
Dieser Artikel stellt Ihnen N Techniken zum Zeichnen von Dreiecken mithilfe von CSS vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

In manchen Interviews taucht oft eine Frage zu CSS auf: „Wie zeichnet man mit CSS ein Dreieck?“ Die häufigste Antwort ist normalerweise, dass man zum Zeichnen einen Rahmen verwendet. Mit der heutigen Entwicklung von CSS gibt es tatsächlich viele interessante Möglichkeiten, Dreiecke nur mit CSS zu zeichnen. In diesem Artikel werden sie ausführlich aufgeführt.
In diesem Artikel erfahren Sie 6 Möglichkeiten, Dreiecke mit CSS zu zeichnen, und sie sind alle sehr einfach zu beherrschen. Natürlich ist dieser Artikel nur eine Einführung. Es kann sein, dass in diesem Artikel einige interessante Methoden fehlen
Die Verwendung von Rändern zur Implementierung von Dreiecken dürfte für die meisten Menschen gemeistert sein. Es kommt auch häufig auf verschiedenen Websites vor, wo Container ohne Höhe und Breite sowie transparente Ränder verwendet werden.div {
border-top: 50px solid yellowgreen;
border-bottom: 50px solid deeppink;
border-left: 50px solid bisque;
border-right: 50px solid chocolate;
}Auf diese Weise, wenn die Farbe des Randes auf drei beliebigen Seiten transparent< ist /code>, es wird sehr einfach sein, Dreiecke mit verschiedenen Winkeln zu erhalten: </p><p><img src="https://img.php.cn/upload/image/671/934/255/1622774758710286 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen)" Titel ="1622774758710286 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen)" alt="2 .png"/><img src="https://img.php.cn/upload/image/479/278/457/1622774752584506 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen)" title="1622774752584506 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen)" alt="6 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen)"/><blockquote></p>CodePen-Demo – Rahmen verwenden, um Dreiecke zu implementieren<p><code>transparent,则非常容易得到各种角度的三角形:
CodePen Demo - 使用 border 实现三角形
https://codepen.io/Chokcoco/pen/GqrVpB
接着,我们使用线性渐变 linear-gradient 实现三角形。
它的原理也非常简单,我们实现一个 45° 的渐变:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}让它的颜色从渐变色变为两种固定的颜色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}再让其中一个颜色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
通过旋转 rotate 或者 scale,我们也能得到各种角度,不同大小的三角形,完整的 Demo 可以戳这里:
CodePen Demo - 使用线性渐变实现三角形
https://codepen.io/Chokcoco/pen/RwKKOZw
还是渐变,上述我们使用了线性渐变实现三角形,有意思的是,在渐变家族中,角向渐变 conic-gradient 也可以用于实现三角形。
方法在于,角向渐变的圆心点是可以设置的,类似于径向渐变的圆心点也可以被设置。
我们将角向渐变的圆心点设置于 50% 0,也就是 center top,容器最上方的中间,再进行角向渐变,渐变到一定的角度范围内,都是三角形图形。
假设我们有一个 200px x 100px 高宽的容器,设置其角向渐变圆心点为 50% 0:
并且,设置它从 90° 开始画角向渐变图,示意图如下:

可以看到,在初始的时候,角向渐变图形没有到第二条边的之前,都是三角形,我们选取适合的角度,非常容易的可以得到一个三角形:
div {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}上述代码中的 deeppink 45deg, transparent 45.1deg 多出来的 0.1deg 是为了简单消除渐变产生的锯齿的影响,这样,我们通过 conic-gradient,也轻松的得到了一个三角形。
同理,再配合旋转 rotate 或者 scale,我们也能得到各种角度,不同大小的三角形,完整的 Demo 可以戳这里:
CodePen Demo - 使用角向渐变实现三角形
https://codepen.io/Chokcoco/pen/qBRRZJr
这种方法还是比较常规的,使用 transform: rotate 配合 overflow: hiddenhttps://codepen.io/Chokcoco/pen/GqrVpB
linear-gradient, um das Dreieck zu implementieren. 🎜🎜Das Prinzip ist auch sehr einfach. Wir implementieren einen 45°-Gradienten: 🎜.triangle {
width: 141px;
height: 100px;
position: relative;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
}
}) 🎜🎜Lassen Sie die Farbe von einer Verlaufsfarbe zu zwei festen Farben wechseln: 🎜
🎜🎜Lassen Sie die Farbe von einer Verlaufsfarbe zu zwei festen Farben wechseln: 🎜div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}) 🎜🎜Machen Sie einfach eine der Farben transparent:🎜
🎜🎜Machen Sie einfach eine der Farben transparent:🎜◄ : ◄ ► : ► ▼ : ▼ ▲ : ▲ ⊿ : ⊿ △ : △
 🎜🎜Durch Drehen
🎜🎜Durch Drehen drehen oder scale, wir können auch Dreiecke mit verschiedenen Winkeln und Größen erhalten. Die vollständige Demo kann hier angeklickt werden: 🎜🎜CodePen-Demo – implementiert mit linearen Farbverläufen Dreieck🎜🎜https: //codepen.io/Chokcoco/pen/RwKKOZw🎜🎜🎜Verwenden Sie den konischen Farbverlauf, um Dreiecke zu zeichnen🎜🎜🎜Oben haben wir den linearen Farbverlauf verwendet, um Dreiecke zu realisieren Gradient
conic-gradient kann auch zur Implementierung von Dreiecken verwendet werden. 🎜🎜Die Methode besteht darin, den Mittelpunkt des Winkelgradienten festzulegen🎜 und auch den Mittelpunkt des Kreises ähnlich dem radialen Gradienten festzulegen. 🎜🎜Wir setzen den Mittelpunkt des Winkelgradienten auf 50 % 0, also Mitte oben, die Mitte der Oberseite des Containers, und führen dann den Winkel aus Gradient, bis der Gradient einen bestimmten Winkelbereich erreicht, sind sie alle dreieckige Formen. 🎜🎜Angenommen, wir haben einen Container mit einer Höhe und Breite von 200px x 100px und setzen seinen Winkelgradientenmittelpunkt auf 50 % 0: 🎜🎜) 🎜🎜Und legen Sie es über
🎜🎜Und legen Sie es über fest 90°</ code> Beginnen Sie mit dem Zeichnen des Winkelgradientendiagramms. Das Diagramm sieht wie folgt aus: 🎜🎜<img src="https://img.php.cn/upload/image/904/371/434/1622774875213800.gif" title="1622774875213800.gif" alt="6 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen)"/>🎜🎜Sie können sehen, dass die Winkelverlaufsgrafiken in der Anfangsphase Dreiecke sind, bis sie die zweite Seite erreichen. Wir wählen einen geeigneten Winkel und können ihn leicht erhalten ein Dreieck. :🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;"><div class="normal">&#9660; </div></pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜<img src="https://img.php.cn/upload/image/193/746/780/1622774893396136 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen)" title="1622774893396136 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen)" alt="6 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen)" />🎜 🎜Der <code>deeppink 45deg, transparent 45.1deg im obigen Code dient lediglich dazu, den durch den Farbverlauf verursachten Aliasing-Effekt zu beseitigen. Auf diese Weise übergeben wir conic-gradient und leicht ein Dreieck erhalten. 🎜🎜Ähnlich können wir mit Drehung drehen oder skalieren auch Dreiecke in verschiedenen Winkeln und Größen erhalten. Die vollständige Demo kann hier angeklickt werden: 🎜🎜CodePen-Demo - Verwenden Sie einen Winkelgradienten, um Dreiecke zu implementieren🎜🎜https://codepen.io/Chokcoco/pen/qBRRZJr🎜🎜🎜transform: rotieren mit Überlauf: versteckt, um Dreiecke zu zeichnen🎜🎜🎜Diese Methode ist noch relativ konventionell. Ja, Verwenden Sie
transform: rotieren mit overflow: versteckt. Sie können es auf einen Blick verstehen und lernen. Das einfache Animationsdiagramm sieht wie folgt aus: 🎜
设置图形的旋转中心在左下角 left bottom,进行旋转,配合 overflow: hidden。
完整的代码:
.triangle {
width: 141px;
height: 100px;
position: relative;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
}
}CodePen Demo - transform: rotate 配合 overflow: hidden 实现三角形
https://codepen.io/Chokcoco/pen/LYxyyPv
clip-path 一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的 URL 定义的路径或者外部 SVG 的路径。
也就是说,使用 clip-path 可以将一个容器裁剪成任何我们想要的样子。
通过 3 个坐标点,实现一个多边形,多余的空间则会被裁减掉,代码也非常简单:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}CodePen Demo - 使用 clip-path 实现三角形
https://codepen.io/Chokcoco/pen/GRrmEzY
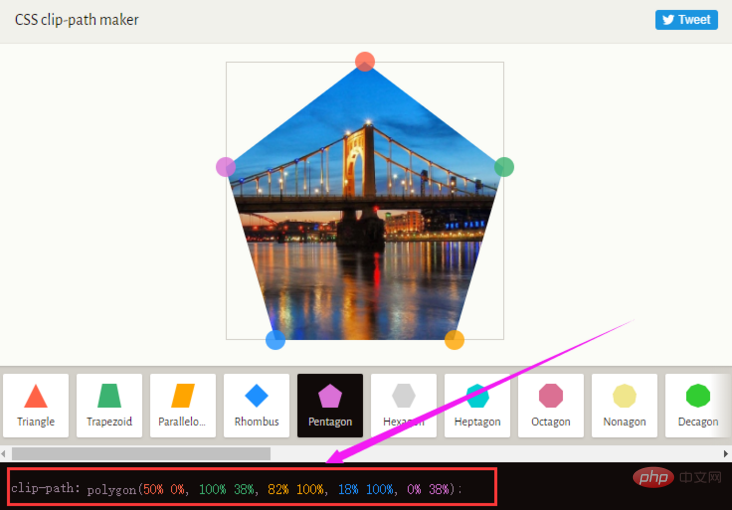
在这个网站中 -- CSS clip-path maker,你可以快捷地创建简单的 clip-path 图形,得到对应的 CSS 代码。

OK,最后一种,有些独特,就是使用字符表示三角形。
下面列出一些三角形形状的字符的十进制 Unicode 表示码。
◄ : ◄ ► : ► ▼ : ▼ ▲ : ▲ ⊿ : ⊿ △ : △
譬如,我们使用 ▼ 实现一个三角形 ▼,代码如下:
<div class="normal">▼ </div>
div {
font-size: 100px;
color: deeppink;
}效果还是不错的:
然而,需要注意的是,使用字符表示三角形与当前设定的字体是强相关的,不同的字体绘制出的同一个字符是不一样的,我在 Google Font 上随机选取了几个不同的字体,分别表示同一个字符,得到的效果如下:
可以看到,不同字体的形状、大小及基线都是不一样的,所以如果你想使用字符三角形,确保用户的浏览器安装了你指定的字体,否则,不要使用这种方式。
完整的对比 Demo,你可以戳这里:
CodePen Demo - 使用字符实现三角形
https://codepen.io/Chokcoco/pen/abpWyzy
好了,本文到此结束,关于使用 CSS 绘制三角的 6 种不同方式,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000039808190
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt von6 Tipps zum Zeichnen von Dreiecken mit CSS (Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




