
Wie füge ich Datenbankdaten in NodeJS hinzu und frage sie ab? Der folgende Artikel zeigt Ihnen, wie Sie Datenadditions- und Abfragefunktionen in der Datenbank basierend aufnode.jsimplementieren. Ich hoffe, er wird Ihnen hilfreich sein!

Ideen
npm init --y
npm i express mysql
< code>sql.jsDer Dateicode lautet wie folgt:
// 1. 加载msyql var mysql = require('mysql'); // 2. 创建连接 var connection = mysql.createConnection({ host : 'localhost', // 你要连接的数据库服务器的地址 port : 3306,// 端口号 user : 'root', // 连接数据库服务器需要的用户名 password : 'root', // 连接数据库服务器需要的密码 database : 'yanyan' //你要连接的数据库的名字 }); // 3. 连接数据库 connection.connect((err) => { // 如果有错误对象,表示连接失败 if (err) return console.log('数据库连接失败') // 没有错误对象提示连接成功 console.log('mysql数据库连接成功') }); module.exports = connection

server.jsDateireferenzcode
const express = require("express"); const app = express(); const connection = require("./utils/sql"); app.use(express.urlencoded()); // 添加数据接口 app.post("/api/student", (req, res) => { console.log(req.body); // 接收普通键值对参数 const { name, sex, age } = req.body; // 添加到数据库中 const sql = `insert into Students(name,sex,age) value('${name}','${sex}',${age})`; //console.log("要执行的sql", sql); // result 接受的数据 connection.query(sql, (err, result) => { if (err) { console.log(err); res.json({ msg: "添加失败", code: 0 }); } else { console.log(result); res.json({ msg: "添加成功", code: 1 }); } }); }); // 获取数据接口 app.get("/api/student", (req, res) => { const sql = `select * from Students `; connection.query(sql, (err, result) => { if (err) { console.log(err); res.json({ msg: "获取失败", code: 0 }); } else { console.log(result); res.json({ msg: "获取成功", code: 0, data: result }); } }); }); app.listen(3000, () => { console.log("接口服务器启动,端口号为3000"); });
SQL-Datenbanksql.js文件代码如下:
npm init --y
server.js文件 参考代码
npm i express mysql
运行结果
思路
创建项目
初始化项目文件夹
// 1. 加载mysql var mysql = require("./node_modules/mysql"); // 2. 创建连接 var connection = mysql.createConnection({ host: "localhost", // 你要连接的数据库服务器的地址 port: 3306, // 端口号 user: "root", // 连接数据库服务器需要的用户名 password: "root", // 连接数据库服务器需要的密码 database: "yanyan", //你要连接的数据库的名字 }); // 3. 连接数据库 connection.connect((err) => { // 如果有错误对象,表示连接失败 if (err) return console.log("数据库连接失败"); // 没有错误对象提示连接成功 console.log("mysql数据库连接成功"); }); module.exports = connection;
const connection = require("./sql"); const express = require("./node_modules/express"); const router = express.Router(); router.use(express.urlencoded()); //获取数据接口 router.get("/api/student", (req, res) => { const sql = `select * from Students`; connection.query(sql, (err, result) => { if (err) { console.log(err); res.json({ msg: "获取失败", code: 0 }); } else { console.log(result); res.json({ msg: "获取成功", code: 0, data: result }); } }); }); module.exports = router;
restfulf 风格
使用Postman软件测试
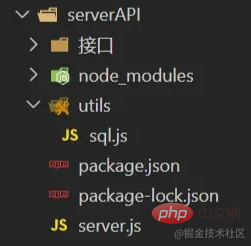
项目结构图
实现
sql.js文件
const connection = require("./sql"); const express = require("./node_modules/express"); const router = express.Router(); router.use(express.urlencoded()); // 添加数据接口 router.post("/api/student", (req, res) => { //console.log(req.body); // 接收普通键值对参数 const { name, sex, age } = req.body; // 添加到数据库中 const sql = `insert into Students(name,sex,age) values('${name}','${sex}',${age})`; //console.log("要执行的sql", sql); // result 接受的数据 connection.query(sql, (err, data) => { if (err) { console.log(err); res.json({ msg: "添加失败", code: 0 }); } else { console.log(data); res.json({ msg: "添加成功", code: 1 }); } }); }); module.exports = router;
get.js文件
const get = require("./utils/get"); const post = require("./utils/post"); const express = require("./node_modules/express"); const app = express(); app.use("/utils/get", get); app.use("/utils/post", post); app.listen(3000, () => { console.log("接口服务器启动,端口号为3000"); });
post.js文件
server-pro.js
Postman-Test
Ergebnisse der Konsolenausgabe
Das obige ist der detaillierte Inhalt vonSo fügen Sie Datenbankdaten in NodeJS hinzu und fragen sie ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Datenbank drei Paradigmen
Datenbank drei Paradigmen Was ist NodeJS?
Was ist NodeJS? So löschen Sie eine Datenbank
So löschen Sie eine Datenbank So stellen Sie eine Verbindung zur Datenbank in VB her
So stellen Sie eine Verbindung zur Datenbank in VB her MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen Nodejs implementiert Crawler
Nodejs implementiert Crawler So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
So lösen Sie das Problem eines ungültigen Datenbankobjektnamens

