
Vues acht Lebenszykluszustände: 1. beforeCreate;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Die acht Hauptzustände des vue.js-Lebenszyklus:
1. beforeCreate (vor der Erstellung): Wird aufgerufen, bevor die vue-Instanz initialisiert wird.
Diese Phase erfolgt nach der Initialisierung der Instanz und die Ereigniskonfiguration sind zu diesem Zeitpunkt beide noch nicht fertig, und die Daten und el in der Instanz sind zu diesem Zeitpunkt noch unterdefiniert und nicht verfügbar, und das dom-Element wurde zu diesem Zeitpunkt noch nicht mit dem HTML-Fragmentcode geladen. Wir fügen das Ref-Attribut hinzu und die zum Abrufen des DOM-Elements verwendete Operation meldet einen Fehler. Bitte verwenden Sie den Code, um die detaillierten Auswirkungen zu testen.
2. Erstellt (nach der Erstellung): Nachdem die Vue-Instanz initialisiert wurde, wird sie als
beforeCreate bezeichnet. Zu diesem Zeitpunkt können wir den Wert der Daten lesen, aber das DOM hat noch nicht generiert, also das Attribut el Es existiert noch nicht und das dom-Element ist nicht geladen.
3. beforeMount (vor dem Laden): Wird vor dem Mounten in den DOM-Baum aufgerufen.
$el ist zu diesem Zeitpunkt erfolgreich mit dem von uns angegebenen DOM-Knoten verknüpft, aber das DOM-Element wurde zu diesem Zeitpunkt noch nicht geladen Zu diesem Zeitpunkt kann der darin enthaltene Name die Daten in unseren Daten nicht erfolgreich rendern, nachdem die Daten im DOM-Element gebunden wurden
mount Abschlussphase, zu diesem Zeitpunkt werden die Daten erfolgreich gerendert. Das DOM-Element wird ebenfalls geladen. Wir fügen dem HTML-Fragmentcode das ref-Attribut hinzu, um das DOM-Element zu erhalten.5. beforeUpdate (vor dem Update): Wird aufgerufen, bevor die Daten aktualisiert werden.
Wenn die Daten der Vue-Instanz geändert werden, aktualisiert Vue automatisch die Rendering-Ansicht für uns. In diesem Prozess stellt uns Vue das beforeUpdate zur Verfügung Wenn festgestellt wird, dass wir die Daten ändern möchten, wird der Hook beforeUpdate ausgelöst, bevor die Rendering-Ansicht aktualisiert wird. Wir fügen dem HTML-Fragmentcode das ref-Attribut hinzu, um das DOM-Element zu erhalten. Die Daten zum Dom-Element haben sich nicht geändert.6. Aktualisiert (nach Aktualisierung): Wird aufgerufen, nachdem die Daten aktualisiert wurden.
Zu diesem Zeitpunkt wird der Inhalt der Ansicht gelesen, der bereits der neueste ist. Die Daten zum geladenen DOM-Element werden nun aktualisiert.7. beforeDestroy (vor der Zerstörung): Rufen Sie
auf, bevor die Methode destroy() der Instanz zerstört wird. Vor der Zerstörung wird der Hook beforeDestroy ausgelöst.8. Zerstört (nach Zerstörung): Rufen Sie
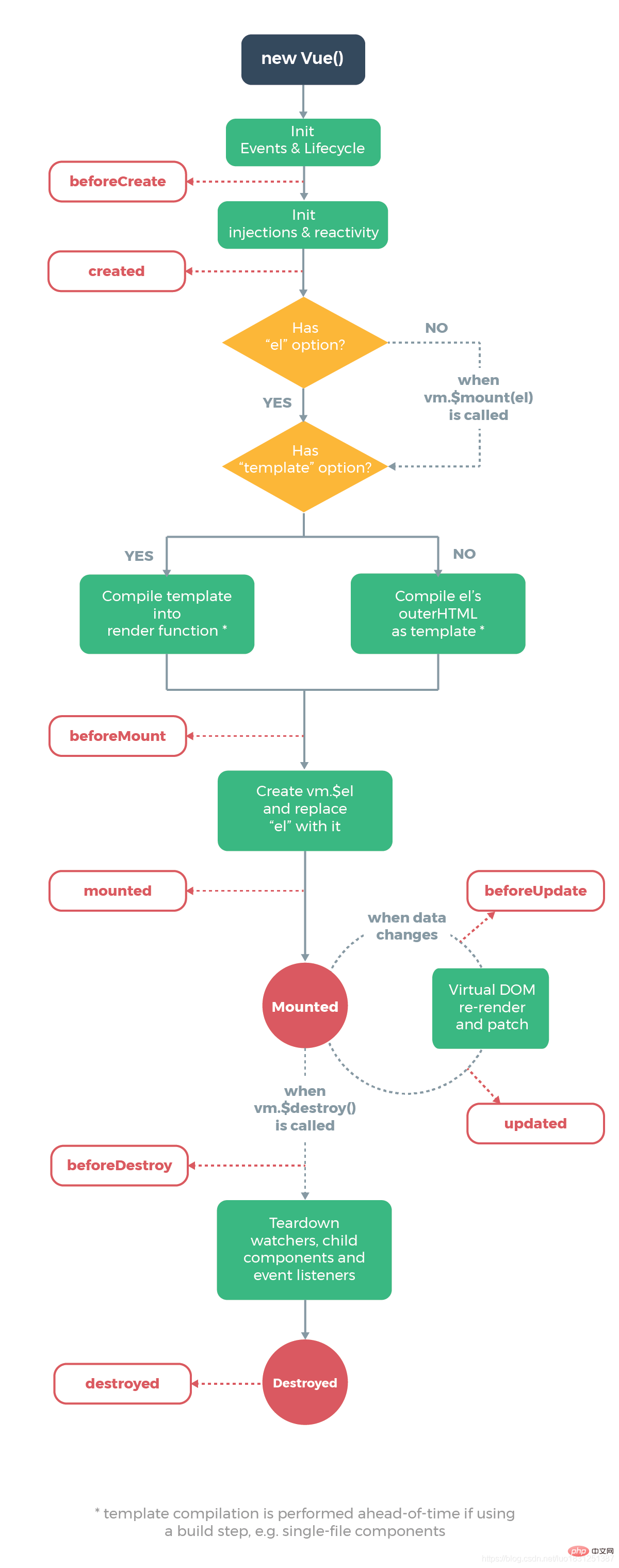
auf, nachdem die Vue-Instanz zerstört wurde. Zu diesem Zeitpunkt wird die Zuordnung zwischen der Instanz und anderen Instanzen gelöscht Die Bindung an die Ansicht wurde ebenfalls aufgehoben. Ändern Sie dann den Wert von name und versuchen Sie, die Aktualisierung zu stoppen, was darauf hinweist, dass die Instanz erfolgreich zerstört wurde.Das Folgende ist das Lebenszyklusdiagramm im offiziellen Dokument
Verwandte Empfehlungen: „
vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind die acht Lebenszykluszustände von Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue