
So machen Sie die Höhe in CSS adaptiv: 1. Legen Sie den Stil „height:100%;display:table;“ auf das HTML-Element und den Stil „display:table-cell;height:100%;“ fest Körperelement. 2. Verwenden Sie das Flex-Layout.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
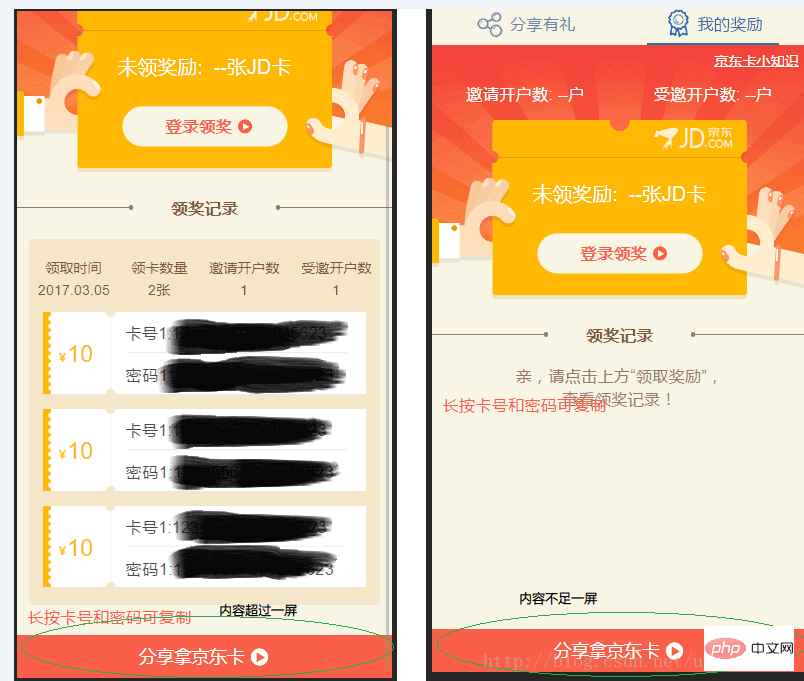
Es ist eine häufige Anforderung, die Höhe von HTML an die Bildschirmhöhe anzupassen, wenn Sie statische CSS-Seiten schreiben. Wenn Sie beispielsweise eine untere Schaltfläche haben, die unten platziert werden muss, muss diese unten angezeigt werden des Bildschirms, wenn der Inhalt weniger als einen Bildschirm umfasst. Wird am unteren Rand des gesamten Inhalts angezeigt, wenn er mehr als einen Bildschirm umfasst.

CSS-Methode
Methode 1:
html {
height: 100%;
display: table;
}
body {
display: table-cell;
height: 100%;
}Methode 2: Flex-Layout verwenden:
<div class="container"> <header></header> <content></content> <footer></footer> </div>
JS-Methode
Wie man CSS macht: Manchmal ist es so wird bei der Positionierung zu Problemen führen. Sie können versuchen, die Höhe des HTML-Codes mit js dynamisch zu ändern zum Programmieren
! !Das obige ist der detaillierte Inhalt vonWie man die Höhe in CSS adaptiv macht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!