
Zu den CSS-Stilfehlern gehören: 1. Nicht mit einem externen Stylesheet verknüpft; 2. Falsche Kodierung beim Speichern des Stylesheets; 4. Falsche Auswahl des Selektors; die nicht den Spezifikationen entsprechen, und die Verwendung von chinesischen Symbolen oder Symbolen in voller Breite usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das ist ein sehr sprachloser Fehler, aber nachdem ich hart daran gearbeitet habe, den Code zu schreiben, habe ich festgestellt, dass es keinen Stil gab. Nachdem ich lange dumm gearbeitet hatte, stellte ich schließlich fest, dass ich den äußeren Stil zu diesem Zeitpunkt wirklich vergessen hatte. .
Wenn nicht alle Ihre Stile wirksam werden, überprüfen Sie zunächst, ob das Stylesheet verknüpft ist oder ob die Position und der Name des verknüpften Stils korrekt sind
<link rel="stylesheet" href="css/index.css"/>
Wenn Sie Zweifel an der Kodierung des CSS-Tabellenfehlers haben, können Sie die CSS-Datei direkt als Datei in der UTF-8-Kodierung speichern.
Nachkommenauswahl usw. schreiben, einschließlich mehrerer Tags, Klassennamen, IDs usw. Wenn die Reihenfolge und der Name des untergeordneten Selektors falsch geschrieben sind, können Fehler auftreten.
Ich habe vergessen, den Klassennamen und die Klassen-ID in das Tag im HTML zu schreiben, und der Selektor verwendet diese fehlenden Klassennamen, IDs usw., sodass der Stil natürlich nicht wirksam wird.
Ob der Nachkommenselektor mit Leerzeichen geschrieben ist
Ob Selektoren wie p.box{} als p.box{} geschrieben werden, das heißt, ein weiteres Leerzeichen wird geschrieben
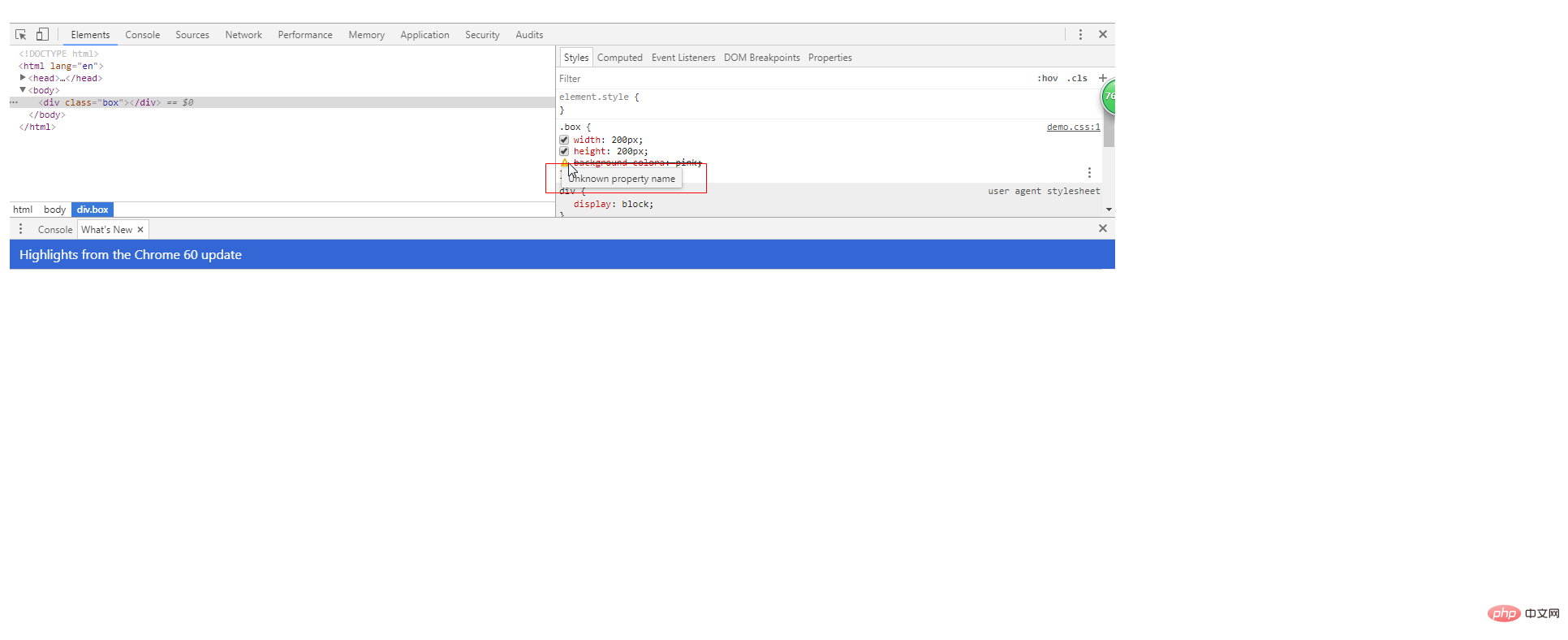
Am Beispiel der Entwicklertools von Google Chrome werden allgemeine Grammatikfehler angezeigt, wenn der Stil durchgestrichen ist, es gibt eine Symbolaufforderung auf der linken Seite des Stils und eine englische Aufforderung wird angezeigt, wenn der Stil durchgestrichen ist Maus wird hineinbewegt. Wie in der Abbildung unten gezeigt: 
Allgemeine Grammatikfehler umfassen:
1) falsch geschriebener Attributname, Attributwert entspricht nicht der Spezifikation;
2) Die folgenden Symbole verwenden Chinesisch oder in voller Breite Symbole:
,;{}:
3), das HTML-Tag ist nicht vollständig geschrieben, es fehlt „“ usw
Das obige ist der detaillierte Inhalt vonWas sind die häufigsten Fehler in CSS-Stilen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So betten Sie CSS-Stile in HTML ein
So betten Sie CSS-Stile in HTML ein
 So fügen Sie HTML einen CSS-Stil hinzu
So fügen Sie HTML einen CSS-Stil hinzu
 Clonenode-Nutzung
Clonenode-Nutzung
 Aus welchen Komponenten besteht ein Linux-System?
Aus welchen Komponenten besteht ein Linux-System?
 Windows kann keine Verbindung zur WLAN-Lösung herstellen
Windows kann keine Verbindung zur WLAN-Lösung herstellen
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 Der Unterschied zwischen WLAN und WLAN
Der Unterschied zwischen WLAN und WLAN
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann