
In diesem Artikel stellen wir Ihnen 5 VSCodePlugins vor, die das Refactoring vereinfachen. Sie können Benutzern dabei helfen, Code zu bereinigen, die Komplexität zu reduzieren, Funktionen zu verbessern und die Entwicklungseffizienz zu verbessern.

Wenn Sie nach Möglichkeiten suchen, Ihren Code zu bereinigen, die Komplexität zu reduzieren und die Funktionalität zu verbessern, helfen Ihnen diese Refactoring-Erweiterungen dabei, schneller voranzukommen. [Empfohlenes Lernen: „vscode-Tutorial“]
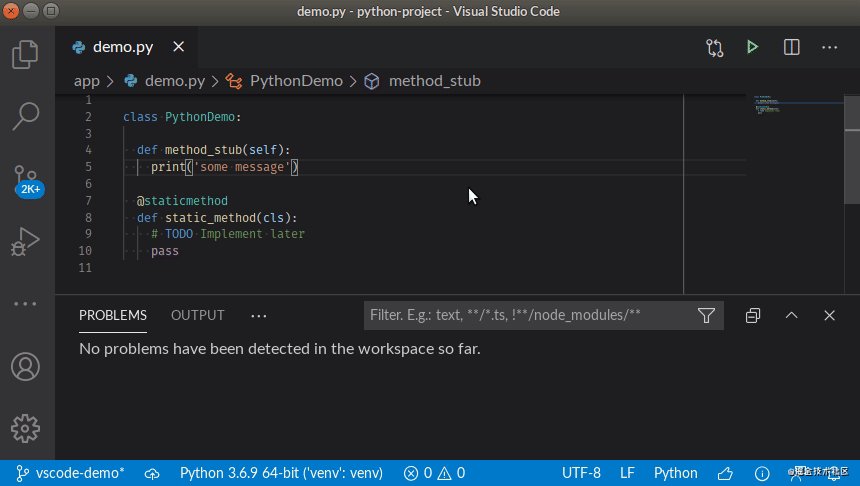
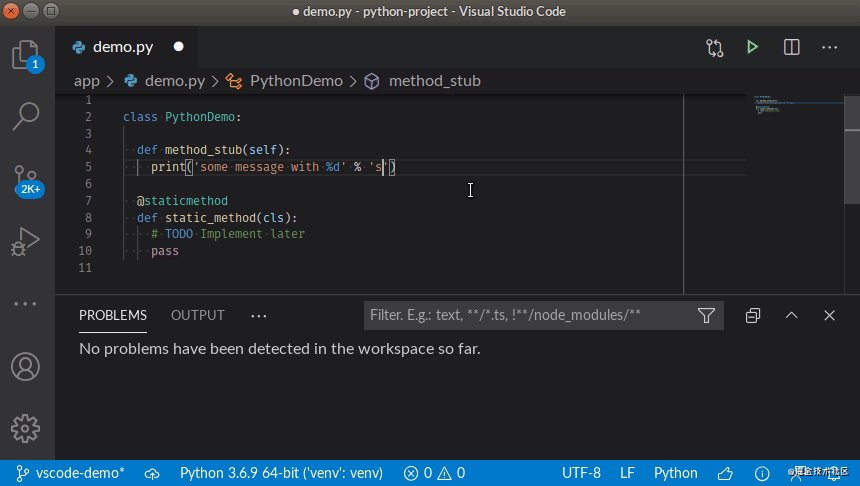
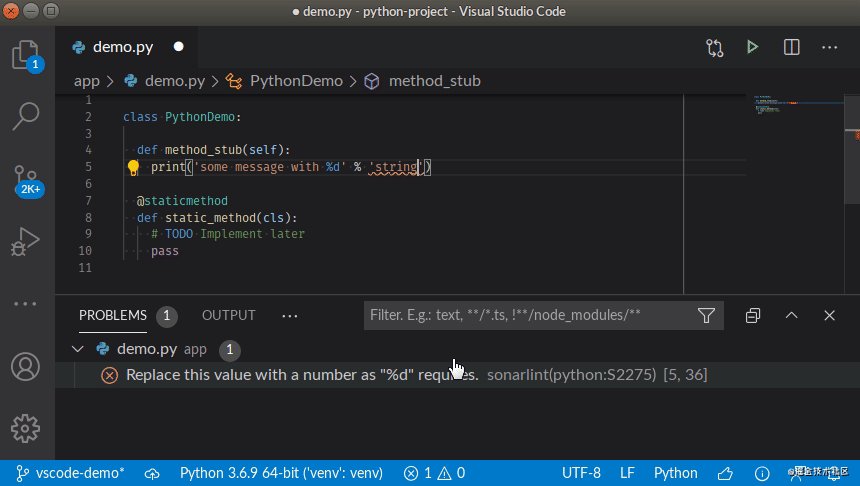
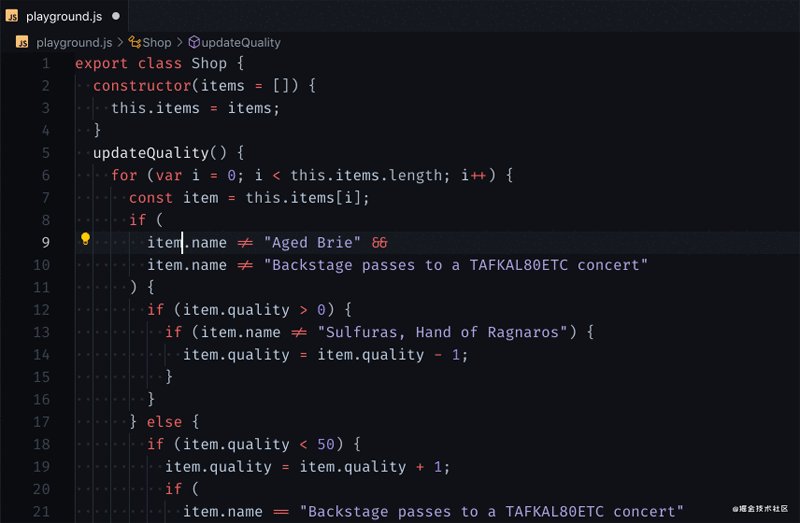
SonarLint können Sie Codierungsprobleme beheben, bevor sie auftreten: Genau wie eine Rechtschreibprüfung hebt SonarLint Fehler und Sicherheitslücken hervor und bietet so klare Anleitungen zur Behebung Sie können sie beheben, bevor Ihr Code festgeschrieben wird. SonarLint in VS Code unterstützt die Analyse von JavaScript-, TypeScript-, Python-, Java-, HTML- und PHP-Code. 2. JavaScript Booster Achten Sie einfach auf die Glühbirne links und drücken Sie darauf, um zu erfahren, wie Sie den Code unter dem Cursor umwandeln.

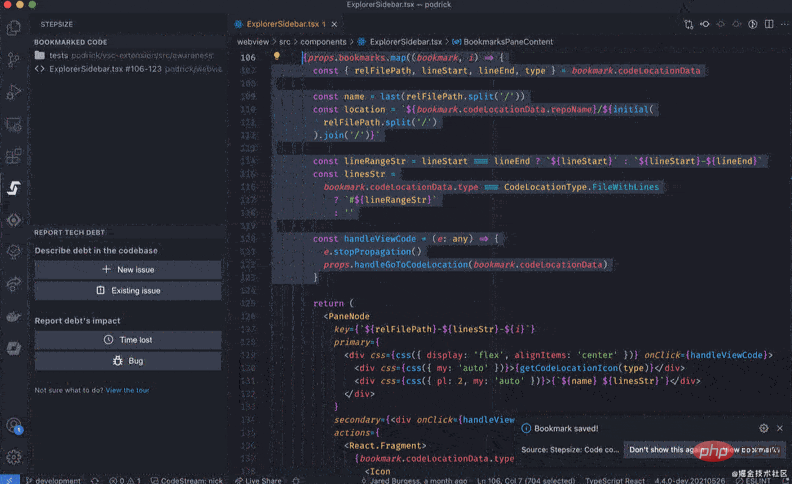
Stepsize können Sie technische Schulden und zu überarbeitenden Code mit Lesezeichen versehen und melden. Wenn Sie auf Code stoßen, der überarbeitet werden muss, aber keine Zeit dafür haben, können Sie ihn direkt in VS Code sichtbar machen und ein Problem melden.

Kennzeichnen Sie Ihre Probleme
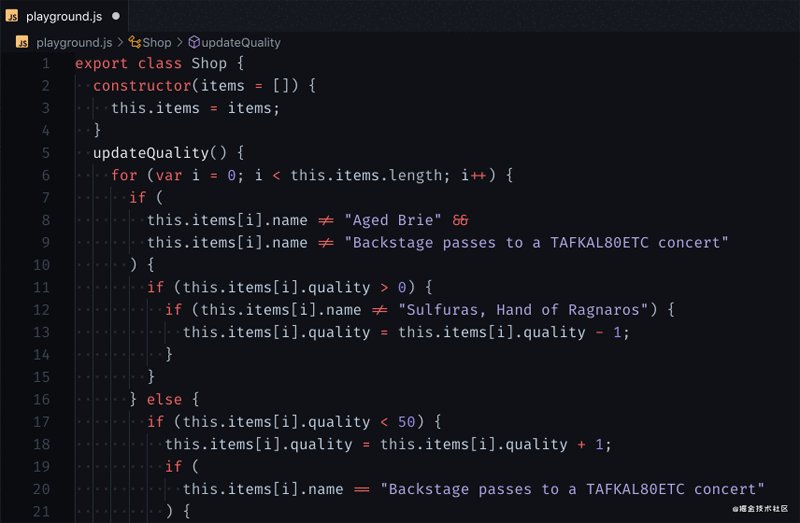
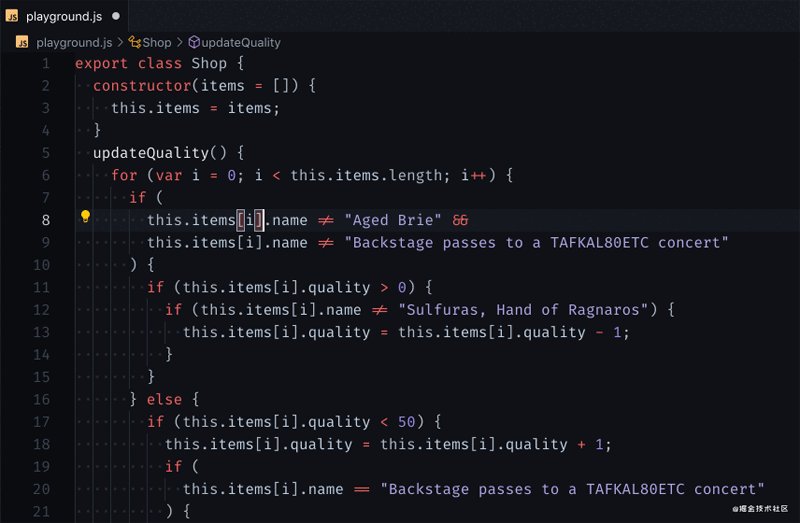
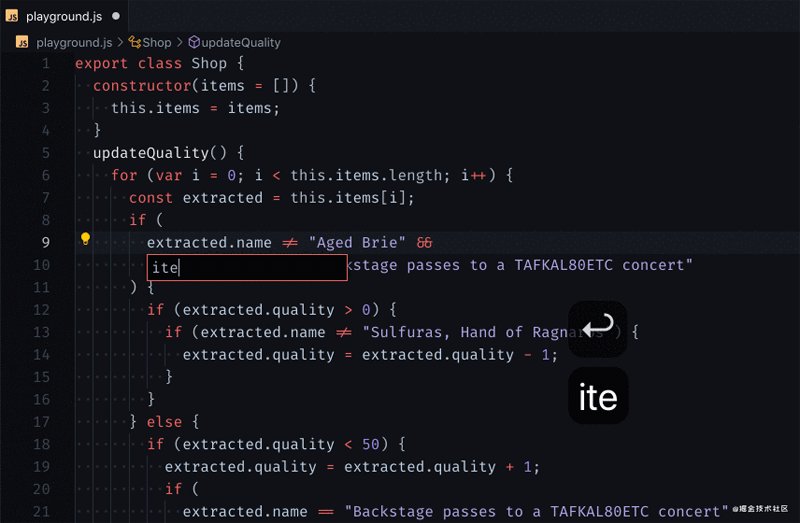
Verwenden Sie  Abracadabra
Abracadabra
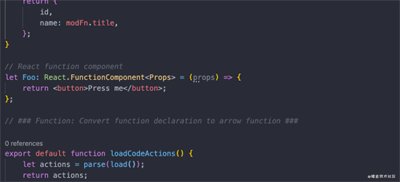
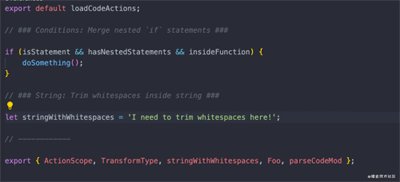
GleanVS-Code enthält einige grundlegende Refactorings. Abracadabra versorgt Ihren Editor mit Verknüpfungen, um sofort die nützlichsten Verknüpfungen auszulösen, Schnellkorrekturen, um bei Bedarf Refaktorierungen vorzuschlagen, Optionen zum Anpassen der UX an Ihre Bedürfnisse und funktioniert mit .js-, .jsx-, .ts-, .tsx- und .vue-Dateien.
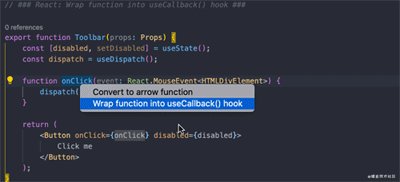
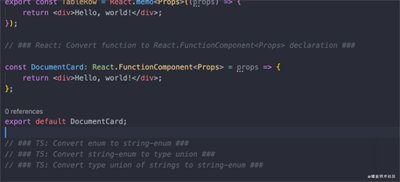
bietet Refactoring-Tools für Ihre React-Codebasis: Extrahieren Sie JSX in eine neue Komponente, konvertieren Sie Klassenkomponenten in funktionale Komponenten und verpacken Sie sie mit Hooks. Es ermöglicht das Extrahieren von JSX in neue Komponenten, das Konvertieren von Klassenkomponenten in Funktionskomponenten und umgekehrt, das Umschließen von JSX mit Bedingungen, das Umbenennen von Statusvariablen und ihren Settern und vieles mehr.

Das obige ist der detaillierte Inhalt von5 Plug-Ins in VSCode, die das Refactoring einfach machen (teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio