
Im vorherigen Artikel „Mit CSS3 praktische Ladeanimationseffekte erstellen (zwei Typen)“ haben wir zwei mit CSS3 implementierte Ladeanimationseffekte vorgestellt. Dieses Mal stellen wir Ihnen vor, wie Sie mit CSS zwei Bilder überlagern und zusammenfügen, um einen schönen Effekt zu erzielen. Wenn Sie interessiert sind, können Sie mehr darüber erfahren ~
Heute werden in diesem Artikel zwei Möglichkeiten zur Verwendung von CSS3 vorgestellt um zwei Bilder zu überlagern und miteinander zu verschmelzen. Fangen wir ohne weiteres an ~
Die erste Methode: Verwenden Sie das Attribut „mix-blend-mode“
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: black;
}
.center {
text-align: center;
display: block;
}
.cool_effect img:first-child {
position: absolute;
mix-blend-mode: soft-light;
}
</style>
</head>
<body>
<div class="center">
<div class="cool_effect">
<img src="https://img.php.cn/upload/article/000/000/024/61289cbf3781b804.jpg" alt="Super praktisch! Verwenden Sie CSS3, um zwei Bilder zu überlagern und zusammen anzuzeigen" >
<img src="https://img.php.cn/upload/article/000/000/024/61289ccb2cf43141.jpg" alt="Super praktisch! Verwenden Sie CSS3, um zwei Bilder zu überlagern und zusammen anzuzeigen" >
</div>
</div>
</body>
</html>Verwenden Sie :first-child选择器选中第一个img图片,给他设置绝对定位;然后利用添加关键代码mix-blend-mode: soft-light;, um den Mischmodus festzulegen, um die oberen und unteren Bilder miteinander zu verschmelzen.
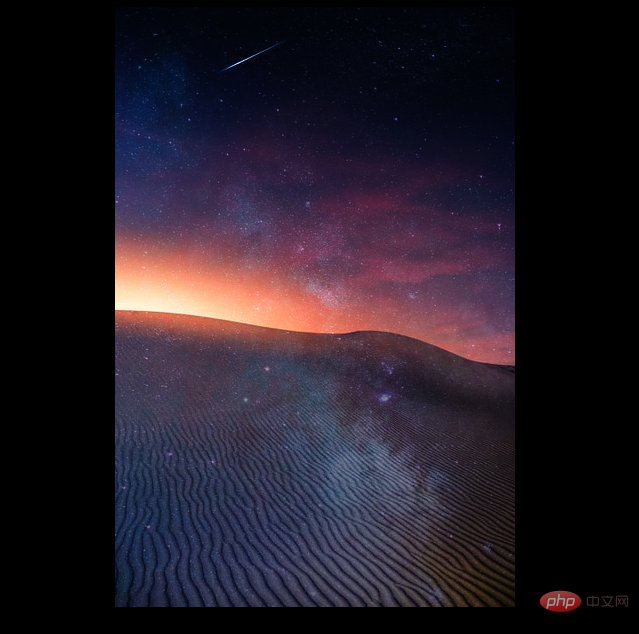
Das Rendering ist wie folgt:

Erläuterung: Das mix-blend-mode-Attribut beschreibt, wie der Inhalt des Elements mit dem Inhalt des direkten übergeordneten Elements des Elements und dem Hintergrund des Elements gemischt werden soll.
取值情况: mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 按效果来分可以分为这几类: 基础混合模式 normal 利用图层透明度和不透明度来控制与下面的图层混合 降暗混合模式 darken,multiply,color-burn 减色模式,滤掉图像中高亮色,从而达到图像变暗 加亮混合模式 screen,lighten,color-dodge 加色模式,滤掉图像中暗色,从而达到图像变亮 融合混合模式 overlay,soft-light,hard-light 用于不同程度的对上、下两图层的融合 变异混合模式 difference,exclusion,hard-light 用于制作各种变异的图层混合 色彩叠加混合模式 hue,saturation,color,luminosity 根据图层的色相,饱和度等基本属性,完成图层融合
Methode 2: Verwenden Sie das Hintergrundattribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-image: url(https://img.php.cn/upload/article/000/000/024/6128a4d8808ab560.png),
url(https://img.php.cn/upload/article/000/000/024/6128c89393fce968.jpg);
background-position: top, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}
</style>
</head>
<body>
</body>
</html>, um mehrere Hintergrundpfade direkt im Hintergrundbild anzugeben:

Die chinesische Website-Plattform von PHP bietet viele Videolehren Ressourcen. Willkommen alle, um „CSS-Video-Tutorial“ zu lernen!
Das obige ist der detaillierte Inhalt vonSuper praktisch! Verwenden Sie CSS3, um zwei Bilder zu überlagern und zusammen anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!