
Im vorherigen Artikel haben wir die Methode zur Verwendung von HTML5+CSS3 zum dynamischen Zeichnen eines Elefanten vorgestellt. Wenn Sie interessiert sind, können Sie auf den Link klicken, um → „HTML5+CSS3 zum dynamischen Zeichnen eines Elefanten“ zu lesen. Dieses Mal sprechen wir weiterhin über die Verwendung von HTML5 + CSS3 zum Erzielen von Animationseffekten und stellen vor, wie man ein Smiley-Gesicht dynamisch zeichnet.
Der Hauptinhalt des heutigen Artikels lautet: Zeichnen Sie mit HTML5 SVG ein Linien-Smiley-Gesicht und fügen Sie dann mit CSS3 Animationseffekte hinzu, damit es langsam gezeichnet werden kann. Um nur zu sagen, dass Sie möglicherweise nicht verstehen, was der Effekt ist, schauen wir uns das Rendering direkt an:
Legen Sie zunächst die Hintergrundfarbe der gesamten Seite und der SVG-Leinwand fest Größe, Linienfarbe,
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
}Dann verwenden Sie SVG, um eine Smiley-Linie zu zeichnen.
<svg viewBox="-50 -50 100 100"> </svg>
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> </svg>

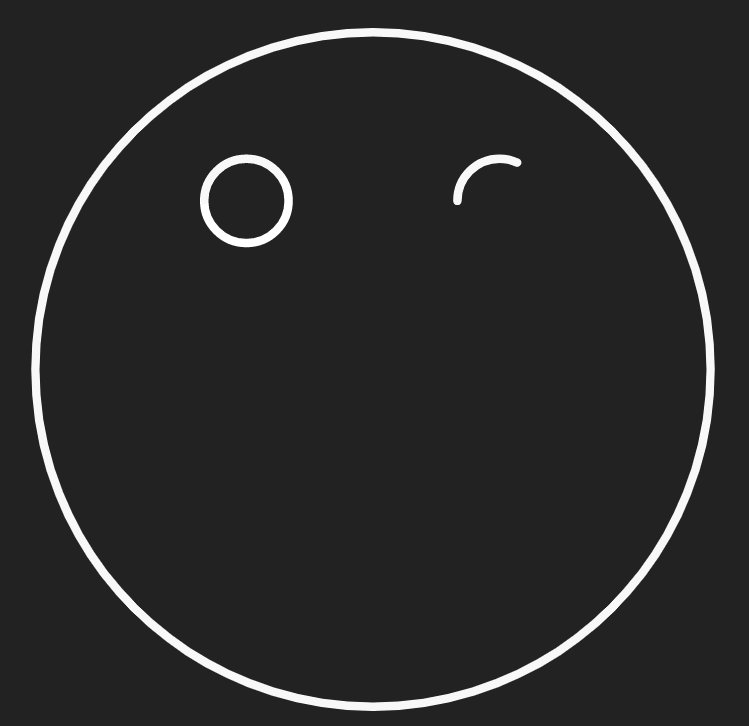
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>
 Fügen Sie dem .Stroke-Element ein Stroke-Linecaps-Attribut hinzu und legen Sie die Form beider Enden des Mundpfads auf Bögen fest.
Fügen Sie dem .Stroke-Element ein Stroke-Linecaps-Attribut hinzu und legen Sie die Form beider Enden des Mundpfads auf Bögen fest.
