
In diesem Artikel erfahren Sie, wie Sie mit Atomdie Codehervorhebung für WeChat-Applet-Dateien konfigurieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die mit dem Applet verbundenen Dateisuffixe sind .wxml, .wxss, .wxs, der Atom-Editor jedoch nicht Standardmäßig werden diese Dateitypen automatisch identifiziert. Beim Öffnen dieser Dateien werden nur menschenfeindliche Schwarz-Weiß-Codes angezeigt. .wxml, .wxss, .wxs ,可是 Atom 编辑器默认不会自动识别这些类型的文件,打开这些文件只能看到反人类的黑白代码。
一个优雅的方案是,通过修改 Atom 的配置,使 Atom 把 .wxml 当成 .html, 把 .wxss 当成 .css, 把 .wxs 当成 .js. 这样在打开这些类型的文件时就会看到彩色的代码了。【相关推荐:《atom教程》】
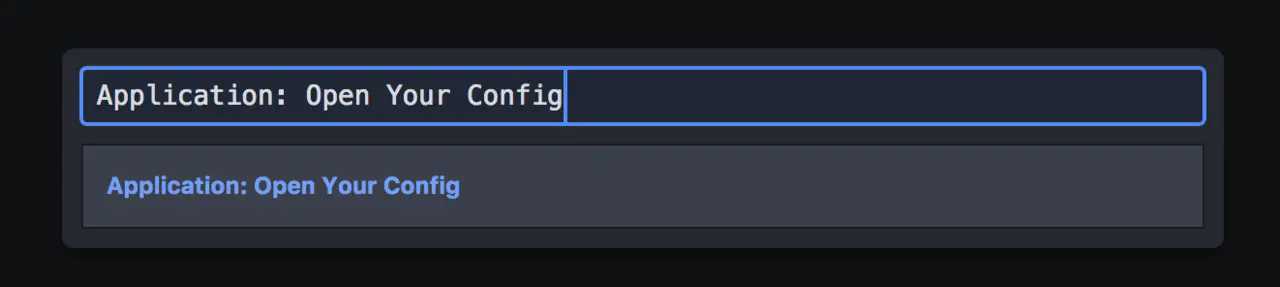
config.cson 配置文件同时按下快捷键 Command + Shift + P 唤起命令面板, 输入 Application: Open Your Config , 点击回车键 , 将会打开文件 config.cson

config.cson 配置文件在 core 下面添加
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]文件大致结构
"*":
core:
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]这个文件中可能还有很多其他的属性,因为有些插件会自动将配置加到这个文件中
配置完成! 重新打开 .wxml, .wxss, wxs 后缀的文件,将会看到彩色的代码。
其实,Atom 并不是把 wxml 文件识别成 html文件,而是用和 html 文件一样的语法规则去高亮显示 wxml 文件中的代码。text.html.basic, source.css, source.js 就是相应的语法规则名称,这些名称可以在 language-xxx
.wxml als .html und .wxss als behandelt. css, behandeln Sie .wxs als .js. Auf diese Weise werden Ihnen beim Öffnen dieser Dateitypen farbige Codes angezeigt. [Verwandte Empfehlungen: „Atom Tutorial"]Vorgangsschritte
1. Öffnen Sie die Konfigurationsdatei
Drücken Sie gleichzeitig die Tastenkombinationen config.csonBefehl + Umschalt + P, um das Befehlsfeld aufzurufen. Geben Sie ein Anwendung: Öffnen Sie Ihre Konfiguration, klicken Sie auf Eingabetaste, die Datei config.cson wird geöffnet
 🎜
🎜config.cson-Konfigurationsdateicore🎜rrreee🎜grobe Dateistruktur🎜rrreee🎜Möglicherweise Es gibt viele andere in diesem Dateiattribut, da einige Plug-Ins die Konfiguration automatisch zu dieser Datei hinzufügen🎜🎜Konfiguration abgeschlossen! Öffnen Sie die Datei erneut mit dem Suffix
.wxml, .wxss, wxs und Sie sehen den farbigen Code. 🎜wxml-Dateien nicht als html Datei, verwendet jedoch dieselben Syntaxregeln wie die Datei html, um den Code in der Datei wxml hervorzuheben. text.html.basic, source.css, source.js sind die entsprechenden Namen der Grammatikregeln. Diese Namen sind in zu finden language- xxx Ein solches Atom ist integriert oder befindet sich in Paketen von Drittanbietern. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWenn Sie eine kleine Programmdatei in Atom konfigurieren, lassen Sie den Code hervorheben!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist die C-Programmiersoftware?
Was ist die C-Programmiersoftware?
 So löschen Sie WeChat-Emoticons
So löschen Sie WeChat-Emoticons
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Der spezifische Prozess der Verbindung zu WLAN im Win7-System
Der spezifische Prozess der Verbindung zu WLAN im Win7-System
 So öffnen Sie PHP auf einer Webseite
So öffnen Sie PHP auf einer Webseite
 Win10 taskmgr.exe-Dateianwendungsfehlerlösung
Win10 taskmgr.exe-Dateianwendungsfehlerlösung
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 Welche Anwendungen bietet das Internet der Dinge?
Welche Anwendungen bietet das Internet der Dinge?