
Einstellungsmethode: 1. Verwenden Sie die Anweisung „document.getElementById(„id value“)“, um das angegebene Elementobjekt abzurufen. 2. Verwenden Sie „element object.style.height="value"“ oder „element object.style“. cssText=" height: value "" festzulegende Anweisung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript legt die Höhe des Elements fest
1. Holen Sie sich das Elementobjekt.
document.getElementById("id值")2. Legen Sie die Höhe des Elements fest name="value"
object.style.cssText="property name:value"对象.style.属性名="值"
使用对象.style.cssText="属性名:值"
Das obige ist der detaillierte Inhalt vonSo legen Sie die Höhe eines Elements in Javascript fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
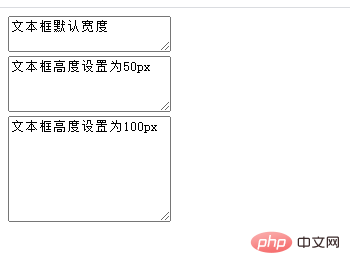
<textarea>文本框默认宽度</textarea><br>
<textarea id="text1">文本框高度设置为50px</textarea><br>
<textarea id="text2">文本框高度设置为100px</textarea>
<script type="text/javascript">
document.getElementById("text1").style.height="50px";
document.getElementById("text2").style.cssText="height:100px";
</script>
</body>
</html> 【Empfohlenes Lernen:
【Empfohlenes Lernen: