
内联css样式的方法:利用标签的style属性,直接将CSS样式放在标签中,语法“
”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
内联css样式,又称行内样式,就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
示例:
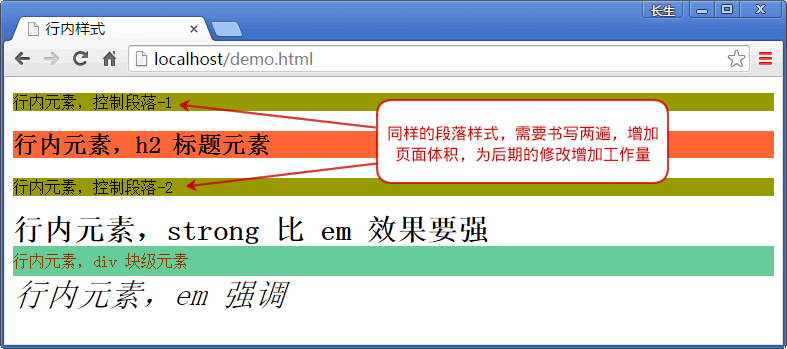
行内样式 行内元素,控制段落-1
行内元素,h2 标题元素
行内元素,控制段落-2
行内元素,strong 比 em 效果要强行内元素,div 块级元素行内元素,em 强调
效果图:

在上面示例中,行内样式由 HTML 元素的 style 属性,即将 CSS 代码放入style=""引号内即可,多个 CSS 属性值则通过分号间隔,例如示例中
行内元素,div 块级元素
的编写,我们拋弃过去 HTML 结构和样式放在一起的写法,即
。段落
标签设置背景色为褐色(background-color: #999900),标题
标签设置字体为 30 像素(font-size:30px;), 两个段落 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。 标签、 总之,行内元素虽然编写简单,但通过示例可以发现存在以下缺陷: 每一个标签要设置样式都需要添加 style 属性。 与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。 添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。 网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况: 若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题; 网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。 (学习视频分享:css视频教程) 以上是如何内联css样式的详细内容。更多信息请关注PHP中文网其他相关文章! 标签、



