
Dieser Artikel führt Sie durch die Erweiterungsoperatoren in ES6 und stellt 8 Möglichkeiten zur Verwendung der ES6-Erweiterungsoperatoren vor.

Der Erweiterungsoperator ... wurde in ES6 eingeführt, der das iterierbare Objekt in seine einzelnen Elemente erweitert. Das sogenannte iterierbare Objekt ist jedes Objekt, das mit verwendet werden kann for of code>Objekte, die von Schleifen durchlaufen werden, wie zum Beispiel: <code>Array, String, Map, Set, DOM-Knoten usw. . … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
使用扩展符拷贝数组是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把打印的结果放在一起便于更加清楚进行对比,如下:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 复制数组 miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 从结果来看,数组的第二个元素为数组,大于1维了,里面的元素的变更将导致原变量的值随之改变 |
拷贝对象,代码如下:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。
严格来讲,扩展运算符不执行深拷贝
先来看数组的合并,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。
和 math 函数一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
与 Set 一起使用消除数组的重复项,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
进而可以简单进行字符串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // chNodeList 转数组
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 类似于数组,但不是数组,没有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach() 来迭代。
可以通过扩展运算符将其转为数组,如下:
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
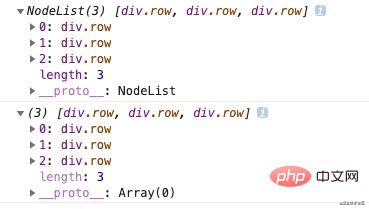
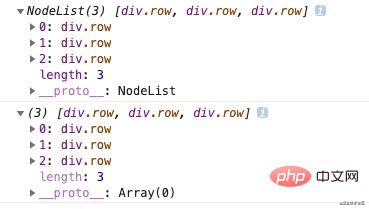
console.log(nodeList);
console.log(nodeArray);
解构数组,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
解构对象,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }在打印可迭代对象的时候,需要打印每一项可以使用扩展符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
扩展运算符 …
rrreeePut the Drucken Sie die Ergebnisse zusammen, um den Vergleich wie folgt zu erleichtern:Der Spread Der Operator kopiert ein Array, nur die erste Ebene ist eine tiefe Kopie, das heißt, die Verwendung des Spread-Operators zum Kopieren eines eindimensionalen Arrays ist eine tiefe Kopie. Siehe den folgenden Code:
rrreee
| Variablenbeschreibung | Ergebnis | Operation | |||
|---|---|---|---|---|---|
copyArray |
[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] |
Array kopieren miniCalendar
|
|||
copyArray code> |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ]
|
1 Ändern Sie die erstes Element des zweiten Elements des Arrays. Weisen Sie den Wert auf 2 zu. Fügen Sie ein Element 8 zum zweiten Element des Arrays hinzu. 3. Weisen Sie das dritte Element des Arrays auf 2 neu zu > | miniCalendar |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] |
Aus den Ergebnissen geht hervor, dass das zweite Element des Arrays ein Array ist, das größer als eine Dimension ist. Änderungen an den darin enthaltenen Elementen führen dazu, dass sich der Wert der ursprünglichen Variablen entsprechend ändert. | tr>
math wie folgt verwendet: 🎜rrreeeString ist ebenfalls ein iterierbares Objekt, daher können Sie es auch mit dem Spread-Operator ... wie folgt in ein Zeichenarray umwandeln: 🎜rrreee🎜Dann Sie kann die Zeichenfolge einfach wie folgt abfangen: 🎜rrreeeNodeList to arrayNodeList Ein Objekt ist eine Sammlung von Knoten, die normalerweise von Eigenschaften wie Node.childNodes und Methoden wie document.querySelectorAll zurückgegeben werden. 🎜🎜🎜NodeList ähnelt einem Array, ist aber kein Array. Es verfügt nicht über alle Methoden von Array, wie z. B. find. map , filter usw., aber Sie können forEach() zum Iterieren verwenden. 🎜🎜Es kann über den Spread-Operator wie folgt in ein Array umgewandelt werden: 🎜rrreee🎜 🎜
🎜… erstellen den Code Prägnant sollte es sein. Es ist der beliebteste Operator in ES6. 🎜🎜🎜Dieser Artikel wurde reproduziert von: https://juejin.cn/post/6979840705921286180🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonVerstehen Sie den ES6-Spread-Operator und sprechen Sie über 8 Möglichkeiten, ihn zu verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!