
In HTML können Sie das CSS-Spaltenattribut verwenden, um den Textspalteneffekt zu erzielen. Dieses Attribut kann die Anzahl der Spalten und die Breite der Spalten angeben, in die ein bestimmtes Element unterteilt werden soll. Sie müssen nur „Spalten“ hinzufügen. Spaltenbreite 3;" zum Textelement hinzufügen. Sie können den Text in drei Spalten aufteilen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Teilen Sie Text in HTML in drei Spalten auf
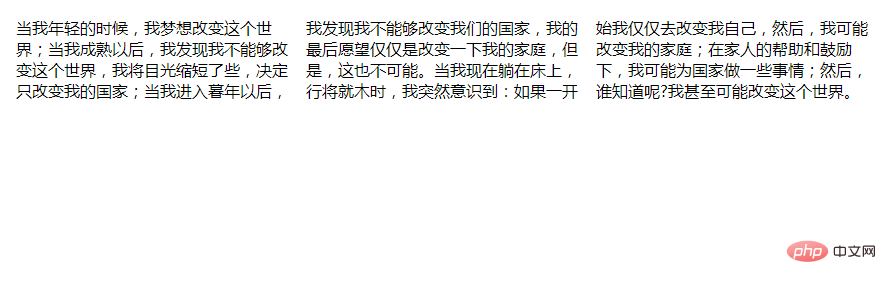
html中将文字分三栏 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
Rendering:

Beschreibung:
Das Spaltenattribut ist ein Kurzattribut, das die Spalten angeben kann, in die ein Element in einer Anweisung unterteilt werden soll Anzahl und Spaltenbreite.
Syntax
columns: column-width column-count;
| Wert | Beschreibung |
|---|---|
| Spaltenbreite | Die Breite der Spalte |
| Spaltenanzahl | Anzahl der Spalten |
Empfohlenes Tutorial : „HTML-Video-Tutorial》
Das obige ist der detaillierte Inhalt vonSo teilen Sie Text in HTML in drei Spalten auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



