
So legen Sie den oberen Rand in CSS fest: 1. Verwenden Sie das Attribut „margin-top“, um den oberen Rand des Elements festzulegen. 2. Verwenden Sie das Attribut „padding-top“, um den oberen Abstand des Elements festzulegen. Die Eigenschaften „margin-top“ und „padding-top“ akzeptieren jede Längeneinheit, die Pixel, Zoll, Millimeter oder em sein kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Methode 1 zum Festlegen des oberen Rands in CSS: Verwenden Sie das Attribut „margin-top“
Das Attribut „margin-top“ kann den oberen Rand des Elements festlegen
Der leere Bereich um den Rand des Elements ist der äußere Rand. Durch das Festlegen von Rändern entsteht zusätzlicher „Leerraum“ außerhalb des Elements.
Margin-Eigenschaften werden durch jede Längeneinheit (kann Pixel, Zoll, Millimeter oder Em), Prozentwerte oder sogar negative Werte beeinflusst.
Attributwert:
| Wert | Beschreibung |
|---|---|
| auto | Der vom Browser festgelegte obere Rand. |
| length | definiert einen festen oberen Rand. Der Standardwert ist 0. |
| % | Definiert den oberen Rand als Prozentsatz basierend auf der Gesamtbreite des übergeordneten Objekts. |
| inherit | gibt an, dass der obere Rand vom übergeordneten Element geerbt werden soll. |
Beispiel:
Rendering:
CSS-Methode zum Festlegen des oberen Rands 2: Verwenden Sie das Attribut „padding-top“
Attribut „padding-top“, um den oberen Abstand des Elements festzulegen
Der Abstand eines Elements liegt zwischen dem Rand und dem Inhaltsbereich. Es handelt sich um den leeren Bereich zwischen dem Elementrand und dem Elementinhalt.
Das Füllattribut akzeptiert einen Längenwert oder einen Prozentwert, negative Werte jedoch nicht erlaubt.
Attributwert:
| Wert | Beschreibung |
|---|---|
| Länge | Gibt einen festen oberen Füllwert in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px. |
| % | Definiert die obere Polsterung als Prozentsatz basierend auf der Breite des übergeordneten Elements. Dieser Wert funktioniert nicht in allen Browsern wie erwartet. |
| inherit | gibt an, dass die obere Polsterung vom übergeordneten Element geerbt werden soll. |
Beispiel:
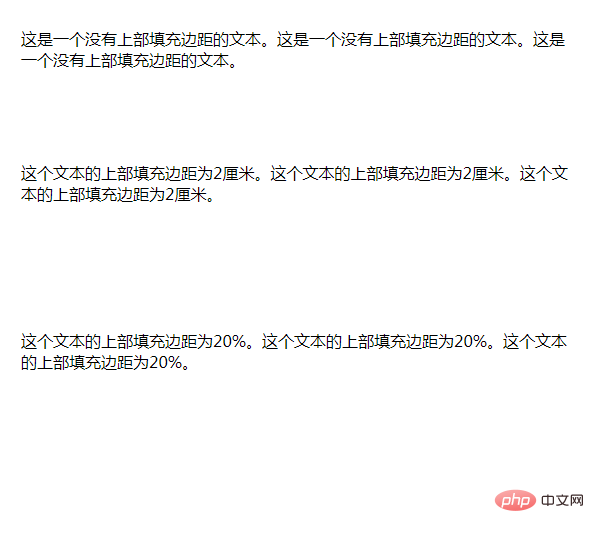
这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。
这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。
这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。
Rendering:

(Teilen von Lernvideos:CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den oberen CSS-Rand fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



