
Es wird oft gesagt: „Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zuerst Ihre Werkzeuge schärfen.“ Ein nützlicher Editor kann uns helfen, die Arbeitseffizienz zu verbessern. In diesem Artikel stellen wir Ihnen einige nützliche vscode-Plug-ins vor, um Ihren vscode benutzerfreundlicher zu machen!

【Empfohlenes Lernen: „vscode-Tutorial“】
Obwohl wir als Programmierer häufig IDE verwenden, können wir nicht alle Texte oder Dateien mit Ideen für den Betrieb öffnen.
Grundsätzlich wird jeder einen Texteditor als Hilfsinhaltsoperation für sich haben. Beispielsweise verwenden wir häufig vim, sublime, atom usw. Jede Software hat ihre eigenen Eigenschaften. Die heutige Empfehlung ist vs code, ein von Microsoft eingeführter Code-Editor.
vscode ist ein kostenloser plattformübergreifender Editor, der 2015 von Microsoft eingeführt wurde und über sehr leistungsstarke Funktionen verfügt.
Unterstützt fast alle gängigen Entwicklungssyntaxhervorhebungen.
Intelligente Code-Ergänzung 定 Benutzerdefinierte Tastenkombination
Leistungsstarke Plug-in-Erweiterung
Plattformübergreifend
Jianshu Markdown bietet keine Tastenkombinationen und kann Inhalte nicht direkt mit Git synchronisieren.
Ähnlich wie Nuggets kann es nicht für Git bereitgestellt werden. Es muss mit anderen Orten synchronisiert und vor dem Einfügen und Kopieren heruntergeladen werden.
Deshalb habe ich nach einem Texteditor gesucht, der nicht nur einfache Codierung durchführen, sondern auch eine Vorschau des Markdown-Textinhalts anzeigen und auch den Markdown-Bildbett-Funktionseditor unterstützen kann.
Zum Glück habe ich es gefunden. Es ist vscode.
Natürlich basiert die Unterstützung so vieler Funktionen auch auf umfangreichen Plug-Ins. Jedes gute Plug-in macht die Verwendung von vscode leistungsfähiger.
Ich verwende vscode jetzt hauptsächlich für Markdown-, Git-, Java- und Textfunktionen. Auf dieser Grundlage basiert auch dieser Artikel.
Vscode kann zum Schreiben von Dokumenten, zum Codieren, zum Musikhören, zum Spekulieren in Aktien und zur Projektplanung verwendet werden.
Haha, du hast so viel gesagt, bist du überrascht? Ist der vscode, den wir oft verwenden, so leistungsstark? Ja, ich hatte recht, vscode ist so großartig.
Als nächstes werfen wir einen Blick darauf, wie man mit vscode ein vielseitiges Schreibwerkzeug erstellt. Lassen Sie uns andere Markdown-Software deinstallieren.
Plug-in-SucheMarkdown-Plug-in-Installation
Vscode kann das Bild nicht speichern, oder das Bild wird beim Schreiben als lokales Bild gespeichert. Lokale Bilder sind unpraktisch. Wenn wir den Artikel woanders speichern möchten, müssen wir die Bilder verarbeiten. Daher ist es erforderlich, ein Bildbett für vscode zu konfigurieren.
Für Bilderbetten können Sie das qiniu-Plug-in in vscode als Bildbettsoftware verwenden oder im Internet nach der PicGo-Software suchen, da das Bildbett-Tool verschiedene Methoden zur Bildbettimplementierung bietet , und nach dem Hochladen lautet der Upload-Pfad. Speichern Sie es im Pasteboard. Hey, das ist praktisch zum Kopieren nach Vscode. Ich empfehle Ihnen, PicGo zu verwendenBevor wir das Bilderbett verwenden können, müssen wir zunächst über einen Cloud-Speicher verfügen. Der hier verwendete Objektspeicher ist Qiniu Cloud. Klicken Sie hier, um sich zu registrieren.
Melden Sie sich unbedingt vorab für das Wolkenbett an.
Wenn Sie keine Software installieren möchten, können Sie das paste image to qiniuPlug-in auch direkt in Vscode verwenden.
Dieses Plug-in wird zum Hochladen und Speichern unserer Bilder in Qiniu Cloud verwendet schließen, unsere Bilder bleiben immer gespeichert.
Es unterstützt das Hochladen von Screenshots. Sie müssen das Bild nicht lokal abrufen und dann migrieren, sondern können es direkt hochladen. Verbindungsadresse

Vorschau-Plug-in Markdown Preview Enhanced
Dieses Plug-in zeigt Markdown-Inhalte an und die linke und rechte Seite werden in geteilten Bildschirmen angezeigt. Es hat den gleichen Anzeigeeffekt wie Jianshu und Nuggets.
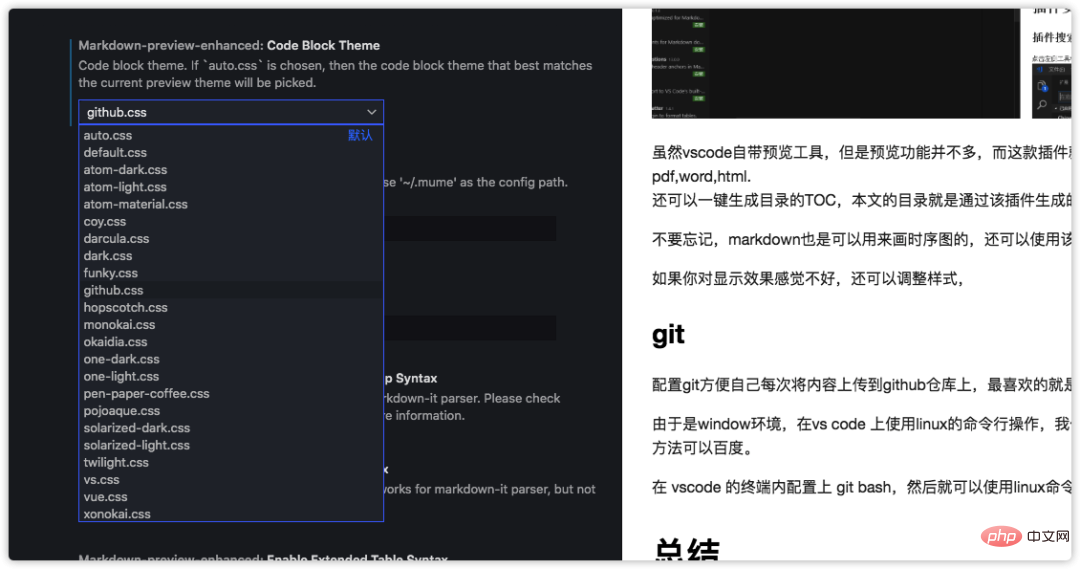
Vscode verfügt zwar über ein Vorschau-Tool, es gibt jedoch nicht viele Vorschaufunktionen. Dieses Plug-in erweitert die Vorschaufunktion und kann auch PDF, Word und HTML exportieren. Sie können auch das Inhaltsverzeichnis mit erstellen Ein Klick. Das Inhaltsverzeichnis dieses Artikels wird über dieses Plugin generiert.
Vergessen Sie nicht, dass Markdown auch zum Zeichnen von Zeitdiagrammen verwendet werden kann und dass Sie dieses Plug-in auch zum Zeichnen von Plotbildern verwenden können.
Wenn Sie mit dem Anzeigeeffekt nicht zufrieden sind, können Sie auch den Stil anpassen. Das Bild unten zeigt verschiedene Stiloptionen.

Stile anpassen
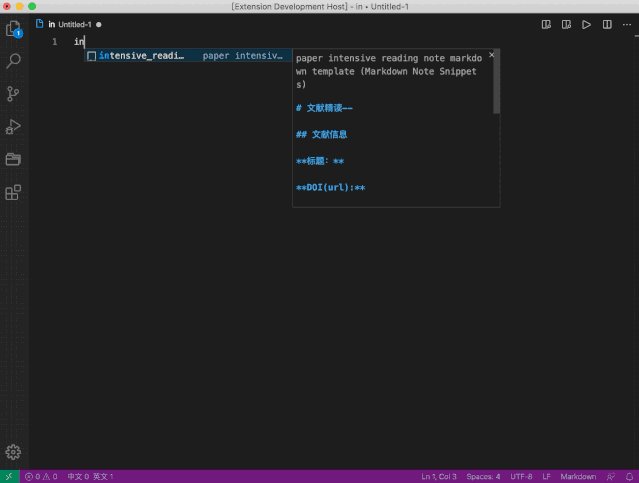
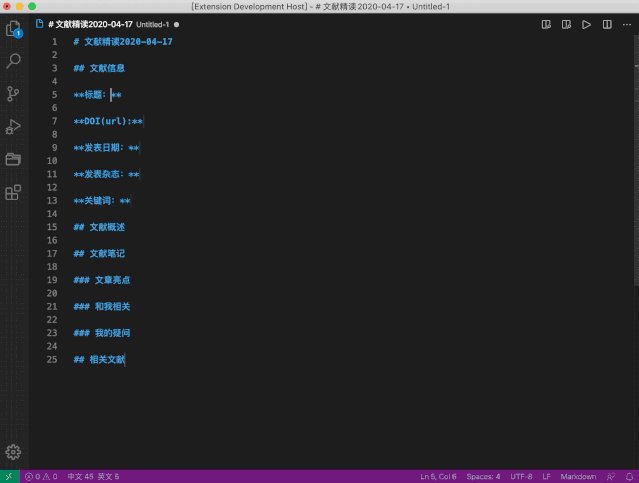
Markdown-Notiz-Snippets
Das Ziel dieses Plugins ist es, die Dinge zu reduzieren, die wir jeden Tag wiederholen.
Verwenden Sie Tastenkombinationen zum Einfügen von Vorlagen. In diesem Plug-in stellt der Autor eine KPT-Tagebuchmethode zum Aufzeichnen von Lebensaufzeichnungen bereit. Die drei Buchstaben KPT stehen für Keep, Problem und Try. Die konkrete Bedeutung ist wie folgt:
Behalten: Seien Sie nicht zu weit gefasst bei dem, was Sie gerade tun
Problem: Die Probleme, auf die Sie heute gestoßen sind
Versuchen: Die Lösungen, die Sie morgen ausprobieren werden
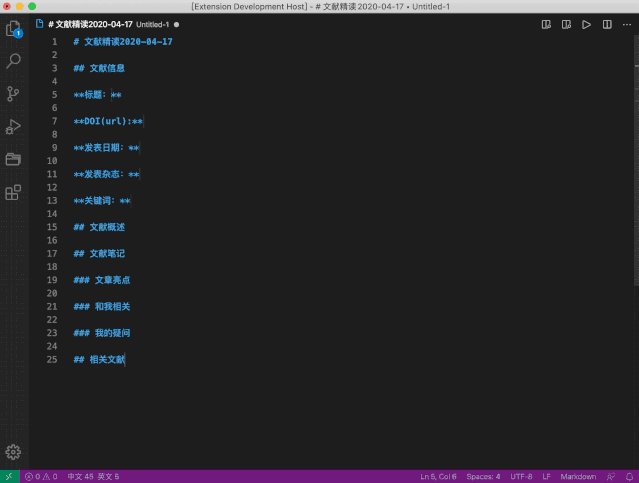
Neben den täglichen Arbeitsaufzeichnungen gibt es auch umfangreiche Literaturlesevorlagen und Literaturpräzisionsvorlagen.

Tägliche Protokollierung
Markdownlint
Obwohl Markdown nicht viel Grammatik hat, ist das, was wir schreiben, manchmal nicht sehr standardisiert, und das MarkdownLint-Plug-in dient dazu, die von uns geschriebene Grammatik zu standardisieren und unsere Grammatik zu überprüfen Ist es richtig? Wenn ein Syntaxfehler vorliegt, wird eine Syntaxaufforderung angezeigt. Fühlt es sich an, als würden Sie programmieren?
Markdown All in One
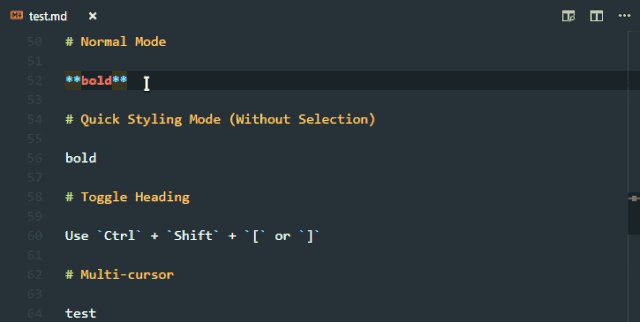
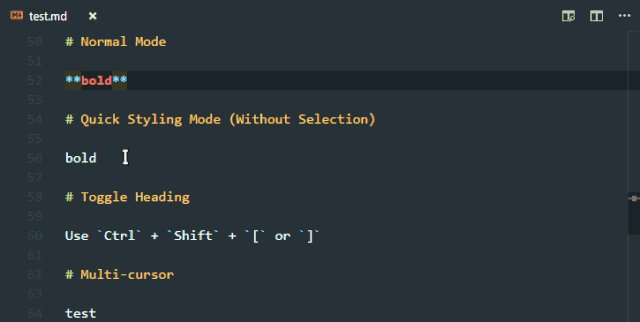
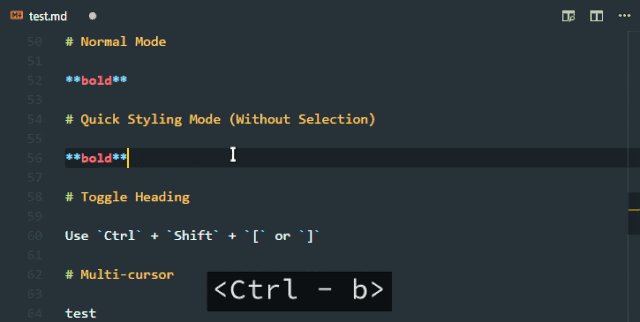
Markdown Obwohl die Syntax einfach ist, ist es auch sehr mühsam, diese Befehle jedes Mal einzugeben, insbesondere wenn jeder daran gewöhnt ist, Tastenkombinationen zu verwenden. Es gibt eine Lösung, und Markdown All in One ist hier, um dieses Problem zu lösen.
