
Lösung für nicht umbrechenden CSS-Text: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann ein Bild und einen Textinhalt im Textkörper. Verwenden Sie schließlich das CSS-Attribut „word-break:break-all;“, um die Silbentrennung an der entsprechenden Stelle durchzuführen die Zeile ändern.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
CSS zum Realisieren von Textumbruchbildern, - es sind Probleme aufgetreten und der Textumbrucheffekt wurde abgebrochen
Ich habe es getan, bevor ich beim Schreiben eines ausländischen Blogs auf ein Problem gestoßen bin, nämlich das Problem mit der Anzeige des Textumbruchs:
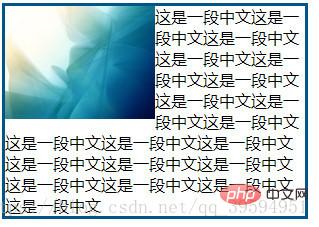
1.图片浮动,中文文字会发生环绕效果
<!DOCTYPE html>
<html>
<head>
<title>css文字环绕</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="Was tun, wenn CSS-Text nicht umgebrochen wird?" >
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
</div>
</body>
</html>Der resultierende Seiteneffekt ist:

Dann ändern Sie das Chinesische ins Englische:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="Was tun, wenn CSS-Text nicht umgebrochen wird?" >
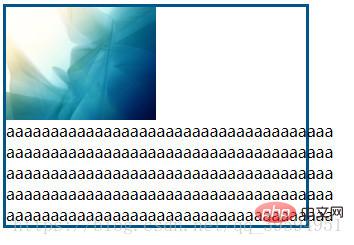
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>The Folgendes ist der Seiteneffekt:

So lösen Sie dieses Problem:
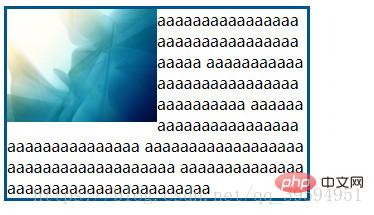
Wir können zum Beispiel das CSS-Attribut „word-break:break-all;“ verwenden, um die Zeile an der entsprechenden Wortumbruchstelle zu unterbrechen :
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="Was tun, wenn CSS-Text nicht umgebrochen wird?" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>
Wie kann man also den Textumbrucheffekt abbrechen?
(1) Fügen Sie ein p-Tag außerhalb des Textes hinzu und stellen Sie dann den Stil auf „overflow:hidden“ ein, um die Box zu einem isolierten Behälter zu machen Text hinzufügen Durch Hinzufügen eines Rands zum Feld kann dieser auch von der linken und rechten Seite des Bildes getrennt werden, sodass kein Surround-Effekt entstehtDas obige ist der detaillierte Inhalt vonWas tun, wenn CSS-Text nicht umgebrochen wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




