
In CSS können Sie die Pseudoelemente „:before“ und „:after“ verwenden, um Leerzeichen vor oder nach dem Elementinhalt hinzuzufügen. Das Syntaxformat ist „Element:before {content: „ “;}“ oder „Element :after {content: " ";}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie die Pseudoelemente „:before“ und „:after“ verwenden, um Leerzeichen vor oder nach dem Elementinhalt hinzuzufügen.
:Der Before-Selektor fügt Inhalte vor dem Inhalt des ausgewählten Elements ein; der :After-Selektor fügt Inhalte nach dem Inhalt des ausgewählten Elements ein.
Der eingefügte Inhalt muss mithilfe des Inhaltsattributs angegeben werden.
Grammatikformat:
// 在元素的内容前面插入内容
:after {
content:"值";
}
// 在元素的内容后面插入内容
:after {
content:"值";
}Beispiel: Leerzeichen einfügen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在选定的元素前或后添加空格</title>
<style>
h2 {
text-decoration: underline;
}
h2.before:before {
content: " ";
white-space: pre;
}
h2.after:after {
content: " ";
white-space: pre;
}
</style>
</head>
<body>
<h2>元素内容:</h2>
<h2 class="before">元素内容:</h2>
<h2 class="after">元素内容:</h2>
</body>
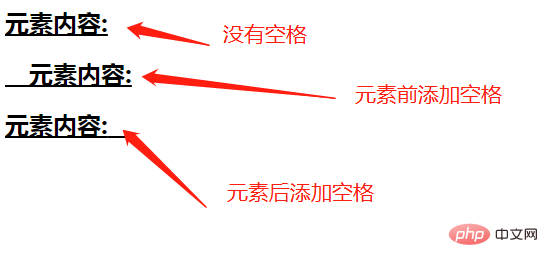
</html>Rendering:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo fügen Sie Leerzeichen in CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!