
In JavaScript ist ein Objekt ein Datentyp, der im Allgemeinen aus Attributen und Methoden besteht. Attribute (Datenelemente oder Mitgliedsvariablen) sind statische Merkmale des Objekts und Methoden (Funktionen) sind dynamische Merkmale des Objekts.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Eigenschaften und Methoden handelt. ist eine ungeordnete Sammlung verwandter Eigenschaften und Methoden. Alle Dinge sind Objekte, wie z. B. Zeichenfolgen, Werte, Arrays, Funktionen usw. Eigenschaften (Datenmitglieder) (Mitgliedsvariablen): statische Eigenschaften des Objekts. Methode (Funktion): Auch als Verhalten bekannt, handelt es sich um die dynamische Eigenschaft des Objekts.
Erstellen Sie Objekte.
var 对象名 = {
属性名:值
...
方法名:function(参数){
方法体语句
}
...
}
- Leeres Objekt
- Fügen Sie nach dem Erstellen des Objekts Mitglieder zum Objekt hinzu
var 对象名 = { }Nach dem Login kopierenErstellen Sie ein leeres Objektvar 对象名 = new Object( )Nach dem Login kopieren- Beenden Sie jede Eigenschaft und Methode mit einem Semikolon
fuction 构造函数名() { this.属性 = 属性 this.方法 = fuction() { 方法体语句 } } var 对象名 = new 构造函数名()Nach dem Login kopieren
Die Syntax für die Verwendung eines Konstruktors zum Erstellen eines Objekts lautet „neuer Konstruktorname ()“. Wenn keine Parameter vorhanden sind, können die Klammern weggelassen werden this: Stellt die Nutzung dar. Das vom aktuellen Konstruktor erstellte Objekt
Beim Aufrufen einer Funktion (Erstellen eines Objekts) müssen Sie new verwenden
This, this muss vor Attributen und Methoden hinzugefügt werden. Stellt das Objekt dar, das mit dem aktuellen Konstruktor erstellt wurde. Zugriffsobjekt. Zugriffseigenschaften. Zugriffseigenschaften
Durchlaufen Sie das Objekt.
Verwenden Sie die Syntax
for…in对象名.属性名 对象名['属性名']
Verwenden Sie den in-Operator, um zu bestimmen, ob ein Mitglied in einem Objekt existiert
Wenn es existiert, geben Sie true zurück, wenn es nicht existiert, geben Sie false zurück
Der Unterschied zwischen Funktionen und Methoden
Variablen und Attribute Ähnliche Punkte: Sie werden alle zum Speichern von Variablen verwendet: Wenn Sie sie verwenden, schreiben Sie den Variablennamen direkt in das Objekt und müssen nicht vorhanden sein Sie werden verwendet, um die Eigenschaften von Objekten zu beschreiben, wenn sie verwendet werden. Dasselbe gilt für Funktionen und Methoden: Sie haben alle eine Funktion und tun etwas im Voraus. Funktion: existiert allein und ist aufgerufen über „function name()“
Methode: Die Funktion innerhalb des Objekts wird als Methode bezeichnet und muss nicht deklariert werden. Sie wird mit „object.methodname()“ aufgerufen. Methoden werden zur Beschreibung des Verhaltens verwendet und Funktionen des Objekts
Es gibt drei Arten von Objekten in JavaScript: benutzerdefinierte Objekte, integrierte Objekte und Browserobjekte.
JavaScript bietet viele häufig verwendete integrierte Objekte, darunter Math, Date
,Array und String
usw.Häufig verwendete Mathe-Objekte:

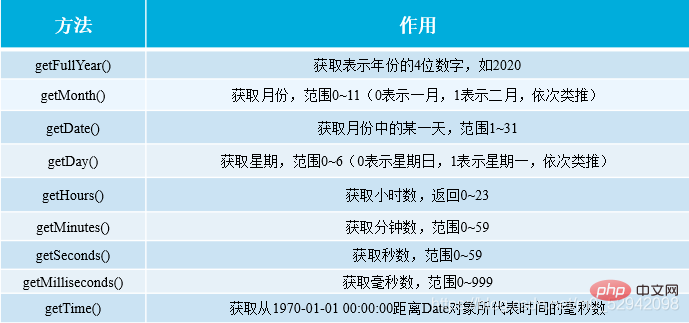
Date对象
Date对象需要使用new Date( )创建一个对象。Date( )是日期对象的构造函数,可以给该构造函数传参数。
日期对象常用Woraus besteht ein Objekt in Javascript im Allgemeinen?

