的样式可以从其他的样式表中继承。读者在有些地方可以使用他自己更喜欢的样式,在其他地方则继承或“层叠”作者的样式。这种层叠的方式使作者和读者都可以灵活地加入自己的设计,混合每个人的爱好。
哈坤于1994年在芝加哥的一次会议上第一次提出了CSS的建议,1995年的www网络会议上CSS又一次被提出,博斯演示了Argo浏览器支持CSS的例子,哈肯也展示了支持CSS的Arena浏览器。
同年,W3C组织(World WideWeb Consortium)成立,CSS的创作成员全部成为了W3C的工作小组并且全力以赴负责研发CSS标准,层叠样式表的开发终于走上正轨。有越来越多的成员参与其中,例如微软公司的托马斯·莱尔顿(Thomas Reaxdon),他的努力最终令Internet Explorer浏览器支持CSS标准。哈坤、波斯和其他一些人是这个项目的主要技术负责人。1996年底,CSS初稿已经完成,同年12月,层叠样式表的第一份正式标准(Cascading style Sheets Level 1)完成,成为w3c的推荐标准。
1997年初,W3C组织负责CSS的工作组开始讨论第一版中没有涉及到的问题。其讨论结果组成了1998年5月出版的CSS规范第二版。
相关推荐:《css视频教程》
以上就是css数字文本过长被隐藏了怎么办的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号