
In CSS können Sie das Float-Attribut verwenden, um Float festzulegen. Die Syntax lautet „selector {float:left|right|none}“. Das Element bewegt sich je nach Wert des Float-Attributs nach links oder rechts bis zu seiner äußeren Grenze berührt Die umgebenden Elemente werden ebenfalls bis zur Innenkante des übergeordneten Elements oder der Außenkante eines anderen schwebenden Elements neu angeordnet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Float-Attribut verwenden, um Float festzulegen.
Das Float-Attribut definiert, in welche Richtung das Element schwebt. In der Vergangenheit wurde diese Eigenschaft immer auf Bilder angewendet, wodurch der Text um das Bild herum umbrochen wurde. In CSS kann jedoch jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig davon, um welchen Elementtyp es sich handelt.
Grundlegendes Syntaxformat:
选择器{float:属性值;}left Das Element schwebt nach links.
right Das Element schwebt nach rechts.
none Das Element schwebt nicht.
CSS-Float ist eine Möglichkeit, dies zu erreichen Das Element außerhalb der normalen Standardflusskontrollmethode verschiebt das Element nach links oder rechts und die umgebenden Elemente werden ebenfalls neu angeordnet.
Floating ist eine sehr nützliche Layoutmethode, mit der sich die Reihenfolge ändern lässt, in der Objekte auf der Seite vorwärts und rückwärts fließen. Dies hat den Vorteil, dass das Layout des Inhalts einfach ist und eine gute Skalierbarkeit gewährleistet ist.
Floating ist eine sehr leistungsstarke Layoutfunktion des CSS-Layouts und auch das Schlüsselproblem beim Verständnis des CSS-Layouts. In CSS kann jedes Element, einschließlich div, schwebend angezeigt werden.
Floating ermöglicht es Elementen, die mit dem Floating-Attribut festgelegt sind, der Kontrolle des normalen Standardflusses zu entkommen und sich an eine angegebene Position in ihrem übergeordneten Element zu bewegen.
Floating ist das am häufigsten verwendete Attribut für das Layout in CSS.
