
Die für Laravel verfügbaren IDE-Tools sind: 1. Sublime Text, eine Editor-Software mit Code-Hervorhebung, Syntax-Eingabeaufforderungen, automatischer Vervollständigung und schneller Antwort; 3. Atom, ein plattformübergreifendes Tool; Texteditor; 4. Visual Studio Code.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Laravel 6-Version, DELL G3-Computer.
IDE bezieht sich auf die integrierte Entwicklungsumgebung (Integrated Development Environment), eine Anwendung zur Bereitstellung einer Programmentwicklungsumgebung. Sie umfasst im Allgemeinen Tools wie Code-Editoren, Compiler, Debugger und grafische Benutzeroberflächen. Es handelt sich um eine integrierte Entwicklungssoftware-Service-Suite, die Code-Schreibfunktionen, Analysefunktionen, Kompilierungsfunktionen, Debugging-Funktionen usw. integriert. Alle Software oder Softwarepakete (Gruppen) mit dieser Funktion können als integrierte Entwicklungsumgebungen bezeichnet werden. Wie die Visual Studio-Reihe von Microsoft, der C++ Builder von Borland, die Delphi-Reihe usw. Das Programm kann unabhängig oder in Verbindung mit anderen Programmen ausgeführt werden. IDE wird hauptsächlich zur Entwicklung von HTML-Anwendungssoftware verwendet. Beispielsweise verwenden viele Menschen beim Entwerfen von Websites IDEs (wie HomeSite, DreamWeaver usw.), da viele Aufgaben automatisch generiert werden.
Im Folgenden werden einige IDE-Tools vorgestellt, die für die Laravel-Entwicklung verwendet werden können.
1. Sublime Text
Sublime Text: Eine Editor-Software mit Code-Hervorhebung, Syntax-Eingabeaufforderungen, automatischer Vervollständigung und schneller Antwort. Es verfügt nicht nur über eine wunderschöne Benutzeroberfläche, sondern unterstützt auch den Plug-in-Erweiterungsmechanismus. Es macht auf jeden Fall eine Freude, damit Code zu schreiben. Verglichen mit Vim, das schwer zu verwenden ist, Eclipse, das aufgebläht und schwer ist, PHPStorm, Editplus, Notepad++, die leichtgewichtig und schnell zu starten sind, werden sie von SublimeText leicht in den Schatten gestellt. Es besteht kein Zweifel, dass dieser äußerst sexy Editor der ist beste Wahl zum Codieren und Schreiben.
Sublime Text wird in Laravel entwickelt. Einige verfügbare Plug-Ins sind:
Blade Snippets: Bietet automatische Vervollständigung von Blade-Vorlagen.
Laravel 4 Blade Highlighter: Bietet Blade-Schlüsselworthervorhebung supereffizienter Laravel-Workflow
Clipboard-Verlauf: Zwischenablage-Verlauf, das zweite Sublime-Super-Plug-in
Emmet: HTML- und CSS-Super-Tools, das erste Sublime-Super-Plug-in
PhpStorm ist ein von JetBrains entwickeltes kommerzielles integriertes PHP-Entwicklungstool, das die Benutzereffizienz verbessern und eine intelligente Codevervollständigung, schnelle Navigation und sofortige Fehlerprüfung ermöglichen kann. PhpStorm bietet Unterstützung für die im Laravel-Framework integrierte Blade-Template-Engine. Mithilfe von Laravel-Plug-Ins und Laravel-IDE-Helfern können wir Laravel-Projekte effizienter entwickeln.
3. AtomAtom ist ein plattformübergreifender Texteditor, der von Github speziell für Programmierer eingeführt wurde. Es verfügt über eine einfache und intuitive grafische Benutzeroberfläche und verfügt über viele interessante Funktionen: Es unterstützt CSS, HTML, JavaScript und andere Web-Programmiersprachen. Es unterstützt Makros, vervollständigt automatisch die Split-Screen-Funktion und integriert einen Dateimanager.
4. Visual Studio CodeVisual Studio Code (bezeichnet als „VS Code“) ist ein Programm, das Microsoft auf der Build Developer Conference am 30. April 2015 offiziell angekündigt hat und das auf Mac OS X, Windows und Linux läuft . , ein plattformübergreifender Quellcode-Editor zum Schreiben moderner Web- und Cloud-Anwendungen, der auf dem Desktop läuft und für Windows, macOS und Linux verfügbar ist. Es verfügt über integrierte Unterstützung für JavaScript, TypeScript und Node.js sowie ein umfangreiches Ökosystem an Erweiterungen für andere Sprachen (wie C++, C#, Java, Python, PHP, Go) und Laufzeiten (wie .NET und Einheit). Lassen Sie mich Ihnen vorstellen,
wie Sie die Vscode-Umgebung von Laravel einrichten können oder Erhabenes Gleiches wie Text.
Verschönern
in Visual Studio Code.

Ein sehr nützliches visuelles Tool für Zusammenführungskonflikte in Visual Studio Code, inspiriert vom Plug-in „Zusammenführungskonflikte“ in Atom.

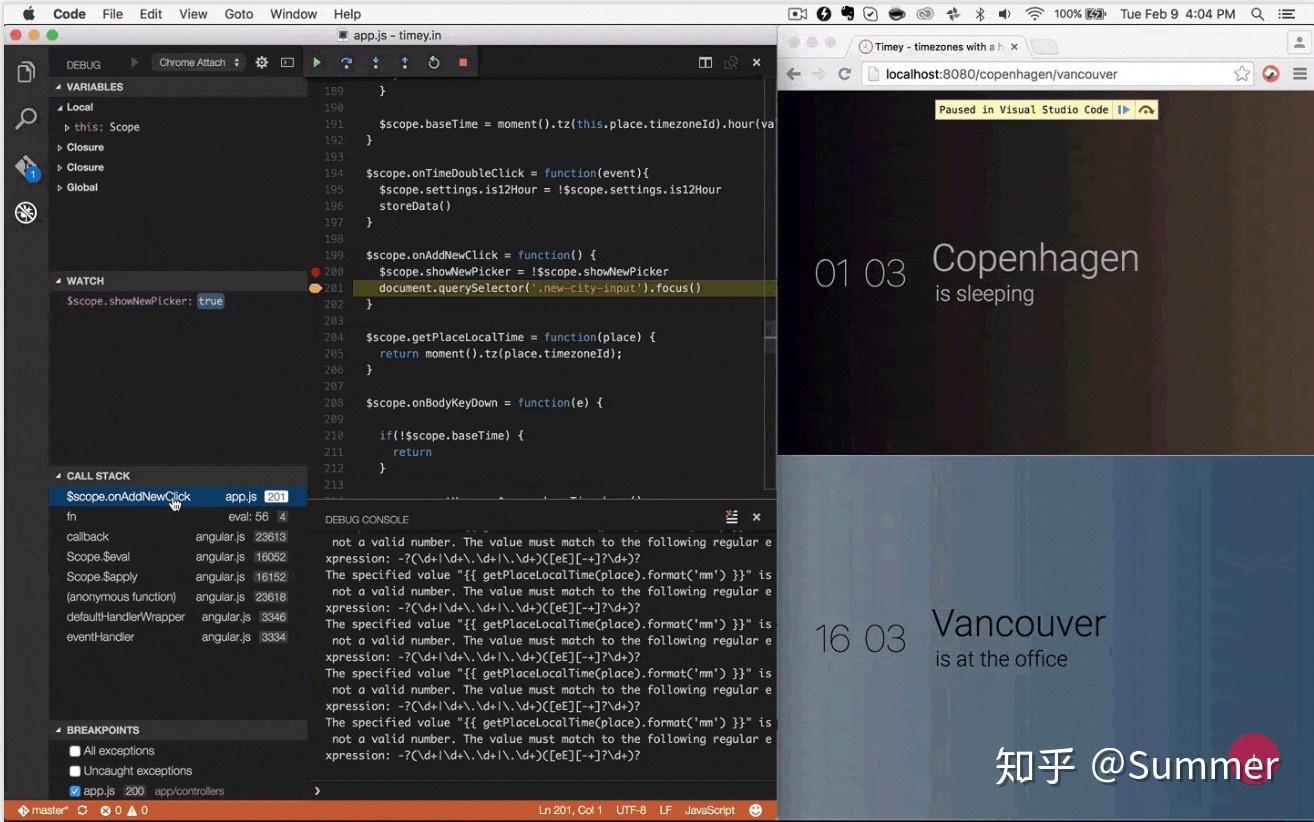
Debugger für Chrome
VS Code-Erweiterung zum Debuggen von JavaScript-Code in Google Chrome oder zur Unterstützung anderer Funktionen des Chrome Debugging Protocol.

Eslint
Diese Erweiterung verwendet die ESLint-Bibliothek, die im geöffneten Arbeitsbereichsordner installiert ist. Wenn der Ordner diese Bibliothek nicht bereitstellt, wird die global installierte Version abgeglichen. Wenn ESLint weder lokal noch global installiert ist, können Sie es lokal installieren, indem Sie npm install eslint ausführen, oder es global installieren, indem Sie npm install -g eslint ausführen. npm install eslint 进行局部安装或者npm install -g eslint进行全局安装。
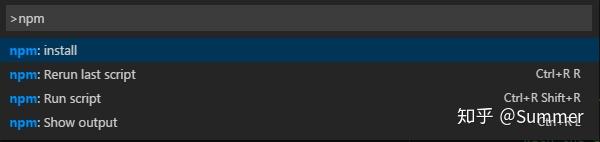
Npm
此扩展支持定义在package.json文件里的 npm 脚本,并根据定义在package.json里的依赖项验证已安装的模块。

Laravel Blade Snippets
Laravel blade 代码片段和语法高亮支持 Visual Studio Code。
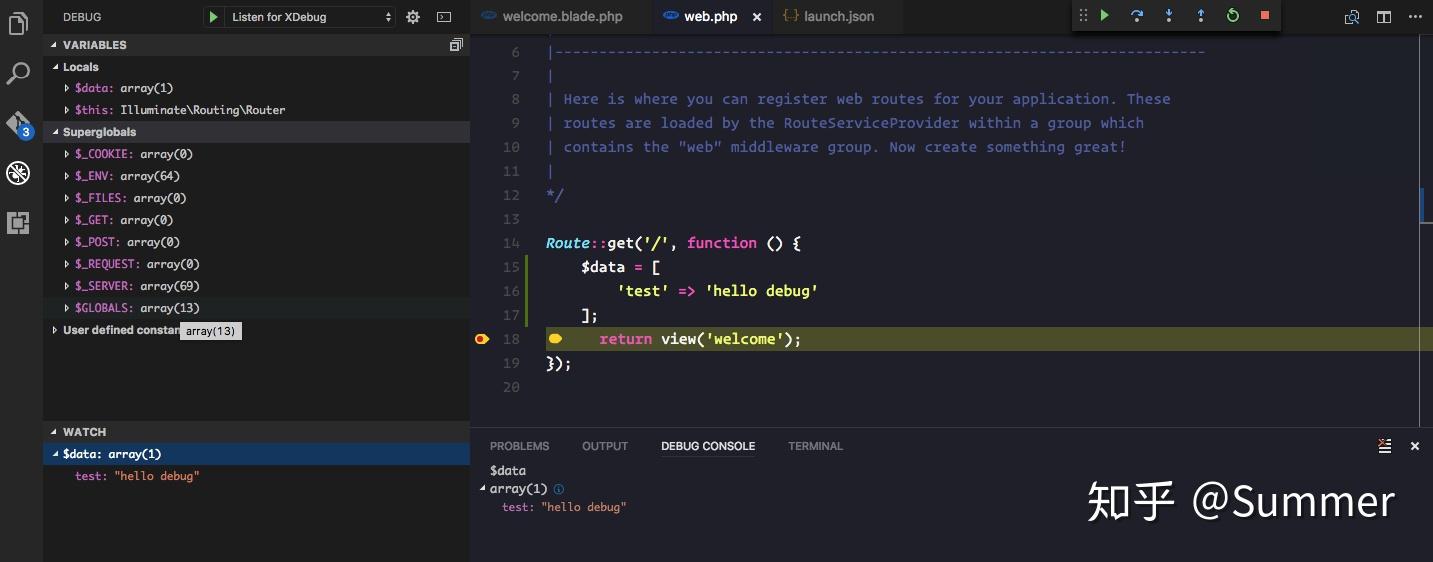
PHP Debug
此扩展由 Derick Rethan 开发,是一个 VS Code 与 XDebug 之间的调试适配器。XDebug 是一个 PHP 扩展(Linux 下的.so文件或 Windows 下的.dll
Npm
package.json-Dateien definiert sind, und hängt von Abhängigkeiten ab, die in package.json definiert sind. Überprüfen Sie die installierten Module.


Laravel Blade-Codefragmente und Syntaxhervorhebung unterstützen Visual Studio Code.
PHP Debug
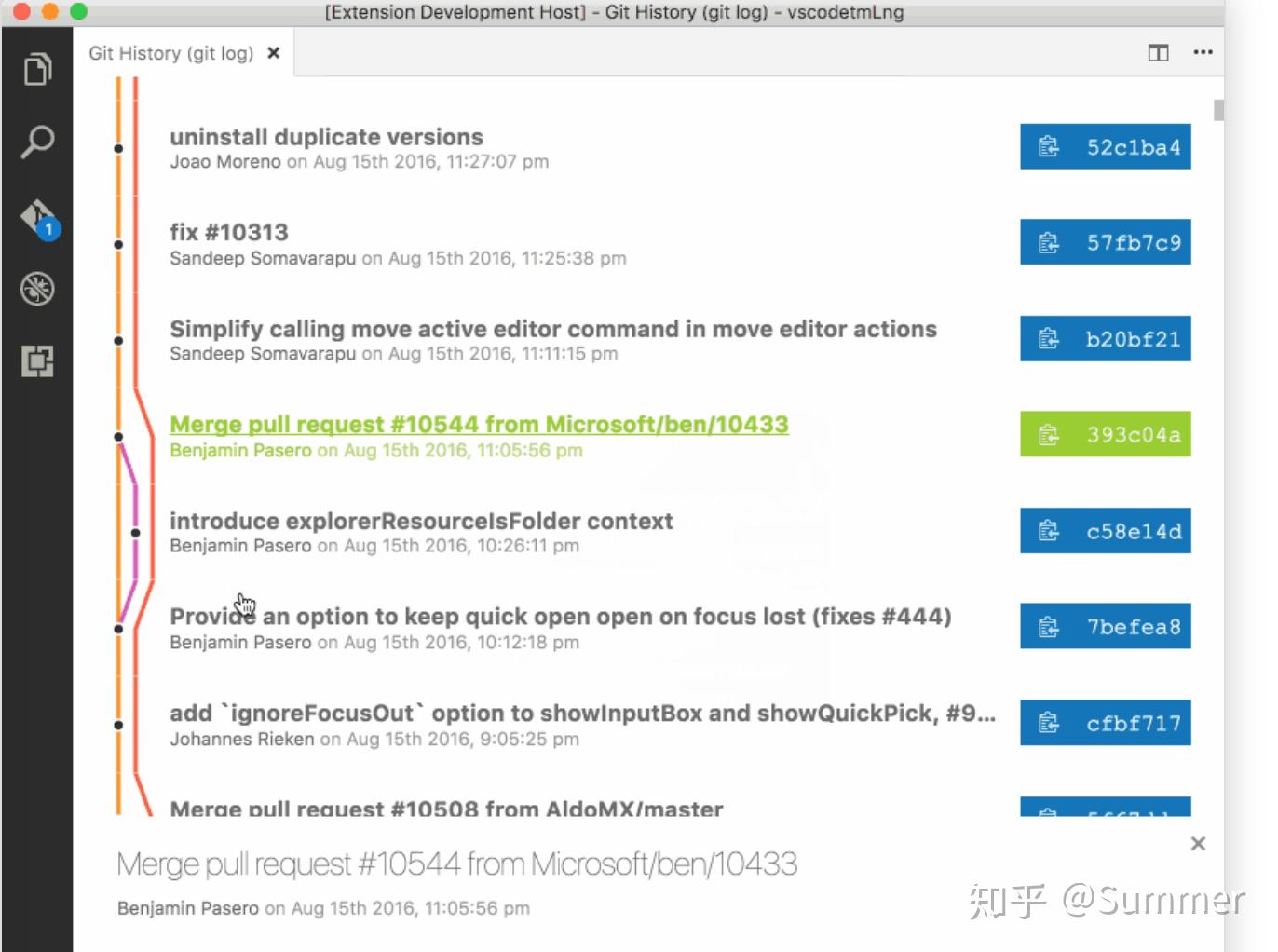
🎜🎜🎜🎜Diese Erweiterung wurde von Derick Rethan entwickelt und ist ein Debugging-Adapter zwischen VS Code und XDebug. XDebug ist eine PHP-Erweiterung (.so-Datei unter Linux oder .dll unter Windows), die auf Ihrem Server installiert werden muss. 🎜🎜🎜🎜🎜PHP Intellisense Crane🎜🎜🎜🎜🎜Crane ist eine Erweiterung zur Produktivitätssteigerung für Visual Studio Code, die die automatische Vervollständigung von PHP-Code ermöglicht. Es weist keine Abhängigkeiten auf und eignet sich hervorragend für Projekte jeder Größe. Es befindet sich noch in der Entwicklung und kann Fehler oder fehlende Funktionen aufweisen. 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜Git-Verlauf🎜🎜🎜🎜🎜Verwenden Sie Diagramme, um den Git-Verlauf anzuzeigen und Commit-Details wie Autorenname, E-Mail, Datum, Autorenname, E-Mail, Datum und Commit-Kommentare anzuzeigen. 🎜🎜Sehen Sie sich eine frühere Kopie einer Datei an oder vergleichen Sie sie mit einer Arbeitsbereichsversion oder einer früheren Version und sehen Sie Änderungen an der aktiven Zeile im Editor (Git Blame). 🎜
Ich verwende das Dracula-Theme und das Material Icon Theme-Icon-Theme. Versuchen Sie nun, Vscode zum Debuggen in Laravel zu verwenden.

Verwandte Empfehlungen: Die neuesten fünf Laravel-Video-Tutorials
Das obige ist der detaillierte Inhalt vonWelche Idee für Laravel?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!