Einfach und leicht

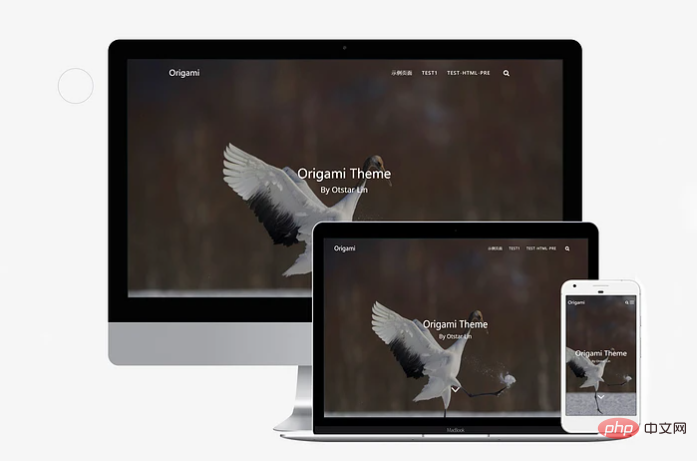
Warum wird dieses Thema Origami-Thema genannt? Da der Stil des Themas eher papierartig ist, sind die meisten Elemente quadratisch und flach gestaltet, und als ich mit der Erstellung begann, erwartete ich, dass es so leicht wie Papier sein würde. Warum gefällt mir dieser Stil? Tatsächlich bin ich des Designs von MD überdrüssig. Das papierähnliche Design des ursprünglichen Themas kann zwar ein langfristiges Seherlebnis aufrechterhalten, hat aber auch einen großen Nachteil , das Farbschema darf nicht zu hell sein. , ich hatte damals Kopfschmerzen beim Ausmalen>︿<
Einführung Einführung
Origami – Ein einfaches und leichtes WordPress-Theme mit vielen leistungsstarken Funktionen
Funktionen
- [Exklusiv] Kommentare werden vollständig dynamisch geladen (einschließlich des ersten Ladens), Kommentare können in einem vollständig statischen Zustand geladen werden
- Ajax-Übermittlung von Kommentaren
- Echtzeitsuche – [Backend-Verarbeitungsdaten]
- WorkBox-Registrierung und -Deinstallation
- OwO-Ausdruck
- Die Fußzeile zeigt die Zeit seit der Einrichtung der Website an Artikelverzeichnis
- ImgBox
- Codeblock neue Fensteranzeige
- Kommentarseitenmenü
- …
- Ladegeschwindigkeit
- Gtmetrix: 100 % (Pagespeed) 97 % (YSlow) 0,6 s (Ladezeit)
- Leuchtturm : 100 % (Desktop) 100 % (Mobil)
- web.dev: 99 %
- Ladezeit: 946 ms (erster Ladevorgang) 187 ms (zweiter Ladevorgang, es gibt Caching)
- Blue Sky Blue Vorübergehend : Origami Dev
- Docs-Dokumente
- Keine
- Installation installieren
Gehen Sie zum Herunterladen zu „Releases“ und laden Sie es dann auf WordPress hoch. Stellen Sie sicher, dass der Name des Theme-Ordners „Origami“ lautet. Bitte ändern Sie bei der Erstinstallation zunächst die [Origami-Theme-Einstellungen]. Legen Sie in der Theme-Anpassung alle Einstellungen im Tab fest. Um WordBox zu aktivieren, kopieren Sie bitte zuerst sw.js im js-Ordner unter dem Theme-Ordner in das WordPress-Stammverzeichnis
Github
Anfrage star = ̄ω ̄=
Info-Informationen
Blog-Beitrag
Maintainer Maintainer
Origami-Theme wird von Otstar Lin und der Hilfe der folgenden Mitwirkenden geschrieben und gepflegt.
Otstar Lin – Persönliche Website · Blog · Github





















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



