
Dieser Artikel stellt Ihnen Angular11 vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Angular hat einen Entwicklungssprung von Version 1.0 auf 2.0 erlebt. In Kombination mit dem leistungsstarken Tool TypeScript wird Angular zu einer wichtigen Option für große Frontends. Diese Frage stellt hauptsächlich die Grundkonzepte von Anguar vor 10, durch den entsprechenden Code, um den Lesern einen schnellen Einstieg zu erleichtern. [Verwandte Empfehlungen: „Angular Tutorial“]
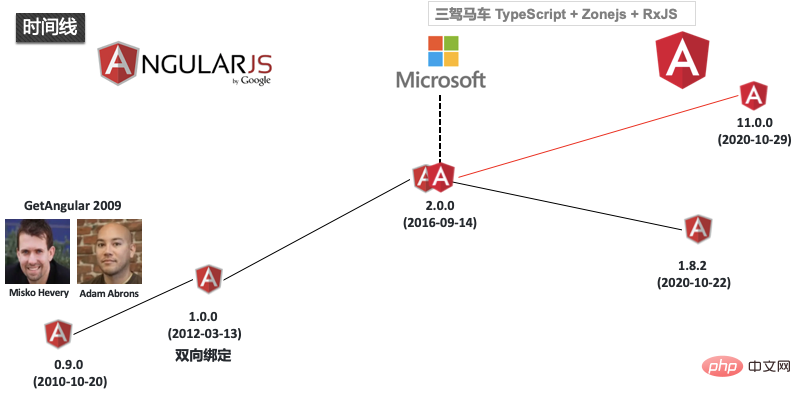
AngularJS war ursprünglich ein persönliches Projekt, das Misko Hevery und Adam Abrons 2009 in ihrer Freizeit entwickelten. Der ursprüngliche Projektname war GetAngular. Das Designziel besteht darin, Webdesignern (Nicht-Entwicklern) die Möglichkeit zu geben, einfache Anwendungen nur mit HTML-Tags zu erstellen. Im Laufe der Zeit entwickelte sich AngularJS zu einem umfassenden Entwicklungsframework. Um die Entwicklungsgeschwindigkeit von Google Feedback und den Fortschritt des Projekts zu fördern, hat Misko Hevery 2010 Google Feedbac auf Basis von GWT rekonstruiert und die ursprünglichen mehr als 17.000 Codezeilen auf nur mehr als 1.500 Zeilen komprimiert erregte Aufmerksamkeit und AngularJS hat sich in Google-Unternehmensprojekte verwandelt.
Angular1.0 führt das Konzept der bidirektionalen Datenbindung ein. Im Jahr 2016 arbeiteten Microsoft und Google zusammen, führten TypeScript als neue Entwicklungssprache ein und veröffentlichten Angular 2.0. Angular2.0 und Angularjs1.x sind völlig unterschiedliche Architekturen. Angular2.0 und spätere Versionen werden gemeinsam als Angular2+ bezeichnet. Auch die Benutzergruppe von Angular1.x ist relativ groß und das entsprechende Versionsframework wird weiterhin gepflegt. Die neueste Version ist 1.8.2. Die neueste Version von Angular2+ ist 11.0.0.

2.1 Zwei-Wege-Datenbindung
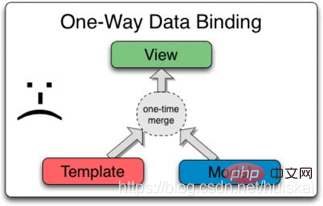
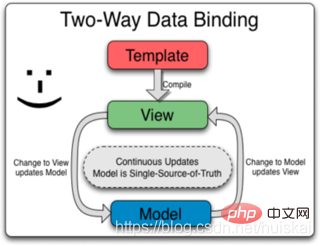
In der herkömmlichen Front-End-Entwicklung werden Daten und Ansichten häufig durch eine einzelne Bindung verknüpft. Der Vorteil dieses Modells besteht darin, dass die Ergebnisse relativ einfach sind. Das Modell ist für die Aktualisierung der Daten und das Rendern in Kombination mit der Vorlage verantwortlich, während die Ansichtsebene nur für die Anzeige verantwortlich ist. Der Nachteil dieser Struktur besteht darin, dass Datenänderungen in der Ansichtsschicht nicht an die Modellschicht zurückgegeben werden können, was den Anforderungen hochgradig interaktiver Seiten nicht gerecht werden kann. Hier entsteht die bidirektionale Datenbindung.
 |
 |
|---|---|
| Abbildung 1 Einseitige Datenbindung | Abbildung 2 Zweiseitige Datenbindung |
c ope.
applyBenachrichtigt Angular, die Benutzeroberfläche zu aktualisieren.
<span class="katex--inline"><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s</span><span class="mord mathdefault">c</span><span class="mord mathdefault">o</span><span class="mord mathdefault">p</span><span class="mord mathdefault">e</span><span class="mord">.</span></span></span></span></span>apply
: watch = {
/** 当前的watch对象观测的数据名 **/
name: ‘’,
/** 得到新值 **/
getNewValue: function($scope) {
...
return newValue;
},
/** 当数据发生改变时需要执行的操作 **/
listener: function(newValue, oldValue) {
...