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>
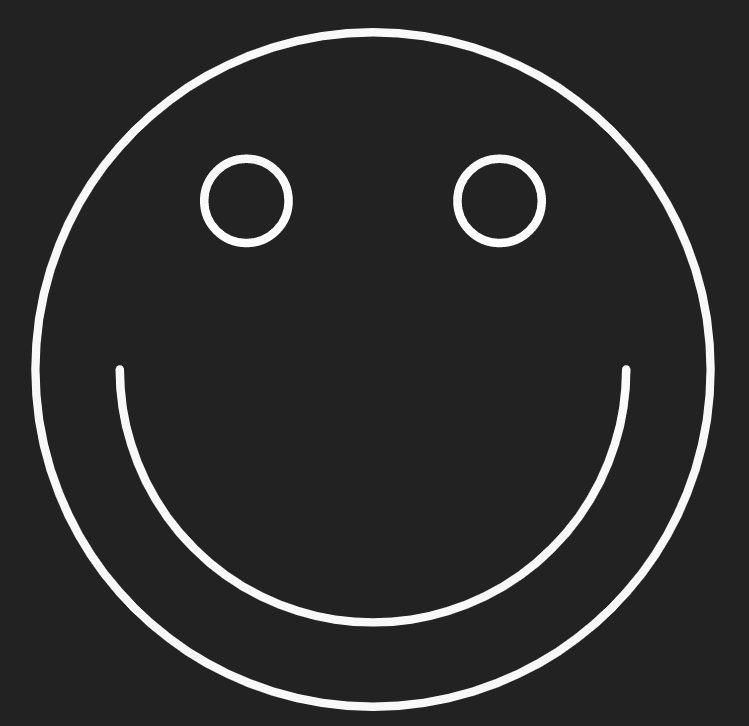
OK, das Smiley-Gesicht ist gezeichnet!
Binden Sie eine Animation an das .Stroke-Element und legen Sie dann die Eigenschaften Stroke-Dasharray und Stroke-Dashoffset fest, sodass das Smiley-Gesichtsmuster zuerst ausgeblendet wird. 
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path> </svg>
.stroke {
stroke-linecap: round;
}.stroke {
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
} Hier sind einige wichtige Tags und Attribute:
Hier sind einige wichtige Tags und Attribute:
<svg> Elemente 
SVG-Bilder werden mit verschiedenen Elementen erstellt, die jeweils auf Vektoren angewendet werden. Struktur, Zeichnung und Layout von Bildern. Wenn SVG nicht das Stammelement ist, kann das SVG-Element verwendet werden, um ein separates SVG-Fragment innerhalb des aktuellen Dokuments (z. B. eines HTML-Dokuments) zu verschachteln. Dieses unabhängige Fragment verfügt über ein eigenes Ansichtsfenster und ein eigenes Koordinatensystem.
<path> Pfad 
animation-Attribut und @keyframes-Regel
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}<svg> 元素
SVG 图像是使用各种元素创建的,这些元素分别应用于矢量图像的结构、绘制与布局。如果svg不是根元素,svg 元素可以用于在当前文档(比如说,一个HTML文档)内嵌套一个独立的svg片段 。 这个独立片段拥有独立的视口和坐标系统。
<path> 路径
path元素是用来定义形状的通用元素。所有的基本形状都可以用path元素来创建。SVG <path>元素用于绘制由直线,圆弧,曲线等组合而成的高级形状,带或不带填充。该 <path>元素可能是所有元素中最先进,最通用的SVG形状。它可能也是最难掌握的元素。
animation 属性和@keyframes 规则
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
stroke-linecap: round;
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg viewBox="-50 -50 100 100">
<path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path>
<path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path>
</svg>
</body>
</html>animation 属性是一个简写属性,可用于设置六个动画属性:
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}animation-delay 属性定义动画何时开始。
该属性值以秒或毫秒计;允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
:nth-child()
:nth-child() Selektor
:nth-child(n) Der Selektor entspricht dem n-ten untergeordneten Element im übergeordneten Element und es gibt keine Einschränkung hinsichtlich des Elementtyps.
🎜n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. 🎜Die chinesische Website-Plattform PHP verfügt über viele Video-Lehrressourcen. Willkommen alle, die „CSS-Video-Tutorial“ und „HTML-Video-Tutorial“ lernen möchten!
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie dynamisch ein Smiley-Gesicht mit HTML5+CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!