
Im vorherigen Artikel „So berechnen Sie die Position eines Elements mit js“ haben wir die Methode zum Ermitteln der absoluten Position relativ zum Browserfenster und der Versatzposition relativ zum übergeordneten Knoten oder Körperelement vorgestellt. Dieses Mal lernen wir weiterhin Javascript und stellen die Methode vor, mit der festgestellt werden kann, ob eine bestimmte Teilzeichenfolge in einer Zeichenfolge vorhanden ist.
In JavaScript gibt es viele Methoden, um festzustellen, ob eine bestimmte Teilzeichenfolge vorhanden ist. Beispielsweise wird die erste oder letzte Vorkommensposition der Teilzeichenfolge in der Zeichenfolge ermittelt und dann ermittelt, ob die Vorkommensposition tatsächlich vorhanden ist, d. h. ob sie vorhanden ist ein positiver ganzzahliger Wert; Wenn ja, existiert die angegebene Teilzeichenfolge.
Wie erhalte ich die erste oder letzte Vorkommensposition eines Teilstrings in einem String? Schauen wir uns das folgende Beispiel an:
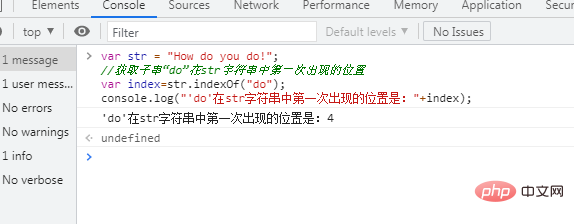
var str = "How do you do!";
//获取子串“do”在str字符串中第一次出现的位置
var index=str.indexOf("do");
console.log("'do'在str字符串中第一次出现的位置是:"+index);Ausgabeergebnis:

Da die String-Position bei 0 beginnt, nicht bei 1; also verwenden wir str.indexOf("do") Die erste erhaltene Vorkommensposition ist 4. str.indexOf("do")所获得的第一次出现位置为4。
在看看下面一个例子:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var lastindex=str.lastIndexOf("do");
console.log("'do'在str字符串中最后一次出现的位置是:"+lastindex);输出结果:
可以看出,使用str.lastIndexOf("do")所获得的最后一次出现位置为11。
因为子串“do”是存在的(且存在多个),所以无论是第一次出现位置,还是最后一次出现位置都有正值。
我们看看不存在的情况:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var index=str.indexOf("de");
var lastindex=str.lastIndexOf("de");
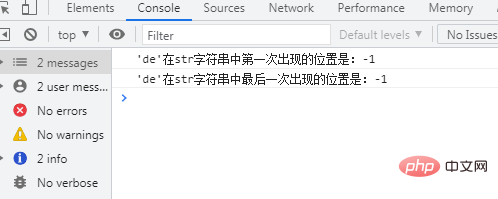
console.log("'de'在str字符串中第一次出现的位置是:"+index);
console.log("'de'在str字符串中最后一次出现的位置是:"+lastindex);输出结果:

可以看出,如果子串不存在,那么无论是第一次出现位置,还是最后一次出现位置都返回-1
function a(str1,str2){
var index=str1.indexOf(str2);
var lastindex=str1.lastIndexOf(str2);
if(index!=-1){
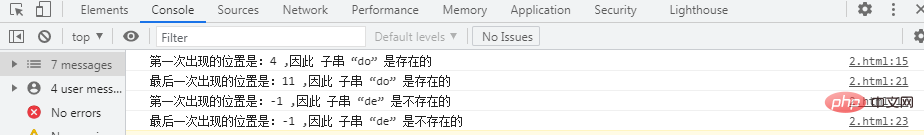
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是不存在的");
}
if(lastindex!=-1){
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是不存在的");
}
}Es ist ersichtlich, dass die letzte mit str.lastIndexOf("do") erhaltene Position 11 ist.
 Sehen wir uns die nicht existierende Situation an:
Sehen wir uns die nicht existierende Situation an:
var str = "How do you do!"; a(str,"do"); a(str,"de");
-1ist, ob es sich um die erste oder die letzte Vorkommensposition handelt > wird zurückgegeben. 🎜🎜Auf dieser Grundlage implementieren wir eine Funktion, die bestimmt, ob die Teilzeichenfolge bei gegebener Teilzeichenfolge vorhanden ist: 🎜rrreee🎜Legen Sie die Zeichenfolge und die Teilzeichenfolge fest, die abgerufen werden sollen, und rufen Sie die Funktion a(str1, str2) auf, um Folgendes zu bestimmen: 🎜🎜rrreee 🎜Ausgabe Ergebnis: 🎜🎜🎜🎜🎜🎜Okay, das ist alles. Wenn Sie es brauchen, können Sie lesen: 🎜Javascript-Tutorial für Fortgeschrittene🎜🎜Das obige ist der detaillierte Inhalt vonWoher weiß js, ob ein bestimmter Teilstring existiert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




