
Sie können das Attribut „white-space“ in CSS verwenden, um Zeilenumbrüche zu verhindern. Sie müssen nur den Stil „white-space: nowrap;“ festlegen. Das Attribut „white-space“ legt fest, wie mit Leerzeichen innerhalb des Elements umgegangen wird. Wenn der Wert „nowrap“ ist, bedeutet dies, dass der Text nicht umbrochen wird und der Text in derselben Zeile angezeigt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Leerzeichen-Attribut verwenden, um Zeilenumbrüche zu deaktivieren.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div{
border: 5px solid red;
width: 200px;
}
.nowrap {
white-space: nowrap;
}
</style>
</head>
<body>
<div>
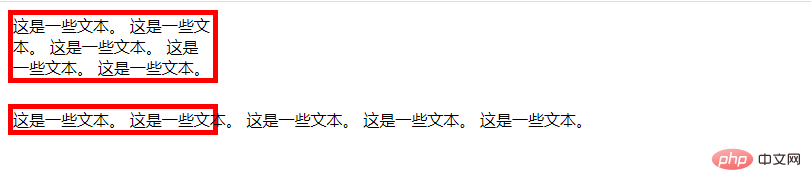
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div><br />
<div class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div>
</body>
</html>
Beschreibung:
white-space-Attribut deklariert, wie Leerzeichen in Elementen während des Layoutprozesses behandelt werden.
Attributwert:
| Wert | Beschreibung |
|---|---|
| normal | Standard. Leerzeichen werden vom Browser ignoriert. |
| pre | Leerzeichen werden vom Browser beibehalten. Es verhält sich wie das -Tag in HTML. Nach dem Login kopieren |
| nowrap | Der Text wird nicht umgebrochen, der Text wird in derselben Zeile fortgesetzt, bis das Tag gefunden wird. |
| Pre-Wrap | Behält Leerzeichensequenzen bei, wird aber normal umbrochen. |
| Vorzeilen | Kombinieren Sie Leerzeichensequenzen, behalten Sie aber Zeilenumbrüche bei. |
| inherit | gibt an, dass der Wert des Leerraumattributs vom übergeordneten Element geerbt werden soll. |
Lernvideo-Sharing: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie Zeilenumbrüche in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