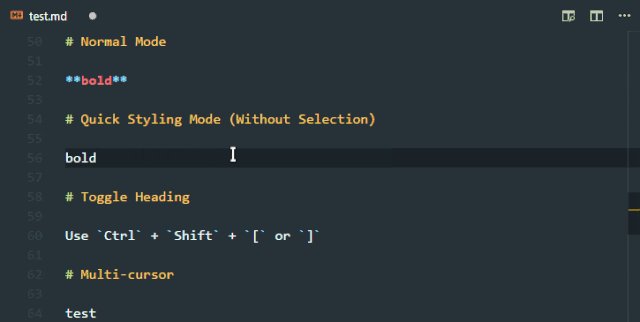
Verwenden Sie Strg + B für Fettschrift, Strg + I für Kursivschrift usw., um Tabelleninhalte mit einem Klick zu erstellen. Wenn Sie die Effizienz des Markdowns verbessern möchten, sollten Sie dieses Plug-in nicht verpassen.

Markdown-Tastenkombinationen
Dieses Plug-In kann mit anderen Plug-Ins kombiniert werden. Es wird hauptsächlich verwendet, um einige häufig verwendete Tastenkombinationen für Operationen bereitzustellen, wie z. B. die oben genannten Fett- und Kursivschrift. Natürlich bietet dieses Plug-in auch Tastenkombinationen zum schnellen Erstellen von Codeblöcken, Inline-Codeblöcken und Tabellen. Die spezifischen Tastenkombinationen sind im Bild unten zu sehen. Mit diesen Tastenkombinationen gibt es keinen Unterschied zwischen dem Schreiben von Dokumenten in vscode- und graphite-Dokumenten und Tencent-Dokumenten.
Noch besser: Wir verwenden eine Kombination von Plug-ins, die uns dabei helfen, Dokumente für die Ausgabe in E-Books zu organisieren.
Git und GitLens
Konfigurieren Sie Git so, dass Sie jedes Mal Inhalte in das Github-Warehouse hochladen können. Am liebsten verwende ich die Befehlszeile, um Git zu bedienen.
Da es sich um eine Fensterumgebung handelt, on vs code Um die Linux-Befehlszeilenoperation verwenden zu können, müssen wir git bash herunterladen. Die spezifische Download- und Installationsmethode finden Sie auf Baidu.
Konfigurieren Sie Git Bash im Terminal von vscode, und dann können Sie die Linux-Befehlszeilenoperation verwenden.
Wenn Sie auch die Widdow-Umgebungs-Shell verwenden können, ist das kürzlich von Microsoft veröffentlichte neue Terminal natürlich auch sehr schön und ausgezeichnet.
Wenn Sie Git von Vscode verwenden, ist GitLens ein unverzichtbares Plug-in.
GitLens hilft Ihnen, Code besser zu verstehen. Sehen Sie schnell, wer, warum und wann eine Codezeile oder ein Codeblock geändert wurde. Werfen Sie einen Blick zurück in die Geschichte, um mehr darüber zu erfahren, wie und warum sich Code entwickelt hat. Erkunden Sie mühelos die Geschichte und Entwicklung der Codebasis
Wir sind schon sehr müde von der täglichen Arbeit und machen immer gerne eine Pause von der hektischen Arbeit. vscode bietet ein Plug-in. Dadurch können wir paddeln. Normalerweise schreibe ich beim Paddeln Code.