日期对象常用Woraus besteht ein Objekt in Javascript im Allgemeinen?

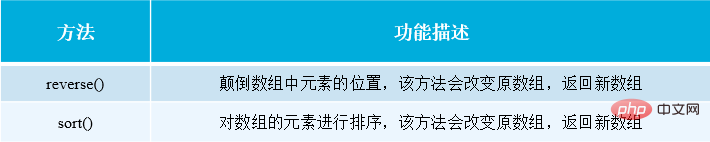
Array对象
数组类型检测
isArray(对象名) instanceof: 对象名 instanceof Array
添加或删除数组元素

注意他们的返回值
Woraus besteht ein Objekt in Javascript im Allgemeinen?

它们的返回值是新数组的长度
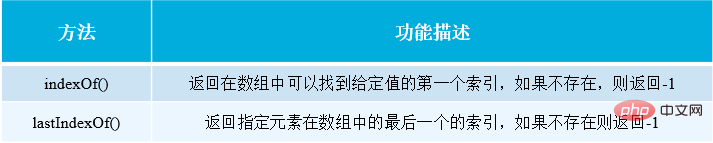
Woraus besteht ein Objekt in Javascript im Allgemeinen?

检索方式与运算符“ === ”相同,即只有在全等时才会返回true
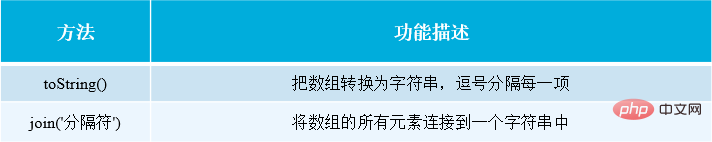
数组转化为字符串

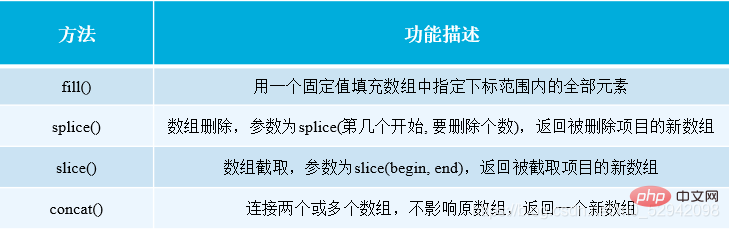
其它方法

slice( )和concat( )方法在执行后返回一个新数组,不会对原数组产生影响
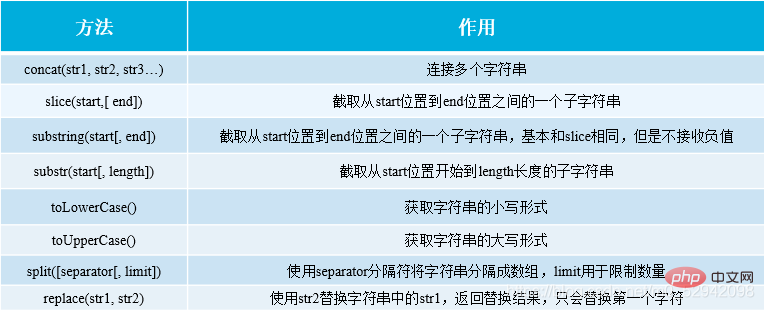
字符串对象
字符串对象使用new String()来创建,在String构造函数中传入字符串。
根据字符Woraus besteht ein Objekt in Javascript im Allgemeinen?

根据位置Woraus besteht ein Objekt in Javascript im Allgemeinen?

Woraus besteht ein Objekt in Javascript im Allgemeinen?

当一个对象只被一个变量引用的时候,如果这个变量又被重新赋值,则该对象就会变成没有任何变量引用的情况,这时候就会由JavaScript的垃圾回收机制自动释放
【推荐学习:javascript高级教程】
Das obige ist der detaillierte Inhalt vonWoraus besteht ein Objekt in Javascript im Allgemeinen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





