

Bei der Entwicklung vonAngular-Komponenten sind wir es gewohnt, den Stil der Komponente in die entsprechende CSS-Datei zu schreiben, aber wir haben nie verstanden, wie Angular die Stilisolierung erreicht. Beispielsweise schreiben wir in der A-Komponente h1 { color: red , dieser Stil wird nur in Komponente A wirksam und hat keine Auswirkungen auf andere Komponenten. Um das Prinzip zu untersuchen, wurde dieser Artikel erstellt. Der folgende Inhalt basiert auf Angular CLI Version 10.1.1.h1 { color: red },这个样式只会在 A 组件中生效,而不会影响到其他的组件。为了探究原理,就有了这篇文章,以下内容基于 Angular CLI 10.1.1 版本创建。
首先用 Angular CLI 创建一个新的 Angular 项目,删除app.component.html中的所有内容,替换成如下内容:
App Component
在app.component.css中添加如下内容:
.red-button { color: red; }
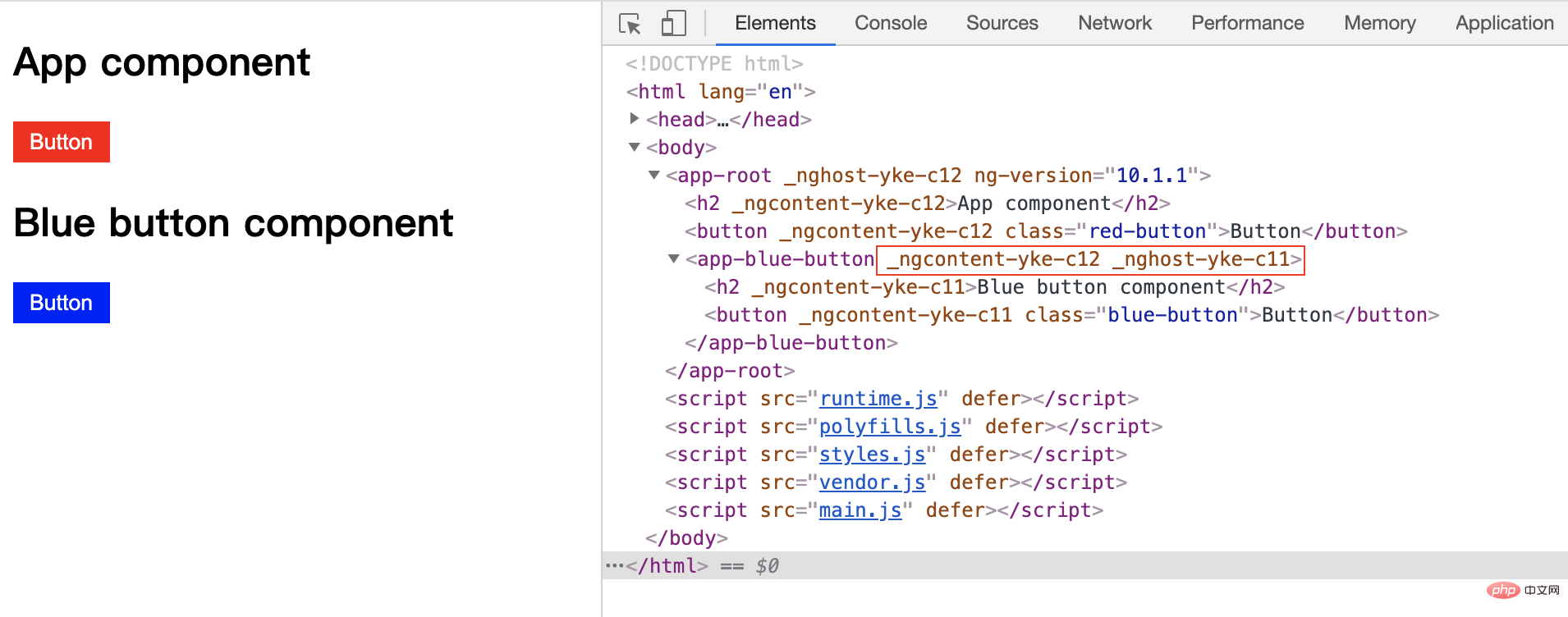
运行时有如下 html 代码:
App component
可以看到在在app-root元素上有一个名为_nghost-ydo-c11的属性(property),app-root里面的两个元素都有一个名为_ngcontent-ydo-c11的属性。【相关教程推荐:《angular教程》】
那么这些属性是用来做什么的呢?
为了更好的理解,我们先创建一个独立的组件,新建文件blue-button.component.ts,内容如下:
import { Component } from '@angular/core'; @Component({ selector: 'app-blue-button', template: ` Blue button component
`, styles: [` .blue-button { background: blue; } `] }) export class BlueButtonComponent {}
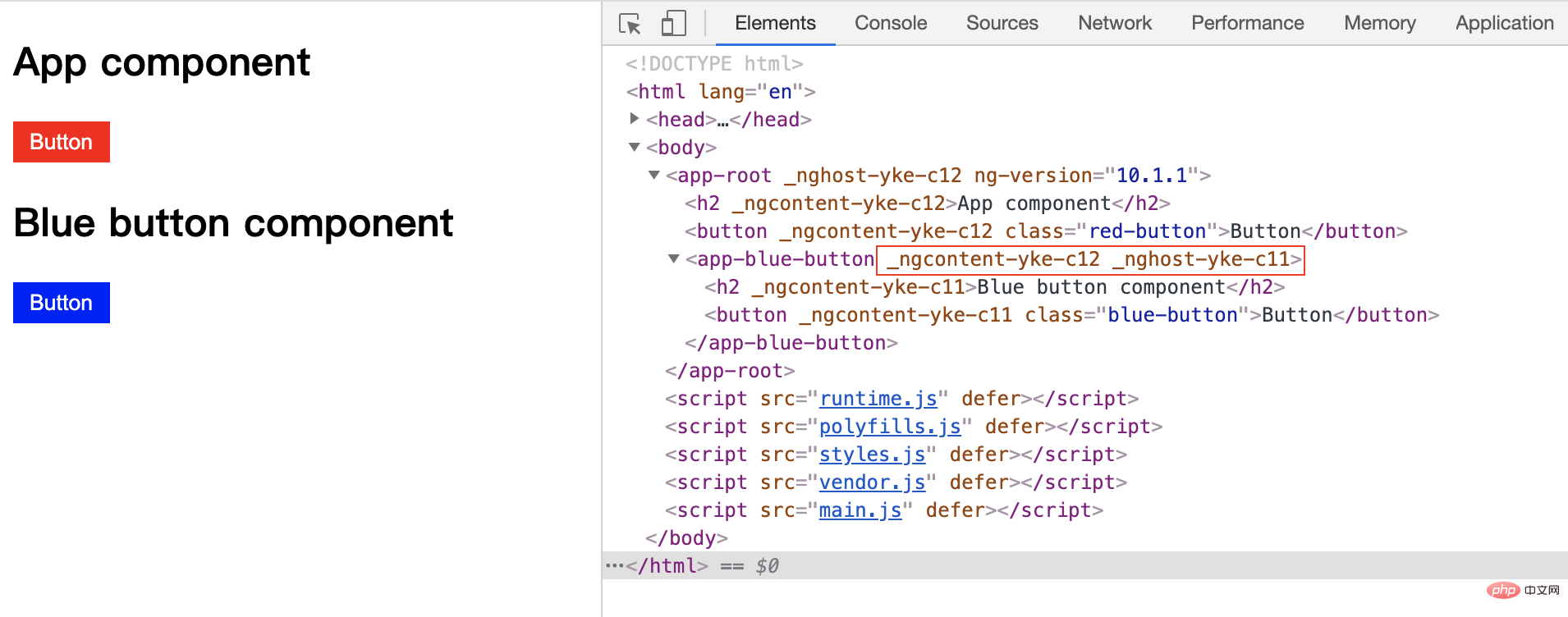
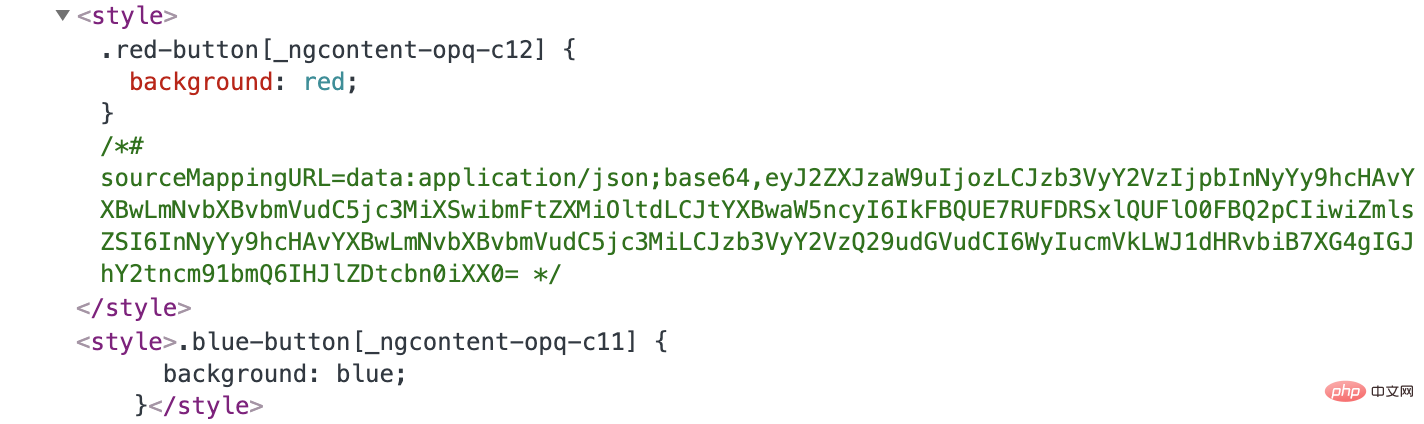
放到app.component.html中运行后,会看到如下 html 代码:

可以看到app-blue-button中也有一个以_nghost-xxx开头的属性,还有一个和app-root中其他元素相同的属性。而在组件里面的两个元素都有名为_ngcontent-yke-c11的属性。
由于每次运行,Angular 生成的属性字符串都是随机的,所以后面的代码如果出现了类似的属性都是按照这个截图对应的。
通过观察我们可以总结出:
_nghost_xxx_ngcontent_xxx那么这些属性是怎样用于样式隔离的呢?
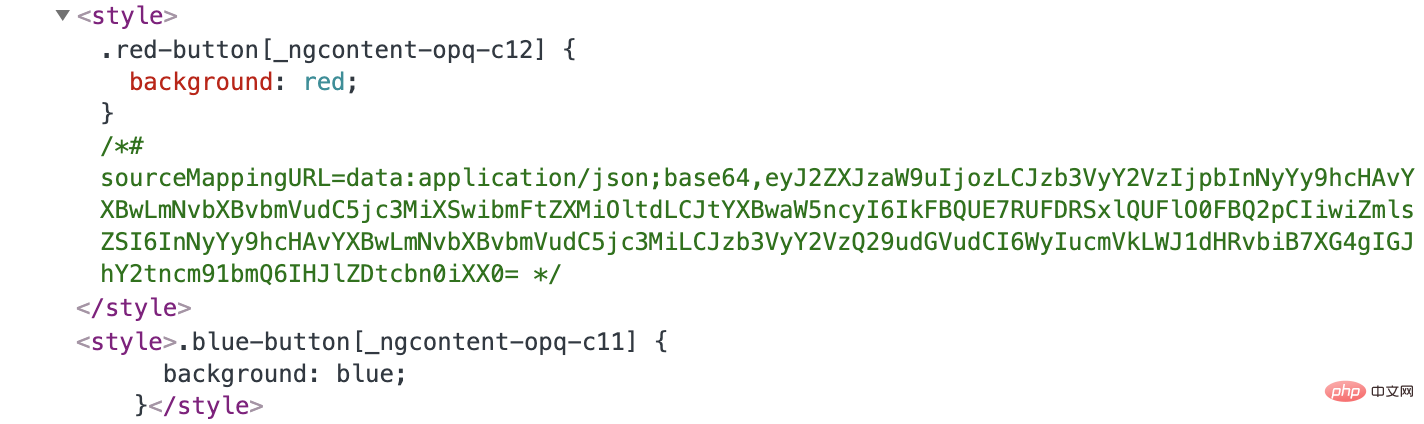
这些属性可以和 CSS 结合起来,比如当我们查看例子中蓝色按钮的样式时,会看到这样的 css:
.blue-button[_ngcontent-yke-c11] { background: blue; }
可以看出,Angular 通过这种方式使blue-button类只能应用于有这个属性的元素上,而不会影响到其他组件中的元素。
知道了 Angular 对样式隔离的行为,那么 Angular 又是如何做到这些的呢?
在应用启动时,Angular 将通过 styles 或 styleUrls 组件属性来查看哪些样式与哪些组件相关联。之后Angular 会将这些样式和该组件中元素特有的属性应用到一起,将生成的 css 代码包裹在一个 style 标签中并放到 header 里。

以上就是 Angular 样式封装的原理。
在实际开发中,这种机制有时候并不能完全匹配我们的需求,针对这种情况, Angular 引入了几种特殊的选择器。
使用 :host 伪类选择器,用来作用于组件(宿主元素)本身。
比如,当我们想给app-blue-button加个边框时,可以在这个组件的样式中添加如下代码:
:host { display: block; border: 1px solid red; }
通过查看运行时的代码,可以看到如下代码块:
有时候,基于某些来自组件视图外部的条件应用样式是很有用的。 例如,在文档的元素上可能有一个用于表示样式主题 (theme) 的 CSS 类,你应当基于它来决定组件的样式。
这时可以使用:host-context()伪类选择器。它也以类似:host()形式使用。它在当前组件宿主元素的祖先节点中查找 CSS 类, 直到文档的根节点为止。在与其它选择器组合使用时,它非常有用。
在下面的例子中,会根据祖先元素的 CSS 类是blue-theme还是red-theme
app.component.htmlund ersetzen Sie ihn durch den folgenden Inhalt:
import { Component } from '@angular/core'; @Component({ selector: 'app-btn-theme', template: ` `, styles: [` :host-context(.blue-theme) .btn-theme { background: blue; } :host-context(.red-theme) .btn-theme { background: red; } `] }) export class BtnThemeComponent { }
app.component.css < /code> Fügen Sie den folgenden Inhalt hinzu: <div class="blue-theme"> <app-btn-theme></app-btn-theme> </div>
Nach dem Login kopierenBeim Ausführen wird der folgende HTML-Code angezeigt: :host ::ng-deep h2 { color: yellow; }Nach dem Login kopierenNach dem Login kopierenSie können sehen, dass sich im app-root< eine Datei mit dem Namen _nghost-ydo-c11 befindet /code>-Elements Attribut (Eigenschaft), die beiden Elemente inapp-roothaben eine Eigenschaft namens_ngcontent-ydo-c11. [Verwandte Tutorial-Empfehlung: „Angular-Tutorial“]Wofür werden diese Attribute also verwendet? Zum besseren Verständnis erstellen wir zunächst eine unabhängige Komponente und erstellen eine neue Dateiblue-button.component.tsmit folgendem Inhalt:
[_nghost-yke-c12] h2 { color: yellow; }
Nach dem Login kopieren
Nach dem Login kopieren
Platzieren Sie sie inapp.component.html < /code> Nach dem Ausführen sehen Sie den folgenden HTML-Code:  Sie können sehen, dass
Sie können sehen, dass app-blue-buttonauch ein Attribut hat, das mit_nghost-xxxbeginnt, und ein weiteres Dieselben Attribute wie andere Elemente inapp-root. Beide Elemente in der Komponente haben Attribute mit dem Namen_ngcontent-yke-c11.
Da die von Angular generierten Attributzeichenfolgen bei jeder Ausführung zufällig sind, entsprechen sie diesem Screenshot, wenn ähnliche Attribute im nachfolgenden Code auftauchen.
Zusammenfassung
Durch Beobachtung können wir schließen:
- Das Hostelement jeder Komponente wird Abhängig von der Verarbeitungsreihenfolge der Komponenten kann ein eindeutiges Attribut zugewiesen werden, im Beispiel ist es
_nghost_xxx
- Jedem Element in jeder Komponentenvorlage wird außerdem ein komponentenspezifisches Attribut zugewiesen , in diesem Beispiel sind es
_ngcontent_xxx
Wie werden diese Attribute also zur Stilisolierung verwendet? Diese Eigenschaften können mit CSS kombiniert werden. Wenn wir uns beispielsweise den Stil des blauen Buttons im Beispiel ansehen, werden wir dieses CSS sehen: rrreeeMan sieht, dass Angular
blue-button< macht Auf diese Weise kann die Klasse /code> nur auf Elemente mit diesem Attribut angewendet werden und wirkt sich nicht auf Elemente in anderen Komponenten aus. Da wir nun Angulars Stilisolationsverhalten kennen, wie erreicht Angular dies? Beim App-Start erkennt Angular über die Komponenteneigenschaften „styles“ oder „styleUrls“, welche Stile mit welchen Komponenten verknüpft sind. Angular wendet dann diese Stile und Attribute an, die für die Elemente in der Komponente eindeutig sind, verpackt den generierten CSS-Code in ein Style-Tag und fügt ihn in den Header ein.  Oben Dies ist das Prinzip der Kapselung im Angular-Stil.
Oben Dies ist das Prinzip der Kapselung im Angular-Stil. :host, :host-context, ::ng-deep
In der tatsächlichen Entwicklung entspricht dieser Mechanismus manchmal nicht vollständig unseren Anforderungen Angular führt mehrere spezielle Selektoren ein. :host
Verwenden Sie den Pseudoklassenselektor :host, um auf die Komponente (Hostelement) selbst einzuwirken. Wenn wir beispielsweise app-blue-buttoneinen Rahmen hinzufügen möchten, können wir dem Stil dieser Komponente den folgenden Code hinzufügen: rrreeeWenn Sie sich den Laufzeitcode ansehen, können Sie kann den folgenden Codeblock sehen: rrreee
:host-context
Manchmal basierend auf etwas, das aus der Komponentenansicht
kommt OutsideBedingt angewendete Stile sind nützlich. Beispielsweise könnte es im Element
:host-context()verwenden. Es wird auch ähnlich wie
:host()verwendet. Es sucht nach CSS-Klassen in den
Vorfahrenknotendes Hostelements der aktuellen Komponente bis zum Stammknoten des Dokuments. Es ist sehr nützlich, wenn es mit anderen Selektoren kombiniert wird. Im folgenden Beispiel wird bestimmt, welches CSS wirksam wird, basierend darauf, ob die CSS-Klasse des Vorgängerelements
blue-themeoder
red-themeist. rrreeeDann wo es verwendet wird: rrreeeDer Hintergrund der Schaltfläche ist beim Ausführen blau.
::ng-deep
我们经常会使用一些第三方 UI 库,有时候我们想改变第三方组件的一些样式,这时候可以使用 ::ng-deep,但是要注意,Angular 已经把这个特性标记为已废弃了,可能在未来的版本就被完全移除掉。
:host ::ng-deep h2 { color: yellow; }
Nach dem Login kopieren
Nach dem Login kopieren
通过查看运行时的代码:
[_nghost-yke-c12] h2 { color: yellow; }
Nach dem Login kopieren
Nach dem Login kopieren
可以看到,样式会作用在app-root里的所有元素上,包括app-root中使用的其他组件里的元素。
总结
在实际开发中,灵活使用以上几种方式,基本上可以满足大部分场景。
更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über das Funktionsprinzip von Komponentenstilen in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So löschen Sie Ihre eigenen Werke auf TikTok
So löschen Sie Ihre eigenen Werke auf TikTok Maßnahmen zur Speicherung der Datenverschlüsselung
Maßnahmen zur Speicherung der Datenverschlüsselung So lösen Sie internalerror0x06
So lösen Sie internalerror0x06 Methode zum Öffnen der Bereichsberechtigung
Methode zum Öffnen der Bereichsberechtigung So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist? Nullbasiertes Java-Selbstlern-Tutorial
Nullbasiertes Java-Selbstlern-Tutorial C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung