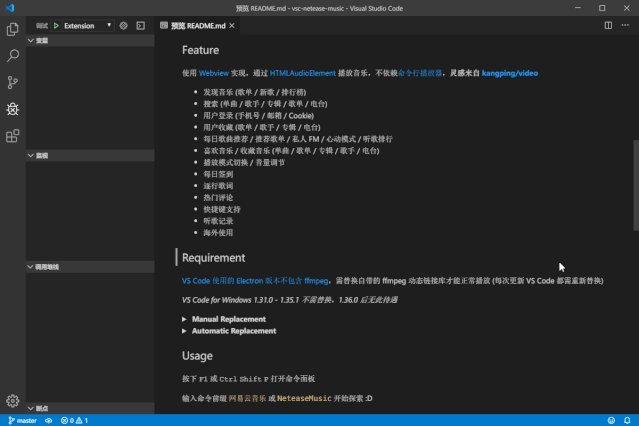
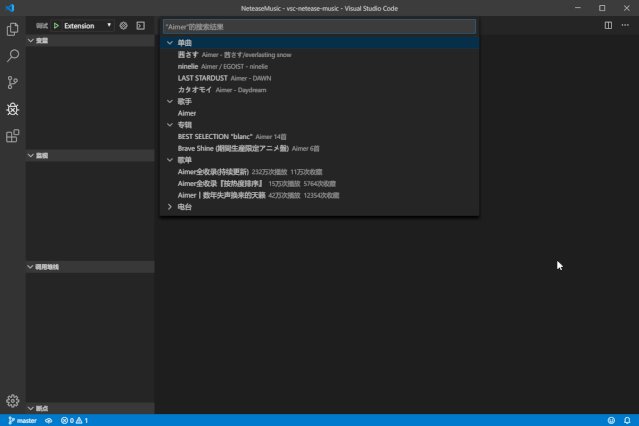
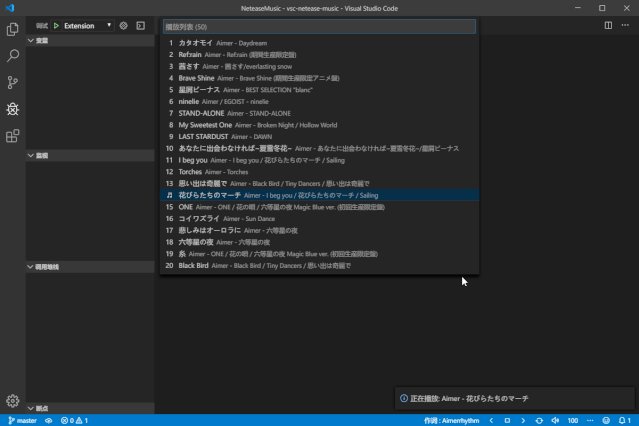
NetEase Cloud Music
Suchen Sie vsc-netease-music im Plug-in-Markt und öffnen Sie vscode, um Musik zu hören. Es ist nicht erforderlich, Musiksoftware speziell zum Anhören von Songs zu öffnen.

Romane lesen
Hey, erinnerst du dich noch an die Zeit, als du heimlich Romane gelesen hast und in der Schule vom Lehrer erwischt wurdest? Um uns vom Lehrer nicht erwischen zu lassen, haben wir Schulbuchhüllen auf die Oberfläche der Bücher geklebt, um unser Paddelverhalten zu vertuschen.
Die gleiche Funktion ist auch in vscode verfügbar. Mit dem read-vscode-e-Plugin können wir Romane lesen und an der Oberfläche kratzen. Wenn der Produktmanager vorbeikommt, denkt er, dass Sie Code schreiben?
Vscde-Leetcode
Haben Sie das Gefühl, mit den oben genannten Plug-ins ziemlich dekadent zu sein? Um in eine große Fabrik zu gelangen, ist es notwendig, jeden Tag Fragen zu beantworten, aber wie Fragen im Unternehmen beantworten? Hey, das vscode-Fragebeantwortungs-Plug-in Tengchong wurde veröffentlicht. Als Sie Fragen beantworteten, dachte Ihr Chef, Sie würden ernsthaft arbeiten.
Das Obige beschreibt hauptsächlich die Verwendung von Vscode zum Erstellen einer für Sie geeigneten Schreibumgebung. Tatsächlich wurden noch weitere Plug-Ins eingeführt, z. B. die Verwendung von Markdown in Kombination mit Git und die Verwendung von Vscode Erstellen Sie ein Dashboard und schreiben Sie jeden Tag Ihre Pläne auf.
Ein guter Redakteur kann uns immer dabei helfen, unsere Probleme zu lösen und die Effizienz auf verschiedene Weise zu verbessern. Natürlich ist der Editor, der zu Ihnen passt, der Beste. Damit VsCode seine Effizienz verbessert, sollte jeder mehr Plug-Ins verwenden.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonInstallieren Sie diese Plug-Ins, um Ihren vscode benutzerfreundlicher zu machen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio