
Dieser Artikel stellt Ihnen Docker vor und erläutert, warum Sie Docker verwenden sollten. Wie verwende ich Docker? Und wie man Docker zum Packen von NodeJS-Programmen verwendet. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Haben Sie schon einmal so ein Gespräch gehört?
Dieses Gespräch kommt sehr häufig vor. Dies wird im Allgemeinen durch unterschiedliche Einstellungen oder Konfigurationen der Arbeitsumgebung verursacht. Dies ist der Hauptzweck der Verwendung von Docker.
In diesem Artikel werde ich Ihnen beibringen, was Docker ist, warum es verwendet wird und wie Sie es zum Packen von NodeJS-Programmen verwenden.
Docker ist definiert als:
Docker ist eine Containerisierungsplattform, die zum Zusammenpacken von Anwendungen und ihren Abhängigkeiten verwendet wird, um sicherzustellen, dass Anwendungen unabhängig von der Arbeitsumgebung problemlos ausgeführt werden können.
Nun, diese Worte sagen uns einfach:
Docker ist ein Tool zum einfachen Erstellen, Bereitstellen und Ausführen von Anwendungen mithilfe von Containern.
Docker stellt Ihre Maschinenumgebung zusammen mit Ihrem Code anderen zur Verfügung, sodass Ihre Teammitglieder, wenn sie Ihren Code erhalten, auch Ihre Maschinenkonfiguration erhalten können. Da der Code auf dem Computer mit diesen Konfigurationen ausgeführt wird, wird er sicherlich auch auf anderen Computern ausgeführt, da diese die gleiche Konfiguration wie Ihrer haben.
Jetzt können Sie die Zeit, die Sie mit der Konfiguration Ihres neuen Computers verbracht haben, in wichtigere Arbeiten investieren.
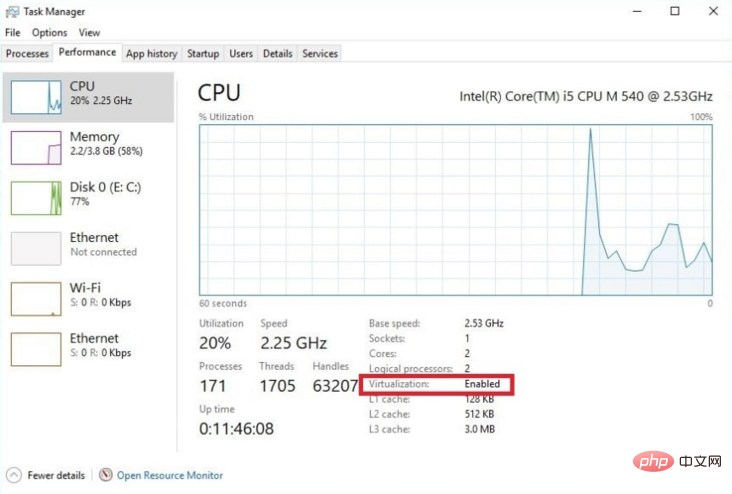
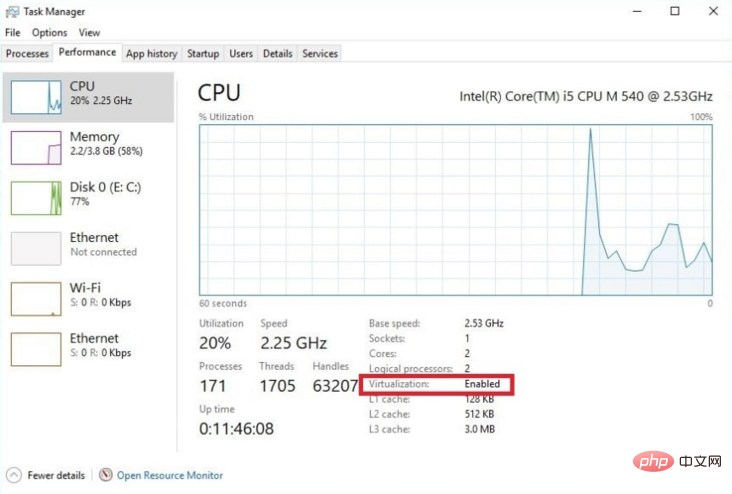
Bitte beachten Sie für Windows-Benutzer
1. Sie müssen Virtualisierung im Computer aktivieren. Um zu überprüfen, ob die Virtualisierung aktiviert ist, gehen Sie folgendermaßen vor:
Strg + Alt + Entf auf Ihrer Tastatur ctrl + alt + del

2. 对于使用 Windows 8 或更早版本的用户,请使用 docker toolbox
确保已启动 docker,并且将其设置为 running,以便你查看更改或 docker 效果。

Dockerfile,不带扩展名。在文件中输入以下代码来指定我们正在使用的 docker node
# use docker node 10 FROM node:10
输入以下代码为 Docker 应用创建目录
# create a directory to run docker WORKDIR /app
以下代码把 package.json 文件复制到 /app 目录中
# copy package.json into the new directory COPY package.json /app
以下代码在 Docker 应用中安装项目的依赖项
# install the dependencies RUN npm install
现在把项目中的所有的文件和文件夹复制到 docker 的 /app目录中。以下是代码:
# copy all other files and folder into the app directory COPY . /app
以下代码指定 docker 应用运行的端口
# open port 5000 EXPOSE 5000
使用以下代码运行 docker 应用
# run the server CMD node index.js
现在我们的 Dockerfile 看起来是这样:
# use docker node 10 FROM node:10 # create a directory to run docker WORKDIR /app # copy package.json into the new directory COPY package.json /app # install the dependencies RUN npm install # copy all other files into the app directory COPY . /app # open port 5000 EXPOSE 5000 # run the server CMD node index.js
EnterKlicken Sie auf „Leistung“ Registerkarte im Popup-Windows-Dialogfeld. Das ist meins

 🎜🎜🎜Als nächstes erstellen Sie eine Datei im Stammverzeichnis des Projekts und nennen Sie sie
🎜🎜🎜Als nächstes erstellen Sie eine Datei im Stammverzeichnis des Projekts und nennen Sie sie Dockerfile, ohne Erweiterung. 🎜🎜Docker-Knoten anzugeben🎜🎜🎜docker build -t docker-node-app .
docker run -it -p 5000:3000 docker-node-app
package.json in das Verzeichnis /app🎜🎜🎜docker ps
/app von Docker. Hier ist der Code: 🎜🎜🎜rrreee🎜🎜🎜Der folgende Code gibt den Port an, auf dem die Docker-Anwendung ausgeführt wird 🎜🎜🎜rrreee🎜🎜🎜Verwenden Sie den folgenden Code, um die Docker-Anwendung auszuführen🎜🎜🎜rrreee🎜Jetzt Unsere Docker-Datei</code > sieht so aus:</em>🎜rrreee<h3 id="item-4-3">Erstellen der Docker-App 🎜🎜🎜Um die Docker-App zu erstellen, geben Sie den folgenden Befehl ein Öffnen Sie das Terminal und drücken Sie die <Code>Enter< /Code>-Taste 🎜🎜rrreee🎜Ihr Terminal sollte etwa Folgendes ausgeben: 🎜🎜🎜🎜<p><em>在上面的命令中,<code>docker-node-app 是我们正在创建的 docker 应用的名称。你的可能会有所不同。另外,请不要忘记结尾处的句点(.)docker run -it -p 5000:3000 docker-node-app
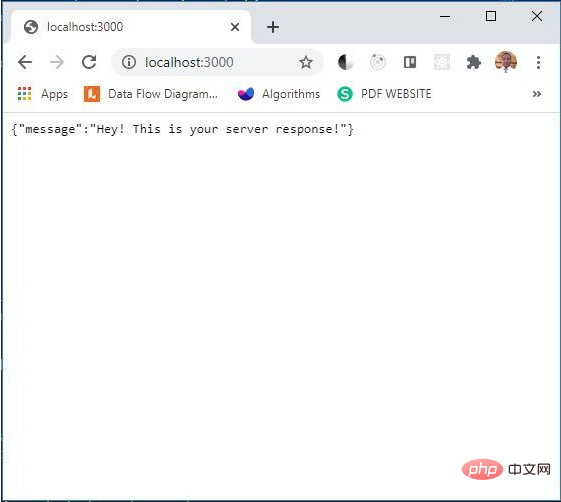
它会输出与普通应用完全相同的消息,但是这次,它加载在端口5000上
在上面的命令中,我们告诉 docker 运行在端口 5000 上构建的程序,即使我们的程序运行在端口 3000 上。
现在,我们的 Docker 运行在 5000 端口上,而原始应用程序运行在 3000 端口上。检查你的浏览器
要查看所有正在运行的 docker 程序,请在终端中使用以下命令
docker ps
如果检查 Docker 仪表板,则会看到你的 Docker 程序:
你已经用 docker 创建了你的第一个部署。
在快速迭代的系统中, docker 是很重要。因此我们需要学习它。
我们使用的大多数代码都在 docker hub 上找到。像 Microsoft、mongoDB、PHP 等许多公司已经为这些事情制作了代码(或镜像),因此你需要做的就是制作自己的副本。
这些配置称为镜像。例如可以在这里找到我们所使用的 node 镜像。
谢谢你的阅读。
英文原文地址:https://dev.to/ebereplenty/docker-an-introduction-with-nodejs-4o2j?utm_source=dormosheio&utm_campaign=dormosheio
作者:NJOKU SAMSON EBERE
【推荐学习:《nodejs 教程》】
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie Sie Docker zum Packen von NodeJS-Programmen verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 Mit welchen Methoden kann Docker in den Container gelangen?
Mit welchen Methoden kann Docker in den Container gelangen?
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware





