
So löschen Sie Meta-Tags: 1. Verwenden Sie zum Löschen die Methode „remove()“. Die Syntax lautet „meta element object.parentNode.removeChild(meta element object)“. 2. Verwenden Sie zum Löschen die Methode „remove()“. ist „Metaelement object.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
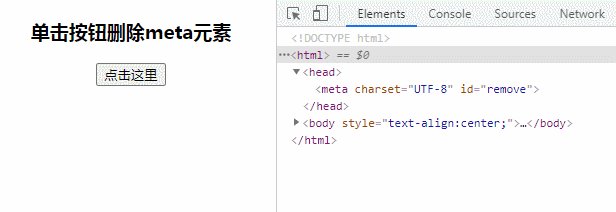
Methode 1. Verwenden Sie die Methode „removeChild()“, um das Meta-Tag-Element zu löschen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body style="text-align:center;">
<p style="font-size: 19px; font-weight: bold;">单击按钮删除meta元素</p>
<button onClick="Fun()">点击这里</button>
<p id="DOWN" style="color: green; font-size: 24px; font-weight: bold;"> </p>
<!-- Script to remove HTML element -->
<script>
var down = document.getElementById('DOWN');
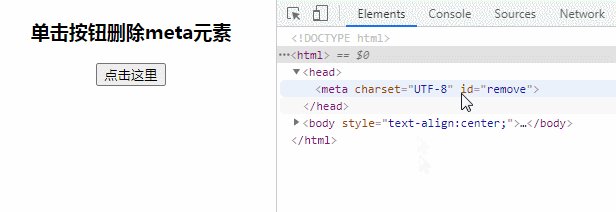
var meta = document.getElementById('remove'); //获取meta标签元素对象
function Fun() {
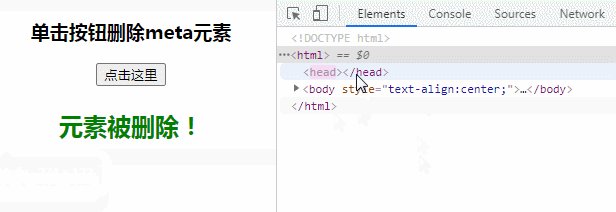
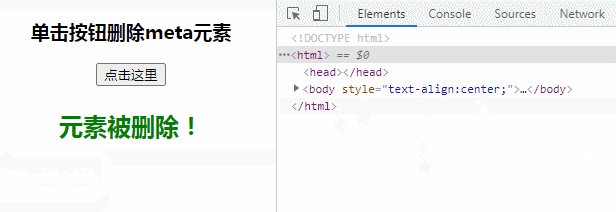
meta.parentNode.removeChild(meta);
down.innerHTML = "元素被删除!";
}
</script>
</body>
</html> 【Empfohlenes Lernen:
【Empfohlenes Lernen:
】
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Meta-Tags in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!