}
}
3. Grundkonzepte )
function patchThen(Ctor: Function) {
...
const originalThen = proto.then;
proto[symbolThen] = originalThen;
Ctor.prototype.then = function(onResolve: any, onReject: any) {
const wrapped = new ZoneAwarePromise((resolve, reject) => {
originalThen.call(this, resolve, reject);
});
return wrapped.then(onResolve, onReject);
};
...
}// src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Metadaten bestimmen, dass eine Klasse in Angular eine ist Komponente
Häufig verwendete Dekoratoren: @Injectable @Input @Output @RouterConfig// src/app/hero-list.component.ts (class)
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}
Verschiedene Formen der bidirektionalen Bindung
Attributbindung und Ereignisbindung// src/app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>// src/app/hero-list.component.html (structural) <li *ngFor="let hero of heroes"></li> <app-hero-detail *ngIf="selectedHero"></app-hero-detail>
属性型指令:修改现有元素的外观或行为
// src/app/hero-detail.component.html (ngModel) <input [(ngModel)]="hero.name">
// src/app/logger.service.ts (class)
export class Logger {
log(msg: any) { console.log(msg); }
error(msg: any) { console.error(msg); }
warn(msg: any) { console.warn(msg); }
}// src/app/hero.service.ts (class)
export class HeroService {
private heroes: Hero[] = [];
constructor(
private backend: BackendService,
private logger: Logger) { }
getHeroes() {
this.backend.getAll(Hero).then( (heroes: Hero[]) => {
this.logger.log(`Fetched ${heroes.length} heroes.`);
this.heroes.push(...heroes); // fill cache
});
return this.heroes;
}
}@Injectable({
providedIn: 'root',
})特定注册
@NgModule({
providers: [
BackendService,
Logger
],
...
})注入
// src/app/hero-list.component.ts (component providers)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})4.1 基于Angular CLI
npm install -g @angular/cli
npm new my-app
cd my-app ng server --open
git clone https://github.com/angular/quickstart.git my-app
cd ./my-app npm run install
npm start
5.1 技术对比
| 主要点 | Angular | VUE |
|---|---|---|
| 设计目标 | 全面的解决方案(浏览器端、服务端、客户端),基本包含了开发全流程 | 渐进增强,扩展性强,用户选择余地大 |
| 组件 | 组件是ng2+应用核心,支持Web Component标准,组件生命周期明确 | 完善的组件系统,可以从template生成或者render渲染,组件有明确的生命周期,使用virtual dom渲染 |
| 异步处理 | 原生支持RxJS,通过流模型处理异步任务 | 没有官方异步处理方案,可以用Promise,也可以用RxJS染 |
| 构建部署 | 支持Just In Time(JIT)和Ahead Of Time(AOT)模式,配合tree shaking可以大幅减少代码体积 | 配合Webpack打包工具,在不引入组件的情况下,体积更小 |
| 状态管理 | ngrx | vuex |
| 安全 | 对不信值进行编码,避免XSS攻击,使用离线模版编译器,防止模版注入。官方http库防止XSRF | 没有强制性阻止XSS攻击机制,输出HTML要注意配合v-html指令 |
| 优点 | 框架对几乎任何场景,都提供了标准化,更工程化,更适合大型项目多人协作面向新特性,发展空间大 | 框架可被不同程度的使用,可单独使用核心,也可加入状态管理,提供了更多选项。适合初期快速迭代,性能上没有很大缺陷 |
| 缺点 | 使用大量第三方库和组件,增加了潜在风险,应用性能可控性降低 | 由于提供了开发选项,多人协作下,对与使用程度和场景的处理可能不一样,随着项目增大,以快为特点的技术,在工程化和代码管理上可能存在困难。需要程序员手动实现类似依赖注入的功能、代码组织 |
| 选型 | 业务要求稳定、能够增量开发的项目 | 快速迭代、可以被替换的项目 |
5.2 开源组件库资源对比
| Angular | Vue |
|---|---|
| Angular Material2 | Element UI |
| DEVUI | Mint UI |
| PrimeNg | iView UI |
| Kendo UI | Bootstrap-Vue UI |
| Ng-lightning | Ant Design Vue UI |
| Ng-bootstrap | AT-UI UI |
| NG-ZORRO | cube-ui UI |
| NGX Bootstrap | Muse-UI UI |
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonDieser Artikel vermittelt Ihnen ein tiefgreifendes Verständnis von Angular11. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So implementieren Sie die Docker-Container-Technologie in Java
So implementieren Sie die Docker-Container-Technologie in Java
 Buchstaben-Abstand
Buchstaben-Abstand
 Verwendung der fgets-Funktion
Verwendung der fgets-Funktion
 So verwenden Sie die einzelnen Funktionen in js
So verwenden Sie die einzelnen Funktionen in js
 Einführung in die Verwendung der Stickline-Funktion
Einführung in die Verwendung der Stickline-Funktion
 Warum kann der Himalaya keine Verbindung zum Internet herstellen?
Warum kann der Himalaya keine Verbindung zum Internet herstellen?
 Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
 Linux-Ansichtsprozess
Linux-Ansichtsprozess