
In CSS können Sie den Selektor „:hover“ verwenden, um den Bildeffekt anzuzeigen, wenn die Maus über das Element fährt. Der Selektor „:hover“ wird verwendet, um den speziellen Stil anzugeben, der hinzugefügt wird, wenn der Mauszeiger über dem Element schwebt. Das Syntaxformat ist „element:hover{background“ : url(image address);}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie den Selektor „:hover“ verwenden, um den Effekt zu erzielen, dass Bilder angezeigt werden, wenn die Maus über ein Element fährt.
: Der Hover-Selektor gibt einen speziellen Stil an, der hinzugefügt wird, wenn die Maus über das Element bewegt wird.
Schauen wir uns das Codebeispiel genauer an:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:hover{
background: url(img/1.jpg);
background-size: 400px;
}
</style>
</head>
<body>
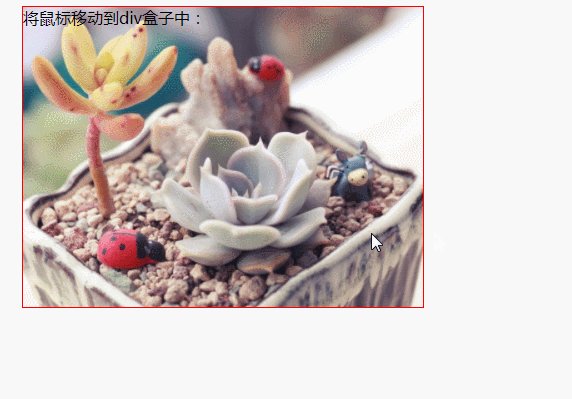
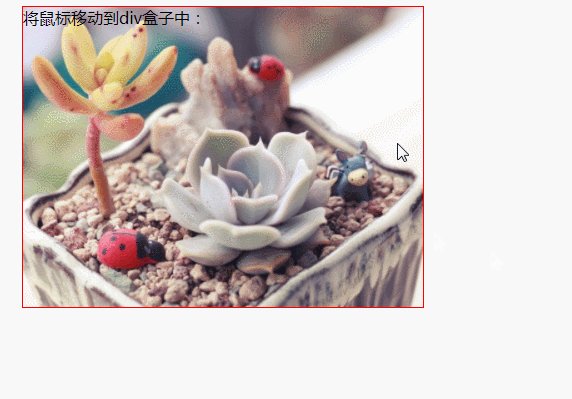
<div>将鼠标移动到div盒子中:</div>
</body>
</html>Rendering:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Maus so ein, dass das Bild beim Durchlaufen des Elements in CSS angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



