
Im vorherigen Artikel „JS-Array-Lernen: 4 Methoden zum Löschen aller Elemente (detaillierte Code-Erklärung) “ haben wir 4 Möglichkeiten zum Löschen von Arrays und zum Löschen aller Elemente von Arrays in JS vorgestellt. Dieses Mal stellen wir vor, wie man mit js die Position von Elementen berechnet. Sie können bei Bedarf darauf zurückgreifen.
In JavaScript kann die Position eines Elements in zwei Typen unterteilt werden: Der eine ist die absolute Position relativ zum Browserfenster und der andere ist die Versatzposition relativ zum übergeordneten Knoten oder Körperelement. Schauen wir uns an, wie man die Positionen der beiden Elemente ermittelt.
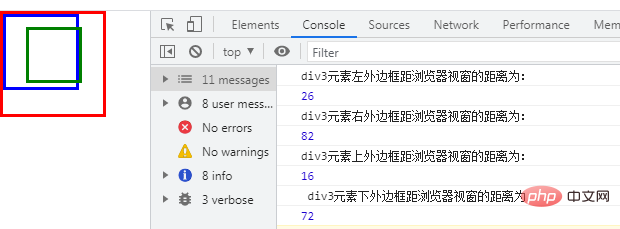
1. js berechnet die absolute Position des Elements relativ zum Browserfenster Außenrand des div3-Elements und des Browserfensters. Der Abstand beträgt: links von div3 (20) + Breite des linken Randes von div2 (3) + Breite des linken Randes von div1 (3) = 26
Der Abstand zwischen dem rechten Außenrand des Das div3-Element und das Browserfenster sind: links vom div3-Element. Der Abstand zwischen dem äußeren Rand und dem Browserfenster (26) + die linke Randbreite von div3 (3) + die Inhaltsbreite von div3 (50) + der rechte Rand Breite von div3 (3) = 26 + 3 + 50 + 3 = 82
Der Abstand zwischen dem oberen Außenrand des div3-Elements und dem Browserfenster beträgt: die linke Randbreite von div1 und div2 (3+3) + der obere Wert von div3 (10) = 6+10 = 16
Der Abstand zwischen dem unteren Außenrand des div3-Elements Der Abstand des Browserfensters ist: der Abstand zwischen dem oberen Außenrand des div3-Elements und das Browserfenster (16) + die obere Randbreite von div3 (3) + die Inhaltsbreite von div3 (50) + die untere Randbreite von div3 (3) = 16+ 3+50+3=72
Lassen Sie uns Überprüfen Sie, ob das Ausgabeergebnis so aussieht:
Die Methode getElementById() kann das Elementobjekt basierend auf dem angegebenen id-Wert abrufen (diese Methode kann einen Verweis auf das erste Objekt mit der angegebenen ID zurückgeben)
Und die Methode getBoundingClientRect() des Elementobjekts kann die Position des Elements relativ zum Browserfenster ermitteln. Sie gibt ein Objektobjekt zurück, das 6 Eigenschaften hat: oben, links, rechts, unten. width, height: 
Element object.getBoundingClientRect().top kann den Abstand vom äußeren Rand des Elements zum oberen Rand des Browserfensters zurückgeben;
getElementById()方法可以根据指定id值来获取到元素对象(该方法可返回对拥有指定 ID 的第一个对象的引用)
而元素对象的getBoundingClientRect()方法可以获取元素相对于浏览器视窗的位置,它会返回一个 Object 对象,该对象有 6 个属性:top、left、right、bottom、width、height:
元素对象.getBoundingClientRect().top 可返回元素上外边框到浏览器视窗上边框的距离;
元素对象.getBoundingClientRect().left 可返回元素左外边框到浏览器视窗左边框的距离;
元素对象.getBoundingClientRect().right 可返回元素右外边框到浏览器视窗左边框的距离;
元素对象.getBoundingClientRect().bottom 可返回元素下外边框到浏览器视窗上边框的距离;
元素对象.getBoundingClientRect().width 可返回元素的宽度,其中包括左、右边框宽度;
元素对象.getBoundingClientRect().height 可返回元素的高度,其中包括上、下边框宽度。
2、计算相对于父节点或 body 元素的偏移位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的绝对位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
var div3 = document.getElementById('div3');
div3.getBoundingClientRect().bottom+"px";
console.log("div3元素左外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().left);
console.log("div3元素右外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().right);
console.log("div3元素上外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().top);
console.log(" div3元素下外边框距浏览器视窗的距离为");
console.log(div3.getBoundingClientRect().bottom);
</script>
</body>
</html>分析:(前提,将body 节点的默认内外边距去掉了)
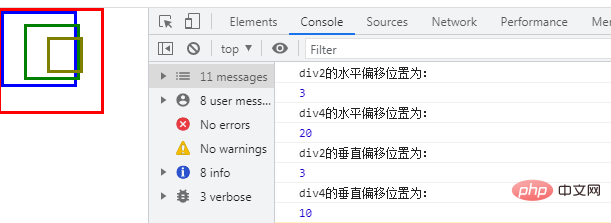
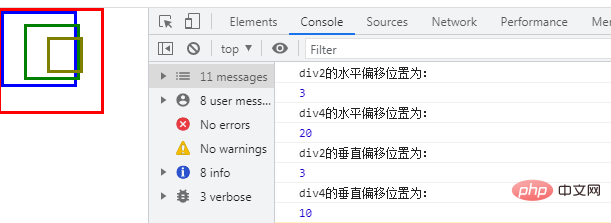
div2因为没有定位父节点,所以其偏移是相对于 body 节点的,则水平和垂直偏移位置都为div1的边框宽度(3px)等于3px。
div4最近的定位父节点为div3,水平偏移位置就是div3的left 属性值(20px),垂直偏移位置就是div3的top 属性值(10px)。
我们看看输出结果是不是这样的:

通过上面示例,我们来了解两个属性:offsetLeft 和 offsetTop。
offsetLeft 和 offsetTop
Element object.getBoundingClientRect().left kann den Abstand vom linken Außenrand des Elements zum linken Rand des Browserfensters zurückgeben
Element object.getBoundingClientRect().right ; code> kann den Abstand vom rechten äußeren Rand des Elements zum linken Rand des Browserfensters zurückgeben. 🎜🎜🎜🎜<code>element object.getBoundingClientRect().bottom kann den Abstand vom unteren Rand zurückgeben äußerer Rand des Elements bis zum oberen Rand des Browserfensters; 🎜🎜🎜🎜element object.getBoundingClientRect() .width kann die Breite des Elements zurückgeben, einschließlich der Breite des linken und rechten Rands ; 🎜🎜🎜🎜Element object.getBoundingClientRect().height kann die Höhe des Elements zurückgeben, einschließlich der oberen und unteren Randbreite. 🎜🎜🎜🎜🎜2. Berechnen Sie die Versatzposition relativ zum übergeordneten Knoten oder Körperelement Daher ist sein Versatz relativ zum Körperknoten, und die horizontalen und vertikalen Versatzpositionen entsprechen jeweils der Rahmenbreite von div1 (3 Pixel), was 3 Pixel entspricht. 🎜🎜🎜🎜Der nächstgelegene übergeordnete Knoten von div4 ist div3, die horizontale Versatzposition ist der linke Attributwert von div3 (20 Pixel) und die vertikale Versatzposition ist der obere Attributwert von div3 (10 Pixel). 🎜🎜🎜🎜Mal sehen, ob die Ausgabe so aussieht: 🎜🎜 🎜🎜🎜Anhand des obigen Beispiels lernen wir zwei Eigenschaften kennen: offsetLeft und offsetTop. 🎜🎜Die Attribute
🎜🎜🎜Anhand des obigen Beispiels lernen wir zwei Eigenschaften kennen: offsetLeft und offsetTop. 🎜🎜Die Attribute offsetLeft und offsetTop können jeweils die horizontale und vertikale Versatzposition des Elements relativ zu seinem übergeordneten Element oder Körperelement ermitteln. 🎜🎜【Empfohlenes Lernen: 🎜Javascript-Tutorial für Fortgeschrittene🎜】🎜Das obige ist der detaillierte Inhalt vonSo berechnen Sie die Position eines Elements mit js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!