
Dieser Artikel analysiert die absolute Positionierung in CSS und hilft Ihnen, sie gründlich zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!

Bei der Positionierung eines Elements geht es nicht so sehr um die Positionierung des Elements selbst, sondern vielmehr um die Position des Containers des Elements. Um sich selbst positionieren zu können, muss es wissen, zu welchem übergeordneten Div es relativ positioniert wird. [Verwandte Empfehlung: „CSS-Video-Tutorial“]
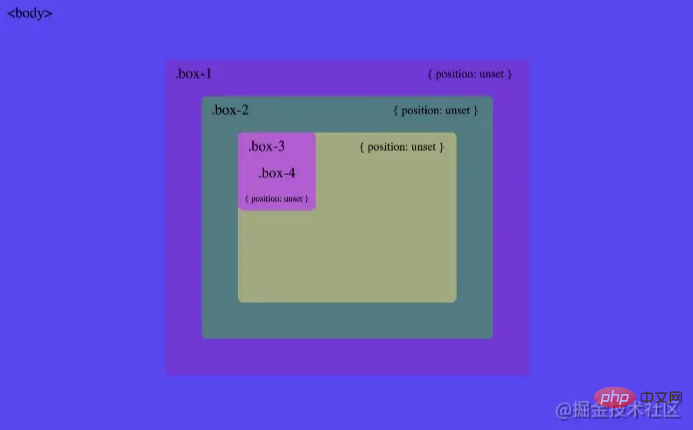
Der folgende Code zeigt 4 verschachtelte Divs, .box-1 bis .box-3 werden nur zentriert durch display: flex und margin: auto. Für .box-4 ist kein margin festgelegt und es befindet sich an der Standardposition im Dokumentenfluss. .box-1 到 .box-3 仅仅通过 display: flex 和 margin: auto 来实现居中。 .box-4 没有设置 margin ,处于文档流中默认的位置。
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>所有元素都没有设置 position 属性
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
.box-4在默认位置
元素要想定位自己,必须知道2件事:
top, right, bottom, left 设置的值当我们给 .box-4 添加 position: absolute 属性后,发现它从普通文档流中脱离出来了。在没有设置位置属性的情况下,它只是呆在默认位置,也就是父容器的左上角。

.box-4绝对定位时位置无偏移
通过添加 top: 0 和 left: 0 ,元素必须要知道哪个元素将作为定位的参考容器。 可以看到这里元素被定位到了屏幕左上角。 .box-4 会先检查它的父容器是否设置了 position 属性。一开始,它发现 .box-3 没有设置定位属性,然后它就继续往上一层 .box-2 和 .box-1 , 发现它们都没有设置可用的 position 属性 。
最终 .box-4 也没能找到可以用于定位参考的父级元素,最后只能以 body 作为定位参考。 元素最终被定位在屏幕左上角:
.box-4绝对定位,所有父元素都未设置position属性
当我们给 .box-1 设置 position: relative 后 , .box-4 发现有了可用的定位参考。并最终相对于 .box-1 实现了定位:
.box-4绝对定位,.box-1相对定位,.box-2和.box-3不变
一旦找到了可用的祖先元素, 其它元素将不再与它相关(比如 box2 和 box3)。 下面的图片展示了分别给 .box-2 和 .box-3 设置 position:relative 之后的效果:

rrreeeFür alle Elemente ist das Attribut
.box-4绝对定位,.box-2和.box-3rrreeepositionnicht festgelegt

.box-4In der Standardposition
Um sich zu positionieren, müssen Sie zwei Dinge wissen: top, right, bottom, left
position: absolute zu .box-4 hinzugefügt haben, haben wir festgestellt, dass es so ist vom gewöhnlichen Dokument aus dem Fluss geändert. Ohne das Festlegen der Positionseigenschaft bleibt es einfach an der Standardposition, also der oberen linken Ecke des übergeordneten Containers.
 🎜🎜🎜
🎜🎜🎜 .box-4 Bei der absoluten Positionierung gibt es keinen Versatz in der Position🎜🎜🎜Durch Hinzufügen von top: 0 und left: 0 wird das Element muss wissen, welches Element als Referenzcontainer für die Positionierung dient. Sie können sehen, dass das Element hier in der oberen linken Ecke des Bildschirms positioniert ist. .box-4 prüft zunächst, ob für den übergeordneten Container das Attribut position festgelegt ist. Zunächst wird festgestellt, dass für .box-3 kein Positionierungsattribut festgelegt ist, und dann geht es eine Ebene weiter bis zu .box-2 und .box- 1 code> und stellte fest, dass keiner von ihnen das verfügbare Attribut <code>position festlegte. 🎜🎜Am Ende konnte .box-4 kein übergeordnetes Element finden, das als Positionierungsreferenz verwendet werden konnte. Am Ende konnte body nur als verwendet werden eine Positionierungsreferenz. Das Element wird schließlich in der oberen linken Ecke des Bildschirms positioniert: 🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 Absolute Positionierung, alle übergeordneten Elemente haben nicht das Attribut position festgelegt🎜🎜🎜Wenn wir geben .box- 1 Nach dem Festlegen von position: relative hat .box-4 festgestellt, dass eine Positionierungsreferenz verfügbar ist. Und schließlich wurde die Positionierung relativ zu .box-1 erreicht: 🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 Absolute Positionierung, .box-1 Relative Positionierung, . box-2 und .box-3 unverändert 🎜🎜position:relative für .box-2 bzw. .box-3: 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 Absolute Positionierung, <code>.box-2 und .box-3 Relative Positionierung🎜🎜🎜🎜Originaladresse: https://juejin.cn/post/7008462323316686862🎜 🎜 Autor: M Cool🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEingehende Analyse der absoluten Positionierung in CSS und ein umfassendes Verständnis davon!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!