
Methode: 1. Verwenden Sie „alert()“, um das Warnfeldfenster mit der Syntax „alert(“text“);“ zu implementieren. 2. Verwenden Sie „confirm()“, um das Bestätigungsfeldfenster mit der Syntax „confirm(“ zu implementieren. text")"; 3. Mit prompt() wird ein Eingabeaufforderungsfeld mit der Syntax "prompt("text","default value")" implementiert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Methode 1: Verwenden Sie alarm(), um ein Benachrichtigungsboxfenster zu implementieren
Benachrichtigungsboxen werden häufig verwendet, um sicherzustellen, dass Benutzer bestimmte Informationen erhalten können.
Wenn das Warnfeld angezeigt wird, muss der Benutzer auf die Schaltfläche „OK“ klicken, um den Vorgang fortzusetzen.
Syntax
window.alert("sometext");window.alert()-Methode kann die alarm()-Methode direkt ohne das Fensterobjekt verwenden.
Beispiel:
alert("你好,我是一个警告框!");Methode 2: Verwenden Sie die Funktion „confirm()“, um das Bestätigungsfeldfenster zu implementieren
Das Bestätigungsfeld wird normalerweise verwendet, um zu überprüfen, ob der Benutzervorgang akzeptiert wird.
Wenn die Bestätigungskarte angezeigt wird, kann der Benutzer auf „Bestätigen“ oder „Abbrechen“ klicken, um den Benutzervorgang zu bestätigen.
Wenn Sie auf „Bestätigen“ klicken, gibt das Bestätigungsfeld „true“ zurück. Wenn Sie auf „Abbrechen“ klicken, gibt das Bestätigungsfeld „false“ zurück.
Syntax
window.confirm("sometext");window.confirm()-Methode kann ohne das Fensterobjekt verwendet werden und direkt die bestätigen()-Methode verwenden.
Beispiel:
<p>点击按钮,显示确认框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var r=confirm("按下按钮!");
if (r==true){
x="你按下了\"确定\"按钮!";
}
else{
x="你按下了\"取消\"按钮!";
}
document.getElementById("demo").innerHTML=x;
}
</script>Rendering:
Methode 3: Verwenden Sie die Funktion prompt(), um das Eingabeaufforderungsfenster zu implementieren Das Eingabeaufforderungsfeld wird häufig verwendet, um den Benutzer aufzufordern vor dem Betreten Geben Sie vor dem Betreten der Seite einen Wert ein.
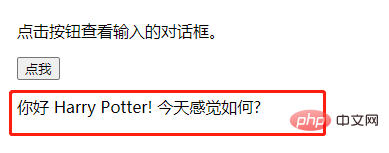
Wenn das Eingabeaufforderungsfeld angezeigt wird, muss der Benutzer einen bestimmten Wert eingeben und dann auf die Schaltfläche „Bestätigen“ oder „Abbrechen“ klicken, um den Vorgang fortzusetzen. Wenn der Benutzer auf Bestätigen klickt, ist der Rückgabewert der eingegebene Wert. Wenn der Benutzer auf „Abbrechen“ klickt, ist der Rückgabewert null. Syntaxwindow.prompt("sometext","defaultvalue");<p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}
</script>Rendering:

【Empfohlenes Lernen:  Javascript-Tutorial für Fortgeschrittene
Javascript-Tutorial für Fortgeschrittene
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Popup-Fenster in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!