

<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
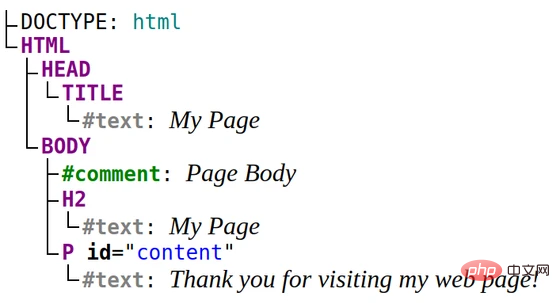
</html><html> ist ein Knoten im Dokumentbaum. Es hat zwei untergeordnete Knoten: <head> und <body>. 
<body> ist ein Knoten mit 3 untergeordneten Knoten: Kommentarknoten <!-- Seitenkörper -->, Titel <h2> , Absatz <p>. Der übergeordnete Knoten des Knotens <body> ist der Knoten <html>. <p><html>是文档树中的一个节点。它有2个子节点:<head>和<body>。<p><body>子有3个子节点的节点:注释节点 <!-- Page Body -->,标题<h2>,段落<p>。<body>节点的父节点是<html>节点。<p>HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点<p>有1个子节点:文本节点“Thank you for visiting my web page!”。Node.nodeType属性。<p>Node.nodeType可以具有代表节点类型的以下值之一:Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。<p>例如,让我们选择段落节点,然后查看其nodeType属性:const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Node.DOCUMENT_NODE:document.nodeType === Node.DOCUMENT_NODE; // => true
element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。<p>简而言之,元素是使用HTML文档中的标记编写的节点。 <html>,<head>,<title>,<body>,<h2>,<p>都是元素,因为它们由标签表示。<p>文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:<p>Node是节点的构造函数,HTMLElement 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
NodeList):node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
HTMLCollection):node.parentElement; // HTMLElement or null node.children; // HTMLCollection
node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性? 好问题!<p>考虑以下包含某些文本的段落元素:<p> <b>Thank you</b> for visiting my web page! </p>
childNodes和children属性:const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodes集合包含2个节点: <b>Thank you</b>,,以及for visiting my web page!文本节点!
<p>但是,paragraph.children集合仅包含1个项目:<b>Thank you</b>。
<p>由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODEEin Tag in einem HTML-Dokument stellt einen Knoten dar, und interessanterweise ist auch normaler Text ein Knoten. Der Absatzknoten <p> hat 1 untergeordneten Knoten: Textknoten „Vielen Dank für Ihren Besuch auf meiner Webseite!“.
Node.nodeType. 🎜🎜Node.nodeType kann einen der folgenden Werte haben, die den Knotentyp darstellen: 🎜Node.ELEMENT_NODE stellt einen Elementknoten dar, Node.TEXT_NODE stellt einen Textknoten dar, Node.DOCUMENT_NODE einen Dokumentknoten und so weiter. 🎜🎜Wählen wir zum Beispiel den Absatzknoten aus und sehen uns sein nodeType-Attribut an: 🎜rrreee🎜Der Knotentyp, der den gesamten Knotendokumentbaum darstellt, ist Node.DOCUMENT_NODE: 🎜rrreee element (Node.ELEMENT_NODE) sowie Typen wie Dokumente, Kommentare, Text usw. 🎜🎜Kurz gesagt sind Elemente Knoten, die mithilfe von Markup in ein HTML-Dokument geschrieben werden. <title>, <h2><p> sind beides Elemente, da sie durch Tags dargestellt werden. 🎜🎜Dokumenttyp, Kommentar, Textknoten sind keine Elemente, da sie nicht mit Tags geschrieben werden: 🎜🎜Node ist der Konstruktor des Knotens, HTMLElement ist der Konstruktor des Elements in JS DOM-Funktion. Ein Absatz ist sowohl ein Knoten als auch ein Element. Er ist eine Instanz von Node und HTMLElement🎜rrreee🎜Einfach ausgedrückt sind Elemente Untertypen von Knoten, genau wie Katzen Untertypen sind von Tieren. 🎜NodeList): 🎜rrreee🎜 Die folgenden Eigenschaften werden jedoch zu einem Element oder einer Sammlung von Elementen ausgewertet ( HTMLCollection): 🎜rrreee 🎜Da sowohl node.childNodes als auch node.children eine Liste von untergeordneten Elementen zurückgeben, warum haben Sie dann beide Eigenschaften? Gute Frage! 🎜🎜Betrachten Sie das folgende Absatzelement mit etwas Text: 🎜rrreee🎜Öffnen Sie die Demo und sehen Sie sich den childNodes und children-Attribute: 🎜rrreee🎜paragraph.childNodes-Sammlung enthält 2 Knoten: <b>Vielen Dank</b> und für den Besuch meiner Webseite! Textknoten! 🎜🎜Die paragraph.children-Sammlung enthält jedoch nur 1 Element: <b>Dankeschön</b>. 🎜🎜Da paragraph.children nur Elemente enthält, ist der Textknoten hier nicht enthalten, da sein Typ Text (Node.TEXT_NODE) und kein Element ( Node) ist. ELEMENT_NODE). 🎜node.childNodes和node.children, können wir die Gruppe der untergeordneten Knoten auswählen, auf die wir zugreifen möchten: alle untergeordneten Knoten oder nur untergeordnete Knoten, die Elemente sind.
<p>Englische Originaladresse: https://dmitripautin.com/dom-node-element/ <p>Autor: Shadeed <p>Quelle: dmitripavlutin<p>Weitere programmierbezogene Kenntnisse finden Sie unter: Programming Teaching! !
Das obige ist der detaillierte Inhalt vonDom-Knoten vs. Element, was ist der Unterschied zwischen den beiden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!