
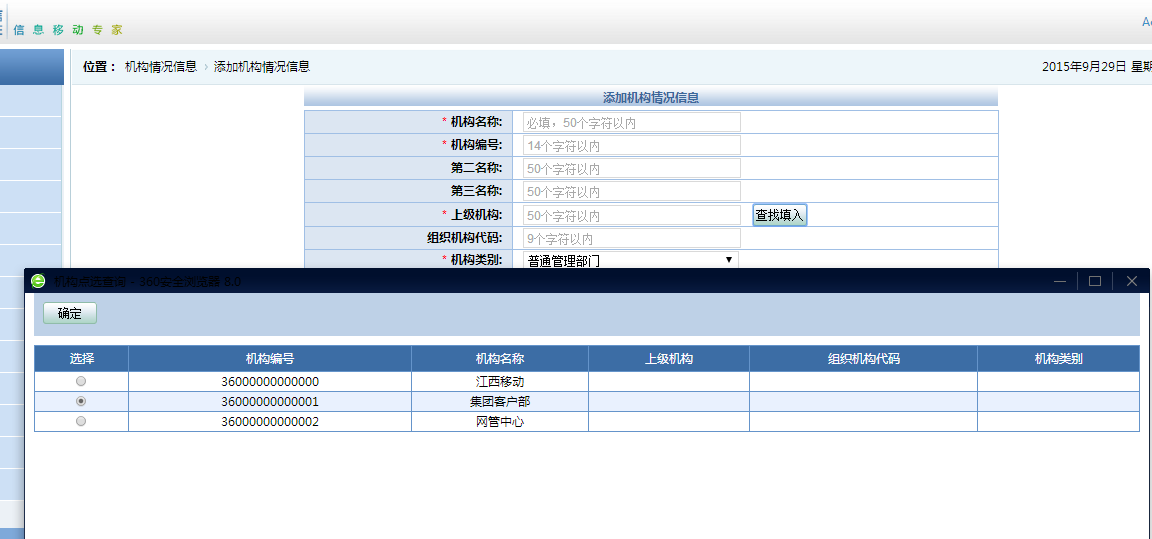
Im Projekt muss eine solche Funktion ausgeführt werden: Beim Beitritt zu einer neuen Organisation muss die übergeordnete Organisation ausgewählt werden. Die Implementierungsmethode besteht darin, auf die Schaltfläche „Suchen und Ausfüllen“ zu klicken. Daraufhin wird eine Popup-Seite angezeigt , klickt der Benutzer auf die erforderliche Zeile und klickt auf die Schaltfläche „OK“, um den vom Benutzer ausgewählten Institutionsnamen und den Institutionscode auf die Seite für den Beitritt zu einer neuen Institution zurückzugeben.
Notieren Sie hier den Popup-Seitencode

<!DOCTYPE html PUBLIC "-//WC//DTD HTML . Transitional//EN" "http://www.w.org/TR/html/loose.dtd">
<%@ page contentType="text/html;charset=utf-" pageEncoding="utf-" language="java" %>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="/page-tags" prefix="p"%>
<html>
<head>
<title>机构点选查询</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-">
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<link rel="stylesheet" type="text/css" href="../css/newStyle.css" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/common.js"></script>
<script type="text/javascript" charset="utf-">
//点击整行都可选中单选框
function clickTr(obj) {
$("#mainTable tbody tr td input[type='radio']").attr("checked",
"undefined");
$("td input[type='radio']", obj).attr("checked", "checked");
//alert($("td input[name='insideEquip.equipinstance']",obj).val());
}
//将通过td的class获取到的值传到父页面对应的元素上
function setValue() {
var input = $("#mainTable tbody tr td input[type='radio']:checked");
if (!input.val()) {
window.close();
return;
}
var tr = input.parent().parent();
window.opener.document.getElementById("textagencyid").value = $(
"td.agancy input", tr).val();
window.opener.document.getElementById("textagencyname").value = $(
"td.agencyname", tr).text();
window.close();
}
</script>
</head>
<body>
<div class="searchArea" style="height:px;">
<form action="" method="post">
<input class="button" type="button" value="确定" onclick="javascript:setValue();"/>
</form>
</div>
<div class="tableArea">
<table class="mainTable" id="mainTable">
<thead>
<tr>
<th>选择</th>
<th>机构编号</th>
<th>机构名称</th>
<!--<th>工作岗位码</th>-->
<th>上级机构</th>
<th>组织机构代码</th>
<th>机构类别</th>
</tr>
</thead>
<tbody>
<s:iterator value="busiAgencys" var="p" >
<tr onclick="clickTr(this);">
<td class="agancy"><input type="radio" name="log" value="<s:property value="agencyid"/>" ></td>
<td><s:property value="agencyid"/></td>
<td class="agencyname"><s:property value="agencyname"/></td>
<!--<td><s:property value="handle"/></td>-->
<td><s:property value="sjjg"/></td>
<td><s:property value="orgcode"/></td>
<td><s:property value="jglb"/></td>
</tr>
</s:iterator>
</tbody>
</table>
<div class="pagin">
<p:page href="findBusiAgency" css="pages" totalPage="${totalPage}" page="${page}"></p:page>
</div>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
</script>
</body>
</html>Der obige Code ist sehr einfach. Freunde, die ihn benötigen, können ihn direkt kopieren. Ich hoffe, dass der obige Inhalt für alle hilfreich ist.
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 So stellen Sie die IP ein
So stellen Sie die IP ein
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Warum öffnet sich die mobile Festplatte so langsam?
Warum öffnet sich die mobile Festplatte so langsam?
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?




