
So geben Sie Daten in JavaScript ein: 1. Verwenden Sie die Methode prompt(), die ein Dialogfeld öffnet, das die Eingabe von Werten ermöglicht, zwei Schaltflächen für OK und Abbrechen bereitstellt und außerdem den erwarteten Eingabewert bereitstellt comfirm()-Methode: Ein Dialogfeld mit einer Bestätigungsmeldung wird angezeigt und Sie können den wahren oder falschen Wert abrufen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JS bietet zwei Eingabemethoden „promp()“ und „confirm()“. Als Nächstes lernen wir sie kennen zwei Schaltflächen abbrechen und das Festlegen von Standardwerten zulassen
prompt(msg,defaultText)
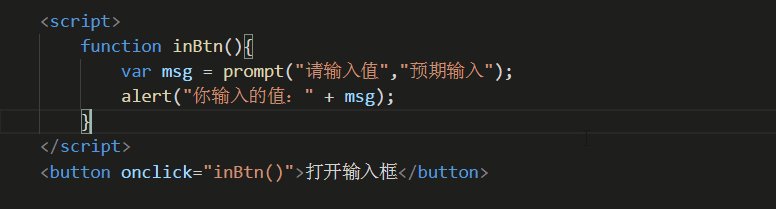
<script>
function inBtn(){
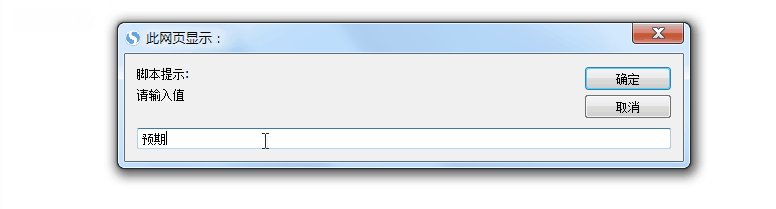
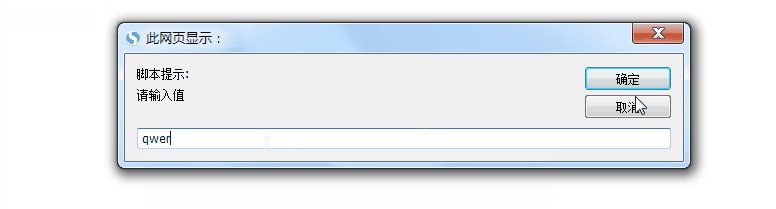
var msg = prompt("请输入值","预期输入");
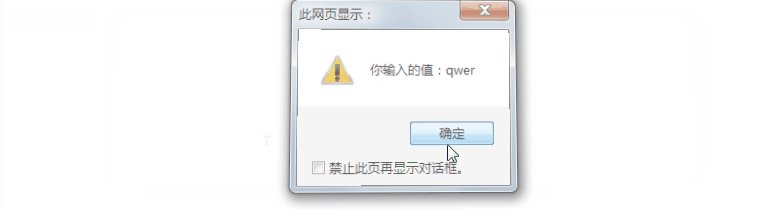
alert("你输入的值:" + msg);
}
</script>
<button οnclick="inBtn()">打开输入框</button>öffnet ein Bestätigungsdialogfeld mit zwei Schaltflächen: OK und Abbrechen. Klicken Sie auf „OK“, um „true“ zurückzugeben, und auf „Abbrechen“, um „false“ zurückzugeben.
Grammatikformat:
confirm(message); //message为想要显示的内容
 [Empfohlenes Lernen:
[Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonSo geben Sie Daten in Javascript ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!