
In CSS bedeutet „Auffüllen“ „Füllen“ oder „Auffüllen“ und wird verwendet, um den Abstand zwischen dem Elementrand und dem Elementinhalt, also dem Auffüllen des Elements, zu definieren. padding ist eine Abkürzungseigenschaft, die die Breite aller Polsterungen an einem Element oder die Breite der Polsterungen auf jeder Seite festlegen kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.

CSS-Auffüllung
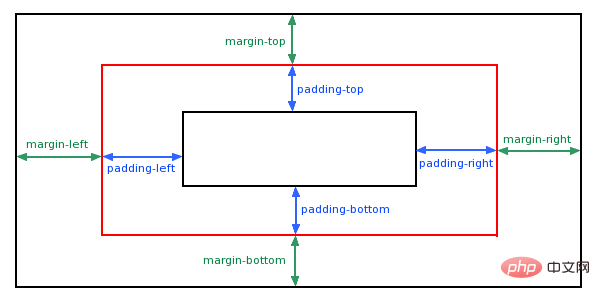
CSS-Auffüllung ist eine Abkürzungseigenschaft, die den Abstand zwischen dem Rand des Elements und seinem Inhalt, also die Auffüllung des Elements, definiert.

Wenn die Polsterung eines Elements gelöscht wird, wird der freigegebene Bereich mit der Hintergrundfarbe des Elements gefüllt.
Verwenden Sie nur das Polsterungsattribut, um die obere, untere, linke und rechte Polsterung zu ändern.
Beschreibung:
Dieses Abkürzungsattribut legt die Breite aller Polsterungen eines Elements oder die Breite der Polsterungen auf jeder Seite fest. Der für nicht ersetzte Inline-Elemente festgelegte Abstand hat keinen Einfluss auf die Berechnung der Zeilenhöhe. Wenn ein Element daher sowohl einen Abstand als auch einen Hintergrund hat, kann es sich optisch in andere Zeilen erstrecken und möglicherweise andere Inhalte überlappen. Der Hintergrund des Elements erstreckt sich über die Polsterung. Negative Margenwerte sind nicht zulässig.
Padding-Attribut, das einen bis vier Werte haben kann.
padding:25px 50px 75px 100px;
Die obere Polsterung beträgt 25 Pixel. Die rechte Polsterung beträgt 50 Pixel. Die untere Polsterung beträgt 75 Pixel. Die linke Polsterung beträgt 100 Pixel reee
padding:25px 50px 75px;
Das obige ist der detaillierte Inhalt vonWas bedeutet Auffüllen in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!