
Die Möglichkeit, die Rahmenfarbe eines Textfelds in HTML festzulegen, besteht darin, dem Textfeld das Attribut „border-color“ hinzuzufügen und die Rahmenfarbe anzugeben, z. B. [border-color:#ff0000 #00ff00 #0000ff;].

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML 5, Thinkpad T480-Computer.
Das Festlegen der Rahmenfarbe des Textfelds ist eigentlich sehr einfach. In CSS gibt es eine Eigenschaft „Rahmenfarbe“, die speziell zum Festlegen der Rahmenfarbe verwendet wird. Mit dieser können wir die Rahmenfarbe des Textfelds einfach ändern. Lassen Sie uns gemeinsam einen Blick auf diese Immobilie werfen. Das Attribut „border-color“ wird verwendet, um die vier Rahmenfarben eines Elements festzulegen.
Zum Beispiel:
Randfarbe: rot, grün, blau, rosa;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
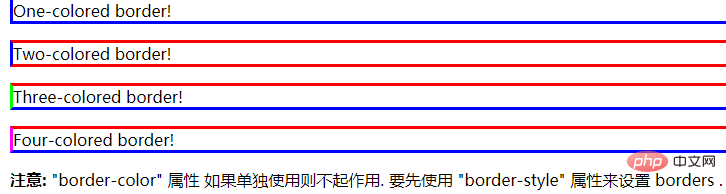
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>Werfen wir einen Blick auf den laufenden Effekt:
 Related Empfehlungen:
Related Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo legen Sie die Rahmenfarbe eines Textfelds in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!