
So fügen Sie Schatten in CSS hinzu: 1. Verwenden Sie das Attribut „box-shadow“, um einen oder mehrere Schatten zum Feld hinzuzufügen. 2. Verwenden Sie das Attribut „text-shadow“, um einen Schatten auf den Text zu setzen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie füge ich Schatten in CSS hinzu? Die Eigenschaft
box-shadow fügt der Box einen oder mehrere Schatten hinzu.
Tipp: Bitte verwenden Sie border-image-*-Eigenschaften, um schöne skalierbare Schaltflächen zu erstellen!
Syntax
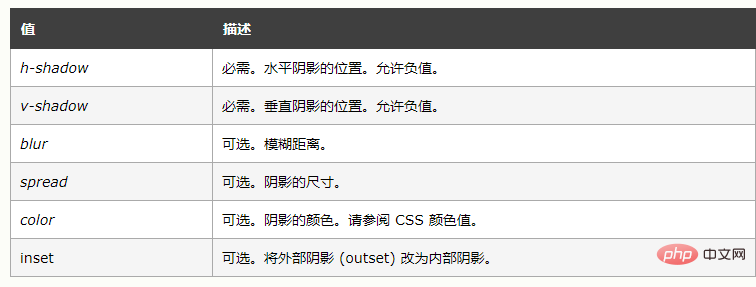
box-shadow: h-shadow v-shadow blur spread color inset;
Kommentare: box-shadow fügt einer Box einen oder mehrere Schatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, die jeweils durch 2–4 Längenwerte, einen optionalen Farbwert und das optionale Schlüsselwort „inset“ angegeben werden. Der Wert für die ausgelassene Länge ist 0.

Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
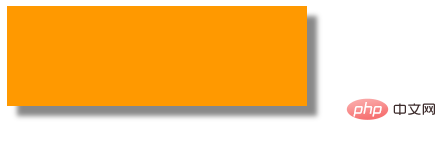
</html>Effekt:

Die text-shadow-Eigenschaft legt einen Schatten auf den Text.
Syntax
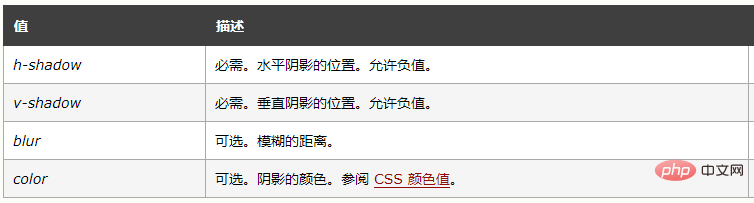
text-shadow: h-shadow v-shadow blur color;
Kommentare: Die Eigenschaft text-shadow fügt dem Text einen oder mehrere Schatten hinzu. Bei dieser Eigenschaft handelt es sich um eine durch Kommas getrennte Liste von Farbtönen, wobei jeder Farbton mit zwei oder drei Längenwerten und einem optionalen Farbwert angegeben wird. Die weggelassene Länge ist 0.

Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
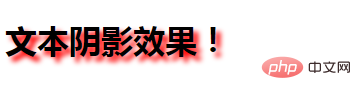
<h1>文本阴影效果!</h1>
</body>
</html>Effekt:

Empfohlen: „HTML-Video-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie Schatten in CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!