
Dieser Artikel stellt Ihnen die neue CSS-Funktion vor und zeigt Ihnen, wie Sie das Neuzeichnen und Umfließen von Seiten steuern können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Bevor die neue CSS-Eigenschaft contain eingeführt wird, müssen Leser zunächst verstehen, was das Neuzeichnen und Umfließen von Seiten ist. contain 之前,读者首先需要了解什么是页面的重绘与重排。
OK,下面进入本文正题。
contain 为何?contain 属性允许我们指定特定的 DOM 元素和它的子元素,让它们能够独立于整个 DOM 树结构之外。目的是能够让浏览器有能力只对部分元素进行重绘、重排,而不必每次都针对整个页面。
The contain property allows an author to indicate that an element and its contents are, as much as possible, independent of the rest of the document tree. This allows the browser to recalculate layout, style, paint, size, or any combination of them for a limited area of the DOM and not the entire page.
contain 语法看看它的语法:
{
/* No layout containment. */
contain: none;
/* Turn on size containment for an element. */
contain: size;
/* Turn on layout containment for an element. */
contain: layout;
/* Turn on style containment for an element. */
contain: style;
/* Turn on paint containment for an element. */
contain: paint;
/* Turn on containment for layout, paint, and size. */
contain: strict;
/* Turn on containment for layout, and paint. */
contain: content;
}除去 none,取值还有 6 个,我们一个一个来看看。
contain: size: 设定了 contain: size 的元素的渲染不会受到其子元素内容的影响。
The value turns on size containment for the element. This ensures that the containing box can be laid out without needing to examine its descendants.
我开始看到这个定义也是一头雾水,光看定义很难明白到底是什么意思。还需实践一番:
假设我们有如下简单结构:
<div class="container"> </div>
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
}
p {
border: 1px solid #333;
margin: 5px;
font-size: 14px;
}并且,借助 jQuery 实现每次点击容器添加一个 <p>Coco</p> 结构:
$('.container').on('click', e => {
$('.container').append('<p>Coco</p>')
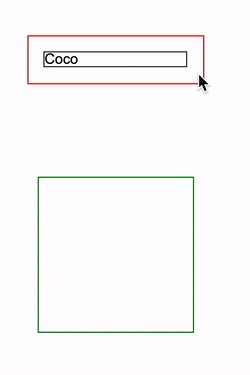
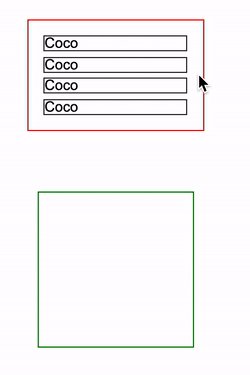
})那么会得到如下结果:

可以看到,容器 .container 的高度是会随着元素的增加而增加的,这是正常的现象。
此刻,我们给容器 .container 添加一个 contain: size,也就会出现上述说的:设定了 contain: size 的元素的渲染不会受到其子元素内容的影响。
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
+ contain: size
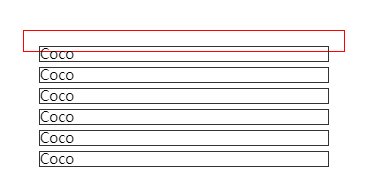
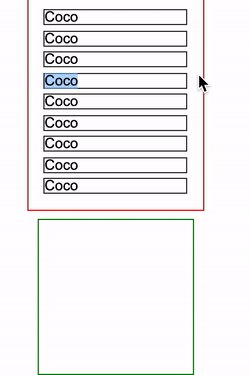
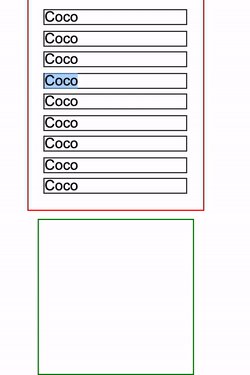
}再看看会发生什么:

正常而言,父元素的高度会因为子元素的增多而被撑高,而现在,子元素的变化不再影响父元素的样式布局,这就是 contain: size 的作用。
接下来再说说 contain: style、contain: layout 、contain: paint。先看看 contain: style。
截止至本文书写的过程中,contain: style 暂时被移除了。
CSS Containment Module Level 1: Drop the at-risk “style containment” feature from this specification, move it Level 2。
嗯,官方说辞是因为存在某些风险,暂时被移除,可能在规范的第二版会重新定义吧,那这个属性也暂且放一放。
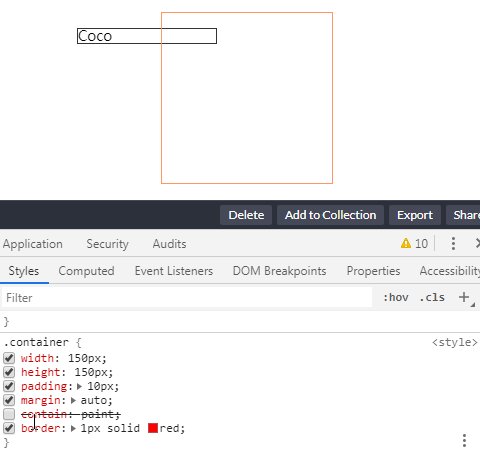
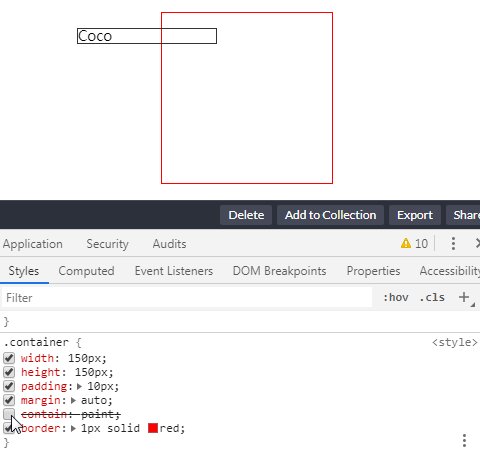
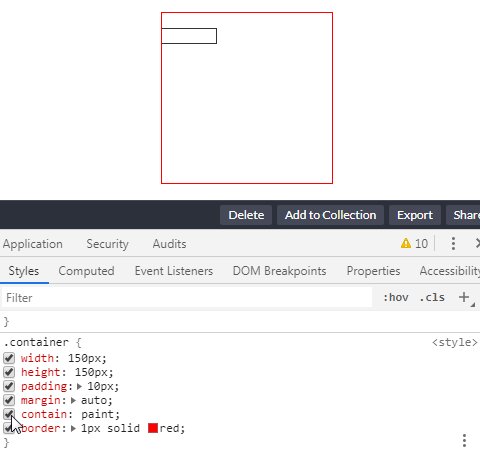
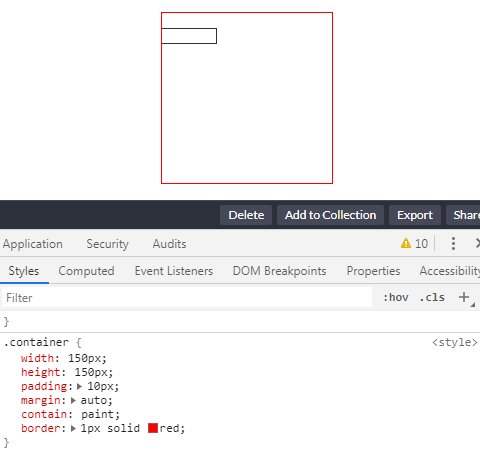
contain: paint:设定了 contain: paint 的元素即是设定了布局限制,也就是说告知 User Agent,此元素的子元素不会在此元素的边界之外被展示,因此,如果元素不在屏幕上或以其他方式设定为不可见,则还可以保证其后代不可见不被渲染。
This value turns on paint containment for the element. This ensures that the descendants of the containing box don’t display outside its bounds, so if an element is off-screen or otherwise not visible, its descendants are also guaranteed to be not visible.
这个稍微好理解一点,先来看第一个特性:
contain: paint 的元素的子元素不会在此元素的边界之外被展示contain: paint 的元素的子元素不会在此元素的边界之外被展示这个特点有点类似与 overflow: hidden,也就是明确告知用户代理,子元素的内容不会超出元素的边界,所以超出部分无需渲染。
简单示例,假设元素结构如下:
<div class="container">
<p>Coco</p>
</div>.container {
contain: paint;
border: 1px solid red;
}
p{
left: -100px;
}我们来看看,设定了 contain: paint
contain Warum?  Mit dem Attribut
Mit dem Attribut contain können wir ein bestimmtes DOM-Element und seine untergeordneten Elemente angeben, sodass sie von der gesamten DOM-Baumstruktur unabhängig sein können. Der Zweck besteht darin, dem Browser die Möglichkeit zu geben, nur einige Elemente neu zu zeichnen und neu anzuordnen, ohne jedes Mal die gesamte Seite als Ziel verwenden zu müssen. Mit der Eigenschaft „contain“ kann ein Autor angeben, dass ein Element und sein Inhalt so weit wie möglich unabhängig vom Rest des Dokumentbaums sind. Dadurch kann der Browser Layout, Stil, Farbe, Größe usw. neu berechnen Kombination davon für einen begrenzten Bereich des DOM und nicht für die gesamte Seite.
contain SyntaxSehen Sie sich die Syntax an: <div class="container">
<p>Coco</p>
...
</div>
<div class="g-test"></div> none, es gibt 6 weitere Werte, schauen wir uns einen nach dem anderen an.
contain: size wird durch den Inhalt seiner untergeordneten Elemente nicht beeinflusst. 🎜Der Wert aktiviert die Größenbeschränkung für das Element. Dadurch wird sichergestellt, dass die enthaltende Box angeordnet werden kann, ohne dass ihre Nachkommen untersucht werden müssen.🎜Ich war verwirrt, als ich diese Definition zum ersten Mal sah, als ich mir das ansah Definition. Es ist schwer herauszufinden, was genau das bedeutet. Es braucht noch etwas Übung: 🎜🎜Angenommen, wir haben die folgende einfache Struktur: 🎜
html,
body {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 10px;
}
.container {
width: 150px;
padding: 10px;
contain: layout;
border: 1px solid red;
}
.g-test {
width: 150px;
height: 150px;
border: 1px solid green;
}<p>Coco</p> Struktur wird hinzugefügt: 🎜rrreee🎜 Dann erhalten Sie folgende Ergebnisse: 🎜🎜 🎜🎜Sie können sehen, dass die Höhe des Containers
🎜🎜Sie können sehen, dass die Höhe des Containers .container mit zunehmenden Elementen zunimmt. Dies ist ein normales Phänomen. 🎜🎜In diesem Moment fügen wir einen contain: size zum Container .container hinzu, und das oben Erwähnte wird angezeigt: Setze contain: size< Die Darstellung eines Elements mit /code> wird durch den Inhalt seiner untergeordneten Elemente nicht beeinflusst</strong>. 🎜rrreee🎜Sehen Sie, was wieder passiert: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/397/829/703/1622514960581807.gif" class="lazy" title="1622514960581807.gif" alt= "2 .gif"/>🎜🎜Normalerweise wird die Höhe des übergeordneten Elements aufgrund der Zunahme der untergeordneten Elemente erhöht. Änderungen an den untergeordneten Elementen wirken sich jetzt jedoch nicht mehr auf das Stillayout des übergeordneten Elements aus. Dies ist <code> enthalten: Die Rolle der Größe. 🎜contain: style, contain: layout und contain: paint . Schauen wir uns zunächst „Contain: Style“ an. 🎜🎜Beim Schreiben dieses Artikels wurde contain: style vorübergehend entfernt. 🎜CSS Containment Module Level 1🎜: Lassen Sie das at fallen -Risikofunktion „Stileindämmung“ aus dieser Spezifikation, verschieben Sie sie auf Stufe 2.🎜Nun, die offizielle Aussage besagt, dass es aufgrund bestimmter Risiken vorübergehend entfernt wurde. Es könnte in der zweiten Version der Spezifikation neu definiert werden, also lassen wir dieses Attribut vorerst beiseite. 🎜
contain: paint ist so eingestellt, dass es Layoutbeschränkungen hat, was bedeutet, dass der Benutzeragent darüber informiert wird, dass die untergeordneten Elemente dieses Elements The Das Element wird nicht außerhalb der Grenzen dieses Elements gerendert. Wenn sich das Element also außerhalb des Bildschirms befindet oder auf andere Weise unsichtbar gemacht wird, sind seine Nachkommen garantiert ebenfalls unsichtbar und werden nicht gerendert. 🎜Dieser Wert aktiviert die Farbeingrenzung für das Element. Dadurch wird sichergestellt, dass die Nachkommen des enthaltenden Felds nicht außerhalb seiner Grenzen angezeigt werden. Wenn sich also ein Element außerhalb des Bildschirms befindet oder aus anderen Gründen nicht sichtbar ist, werden dies auch seine Nachkommen garantiert nicht sichtbar sein.🎜Das ist etwas einfacher zu verstehen: Schauen wir uns zuerst die erste Funktion an:🎜
contain: paint festgelegt ist, werden nicht angezeigt Die in diesem Element enthaltenen Elemente werden außerhalb der Grenzen dieses Elements angezeigt.contain: paint festgelegt ist, werden nicht außerhalb der Grenzen dieses Elements angezeigt elementoverflow: versteckt, das heißt, sie informiert den Benutzeragenten eindeutig darüber, dass der Inhalt des Unterelements die Grenze von nicht überschreitet das Element, sodass der überschüssige Teil nicht gerendert werden muss. 🎜🎜Einfaches Beispiel, vorausgesetzt, die Elementstruktur ist wie folgt: 🎜rrreeerrreee🎜Sehen wir uns an, was passiert, wenn contain: paint festgelegt ist oder nicht: 🎜🎜🎜🎜🎜🎜CodePen Demo – enthält: paint Demo 🎜🎜contain: paint 的元素在屏幕之外时不会渲染绘制通过使用 contain: paint, 如果元素处于屏幕外,那么用户代理就会忽略渲染这些元素,从而能更快的渲染其它内容。
contain: layout:设定了 contain: layout 的元素即是设定了布局限制,也就是说告知 User Agent,此元素内部的样式变化不会引起元素外部的样式变化,反之亦然。
This value turns on layout containment for the element. This ensures that the containing box is totally opaque for layout purposes; nothing outside can affect its internal layout, and vice versa.
启用 contain: layout 可以潜在地将每一帧需要渲染的元素数量减少到少数,而不是重新渲染整个文档,从而为浏览器节省了大量不必要的工作,并显着提高了性能。
使用 contain:layout,开发人员可以指定对该元素任何后代的任何更改都不会影响任何外部元素的布局,反之亦然。
因此,浏览器仅计算内部元素的位置(如果对其进行了修改),而其余DOM保持不变。因此,这意味着帧渲染管道中的布局过程将加快。
描述很美好,但是在实际 Demo 测试的过程中(截止至2021/04/27,Chrome 90.0.4430.85),仅仅单独使用 contain:layout 并没有验证得到上述那么美好的结果。
设定了 contain: layout 的指定元素,改元素的任何后代的任何更改还是会影响任何外部元素的布局,点击红框会增加一条 <p>Coco<p> 元素插入到 container 中:
简单的代码如下:
<div class="container">
<p>Coco</p>
...
</div>
<div class="g-test"></div>html,
body {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 10px;
}
.container {
width: 150px;
padding: 10px;
contain: layout;
border: 1px solid red;
}
.g-test {
width: 150px;
height: 150px;
border: 1px solid green;
}
CodePen Demo -- contain: layout Demo
目前看来,contain: layout 的实际作用不那么明显,更多的关于它的用法,你可以再看看这篇文章:CSS-tricks - contain
这两个属性稍微有点特殊,效果是上述介绍的几个属性的聚合效果:
contain: strict:同时开启 layout、style、paint 以及 size 的功能,它相当于 contain: size layout paint
contain: content:同时开启 layout、style 以及 paint 的功能,它相当于 contain: layout paint
所以,这里也提一下,contain 属性是可以同时定义几个的。
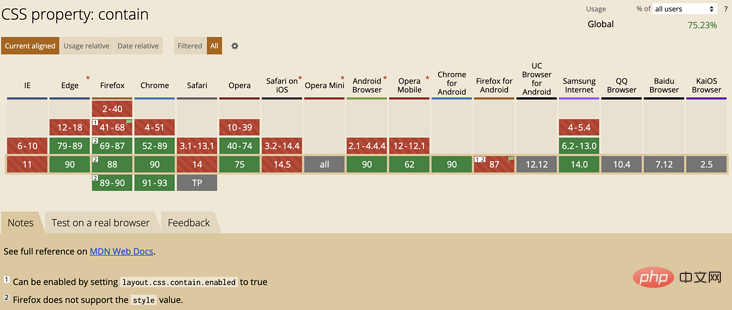
截止至 2021-04-27,Can i Use 上的 CSS Contain 兼容性,已经可以开始使用起来:

好了,本文到此结束,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000039950464
作者:chokcoco
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung, wie die neuen CSS-Funktionen das Neuzeichnen und Umfließen von Seiten steuern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!