
Vue bietet drei Möglichkeiten, Parameter zu übergeben: 1. Verwenden Sie das Namensattribut der Route, um Parameter zu übergeben, und empfangen Sie Parameter über „$route.name“. 2. Übergeben Sie Parameter über das „to“-Attribut im Router-Link Pfad Um Routing-Komponenten abzugleichen, verwenden Sie eine URL, um Parameter zu übergeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Der erste: Verwenden Sie den Namen zum Übergeben
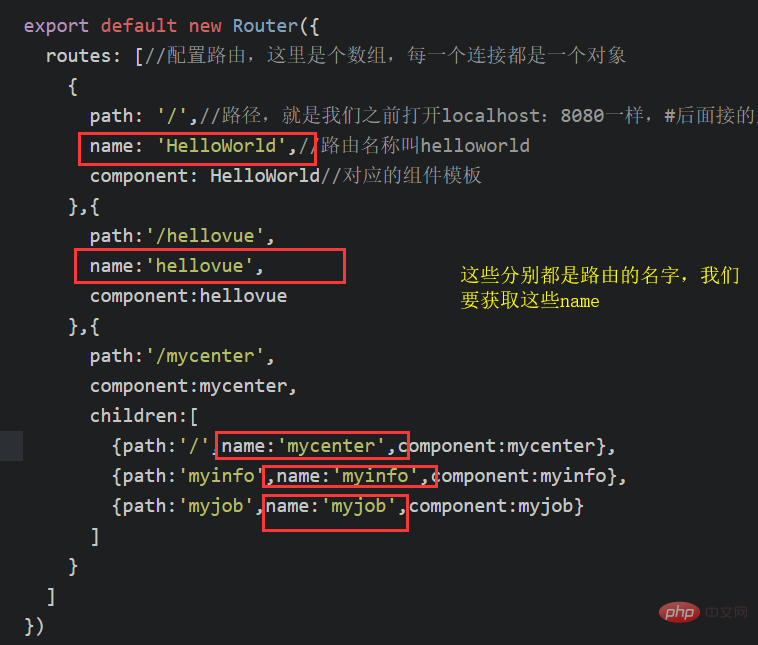
Vorher wurde beim Konfigurieren des Routings ein Name angezeigt, aber ich weiß nicht, wozu er konkret verwendet werden kann, um Parameter beim Routing zu übergeben. Schreiben Sie den Namen der Route in index.js

Empfangsparameter:
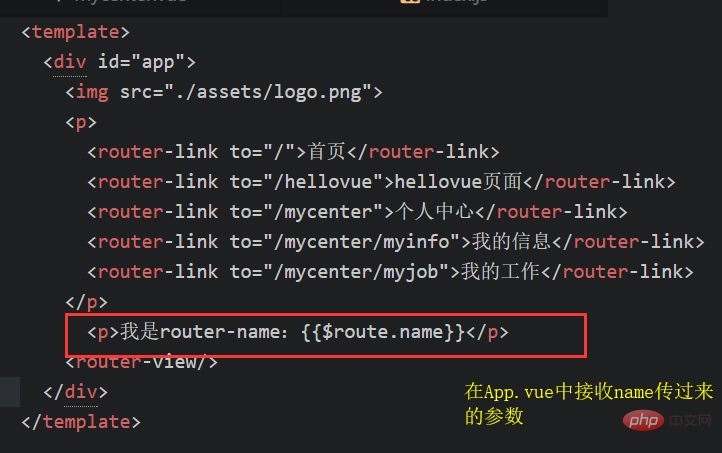
Fügen Sie
<p>我是router-name:{{$route.name}}</p>
zu der Seite hinzu, auf der wir sie empfangen müssen. Ich erhalte sie beispielsweise hier in APP.vue Ich hoffe, dass die Parameter auf jeder Seite, die ich wechsle, zu sehen sind.
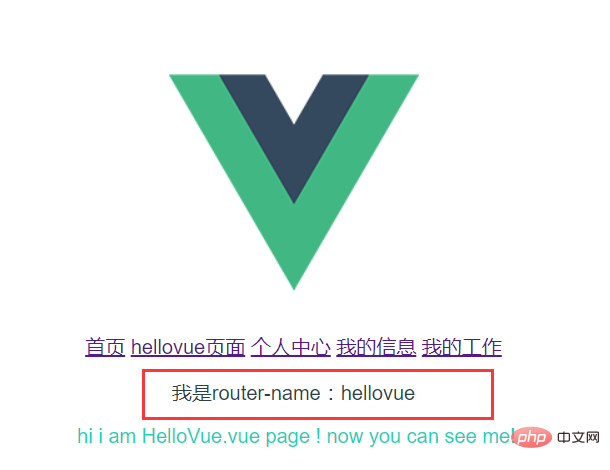
Sehen Sie sich die Ergebnisse an:


Aber diese Methode wird nicht häufig verwendet, weil wir denken, dass sie nicht sehr regelmäßig ist.
Zweitens: Verwenden Sie das to-Attribut im Router-Link, um Parameter zu übergeben: <router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>
c.name ist der Name, den wir beim Konfigurieren des Routings verwendet haben;
d-Parameter liegen ebenfalls in Form von Objekten vor.
Üben Sie es:
a. Ändern Sie in APP.vue den Pfad in to zu dem oben genannten
<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>Hier achten wir auf die Schreibweise von to, mit einem Doppelpunkt davor, da es gebunden ist, und übergeben einen Benutzernamen dort ist der Wert tomcat
b. Konfigurieren Sie hellovue in index.js mit dem Namen hellovue, der dem Namen oben entspricht
c. Empfangen Sie Parameter in hellovue.vue <p>传递的名字是:{{$route.params.username}}</p>

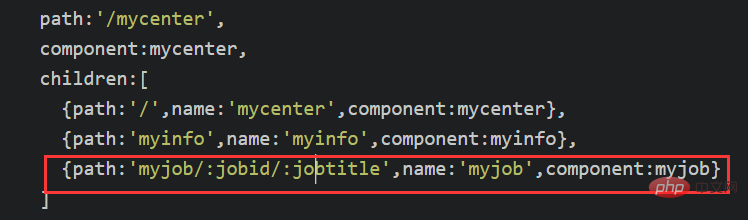
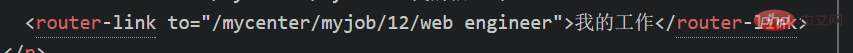
Verwenden Sie Doppelpunkte, um Parameter in der Routing-Datei zu übergeben. Dies ist die Bindung von Parametern. a, ändern Sie index.js Pfad, hier ändern wir die myjob.vue-Komponente
b, übergeben Parameter in der App.vue-Komponente


vue.js Tutorial
“Das obige ist der detaillierte Inhalt vonWelche drei Möglichkeiten gibt es, Parameter in Vue zu übergeben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Standardpasswort des Routers
Standardpasswort des Routers
 Linux-Systemzeit
Linux-Systemzeit
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So verwenden Sie die Randbreite
So verwenden Sie die Randbreite
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann