
In CSS besteht jede Anweisung aus „Attribut“ und „Attributwert“, und ein Semikolon wird verwendet, um das Ende einer Anweisung zu markieren. Bei der letzten Anweisung in einem Stil kann das Semikolon weggelassen werden groß Innerhalb der Klammern „{}“, und dann steht das Ganze direkt hinter dem Selektor.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
CSS-Code kann in jedem Texteditor geöffnet und bearbeitet werden. Unabhängig davon, ob Leser über Programmierkenntnisse verfügen, werden sie sich beim ersten Kontakt mit CSS daher sehr einfach fühlen. In diesem Abschnitt wird die grundlegende CSS-Syntax vorgestellt.
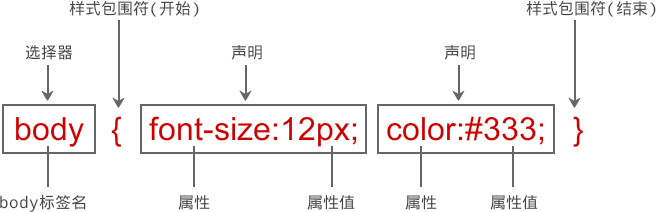
Stil ist die kleinste syntaktische Einheit von CSS Jeder Stil enthält zwei Teile: Selektor und Deklaration (Regel), wie in der Abbildung gezeigt.

1) Selektor
Der Selektor teilt dem Browser mit, auf welche Objekte auf der Seite der Stil angewendet wird. Bei diesen Objekten kann es sich um ein bestimmtes Tag, alle Webseitenobjekte, bestimmte Klassen- oder ID-Werte usw. handeln. Wenn der Browser diesen Stil analysiert, rendert er den Anzeigeeffekt des Objekts basierend auf dem Selektor.
2) Deklaration
Sie können eine oder unzählige Deklarationen hinzufügen. Diese Deklarationen teilen dem Browser mit, wie das vom Selektor angegebene Objekt gerendert werden soll.
Eine Deklaration muss zwei Teile enthalten: Attribute und Attributwerte, und das Ende einer Deklaration wird mit einem Semikolon markiert. Das Semikolon kann für die letzte Deklaration in einem Stil weggelassen werden.
Alle Deklarationen werden in ein Paar geschweifte Klammern {} gesetzt, und dann wird die gesamte Deklaration direkt nach dem Selektor platziert.
3) Eigenschaften
Eigenschaften sind festgelegte Stiloptionen, die von CSS bereitgestellt werden. Der Attributname besteht aus einem oder mehreren Wörtern und mehrere Wörter werden durch Bindestriche verbunden. Dadurch kann die Wirkung des zu formatierenden Attributs intuitiv dargestellt werden.
4) Attributwert (Wert)
Der Attributwert wird verwendet, um die Parameter von Attributeffekten anzuzeigen. Es enthält numerische Werte und Einheiten oder Schlüsselwörter.
【Beispiel 1】
Definieren Sie die Schriftgröße der Webseite auf 12 Pixel und die Schriftfarbe auf Dunkelgrau. Anschließend können Sie den folgenden Stil festlegen.
body{ font-size: 12px; color: #CCCCCC; }Mehrere Stile können nebeneinander angeordnet werden, ohne dass man sich Gedanken darüber machen muss, wie man sie trennt.
【Beispiel 2】
Wenn Sie die Hintergrundfarbe des Absatztextes als Lila definieren, können Sie den folgenden Stil basierend auf dem oben genannten Stil definieren.
body{ Schriftgröße: 12px; Farbe: #CCCCCC;} p{ Hintergrundfarbe: #FF00FF; }
Da die CSS-Sprache Leerzeichen ignoriert (außer Leerzeichen innerhalb des Selektors), können Leerzeichen zum Formatieren der CSS-Quelle verwendet werden Code kann der obige Code wie folgt verschönert werden:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}Auf diese Weise wird es beim Lesen des CSS-Quellcodes auf einen Blick klar, was sowohl einfacher zu lesen als auch einfacher zu warten ist.
Kommentare sind in jeder Sprache erforderlich. HTML verwendet für Kommentare, während CSS /* comment-Anweisungen */ für Kommentare verwendet.
【Beispiel 3】
Sie können die folgenden Kommentare für den oben genannten Stil abgeben.
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWoraus besteht jede Anweisung in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!