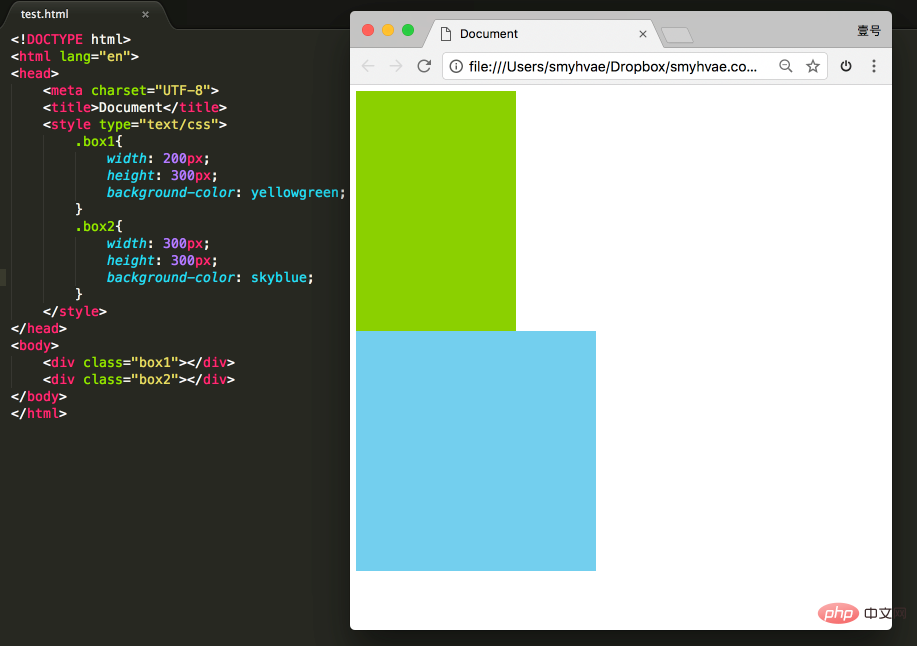
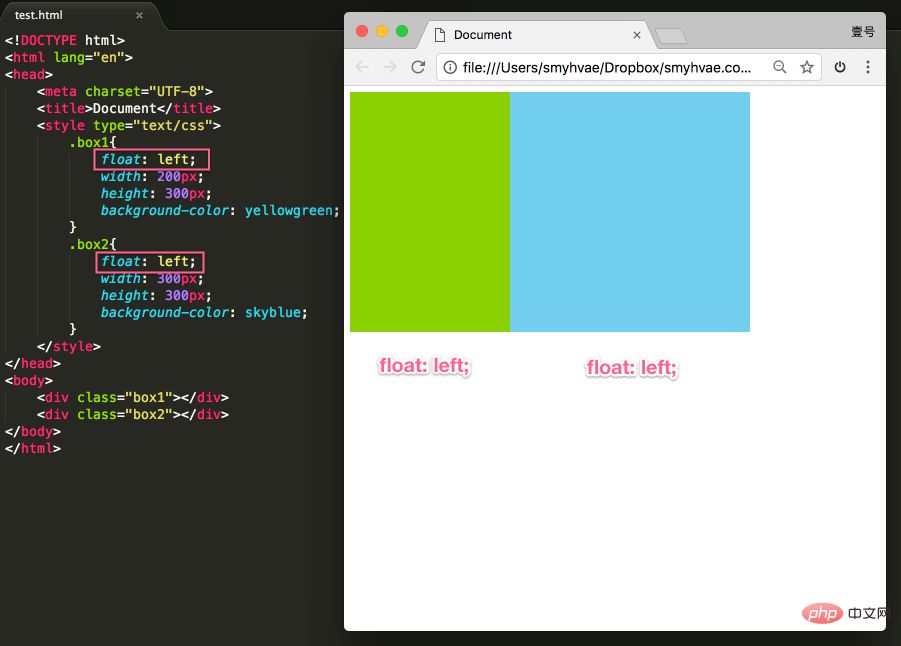
Jetzt gibt es zwei Divs mit jeweils festgelegter Breite und Höhe. Wir wissen, dass ihre Auswirkungen wie folgt sind:

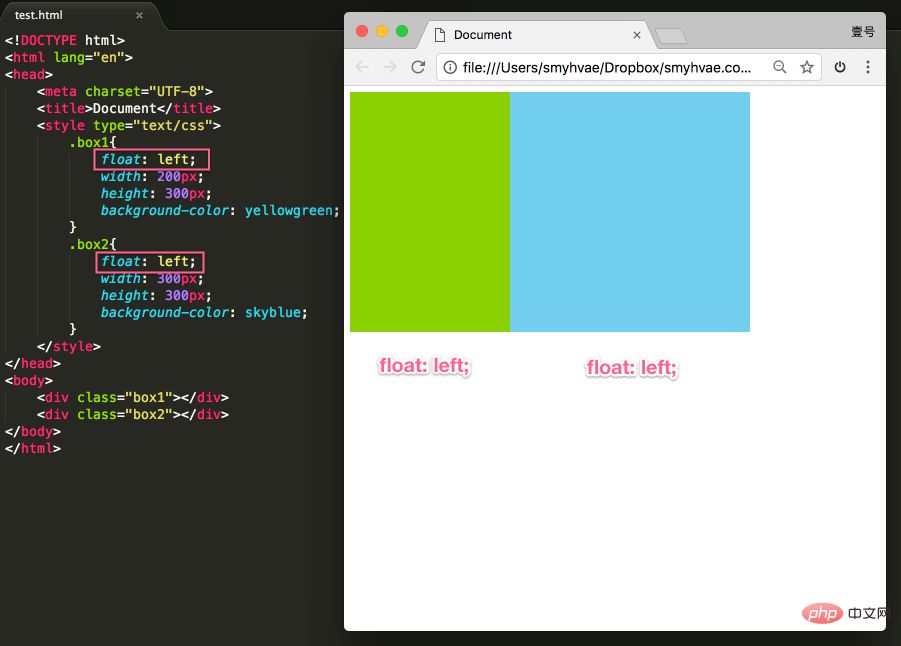
Wenn Sie zu diesem Zeitpunkt diesen beiden Divs ein Floating-Attribut hinzufügen, z. B. float: left;, ist der Effekt wie folgt: float: left;,效果如下:

这就达到了浮动的效果。此时,两个元素并排了,并且两个元素都能够设置宽度、高度了(这在上一段的标准流中,不能实现)。
浮动想学好,一定要知道三个性质。接下来讲一讲。
脱标即脱离标准流。我们来看几个例子。
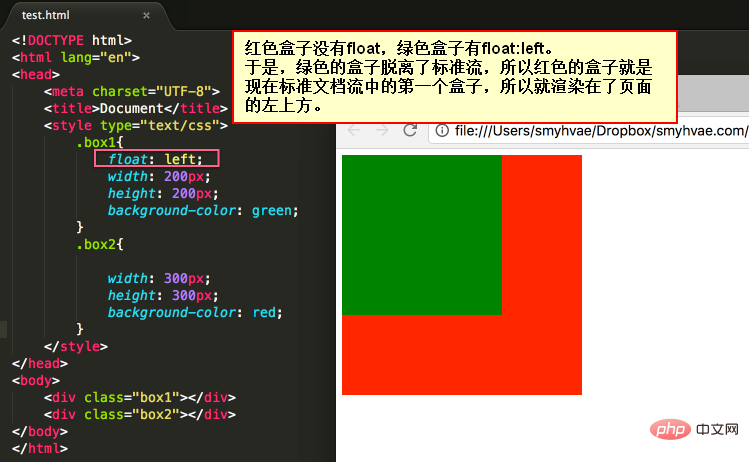
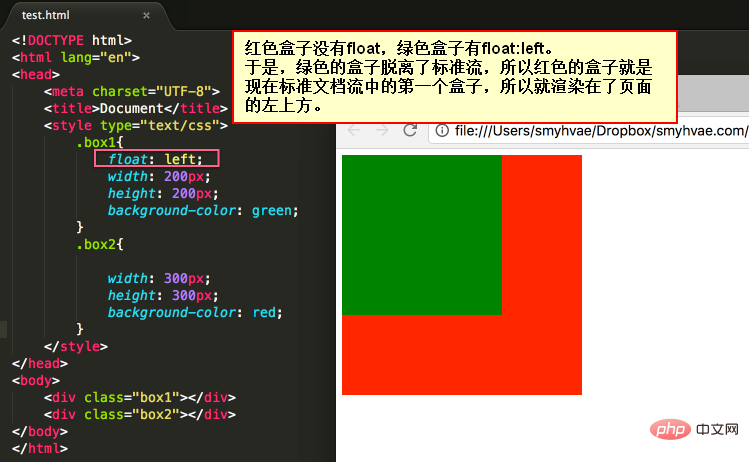
证明1:

上图中,在默认情况下,两个div标签是上下进行排列的。现在由于float属性让上图中的第一个<div>标签出现了浮动,于是这个标签在另外一个层面上进行排列。而第二个<div>还在自己的层面上遵从标准流进行排列。
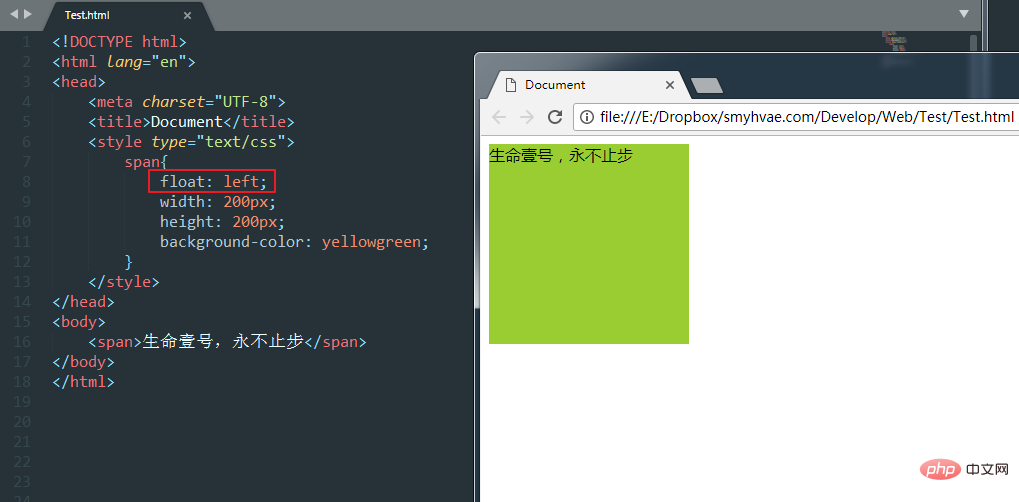
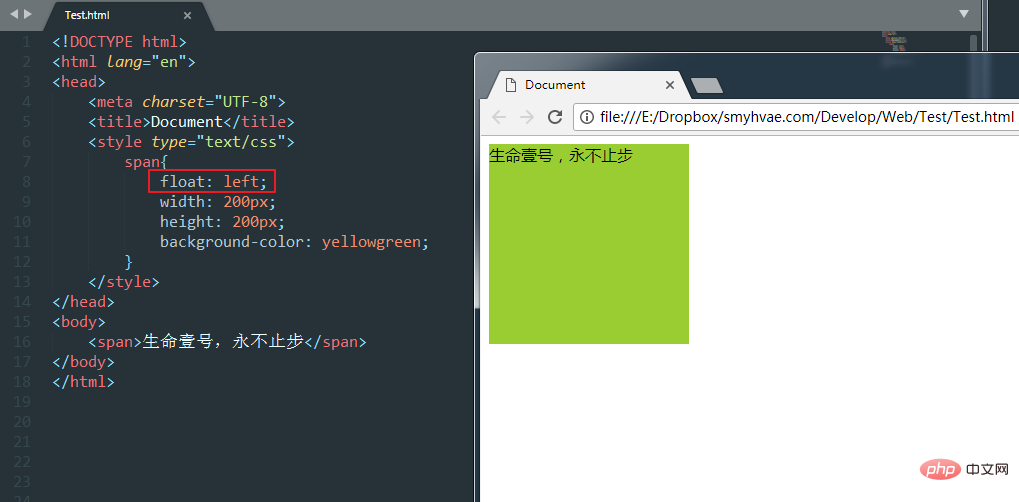
证明2:

上图中,span标签在标准流中,是不能设置宽高的(因为是行内元素)。但是,一旦设置为浮动之后,即使不转成块级元素,也能够设置宽高了。
所以能够证明一件事:一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。所有标签,浮动之后,已经不区分行内、块级了。
我们来看一个例子就明白了。
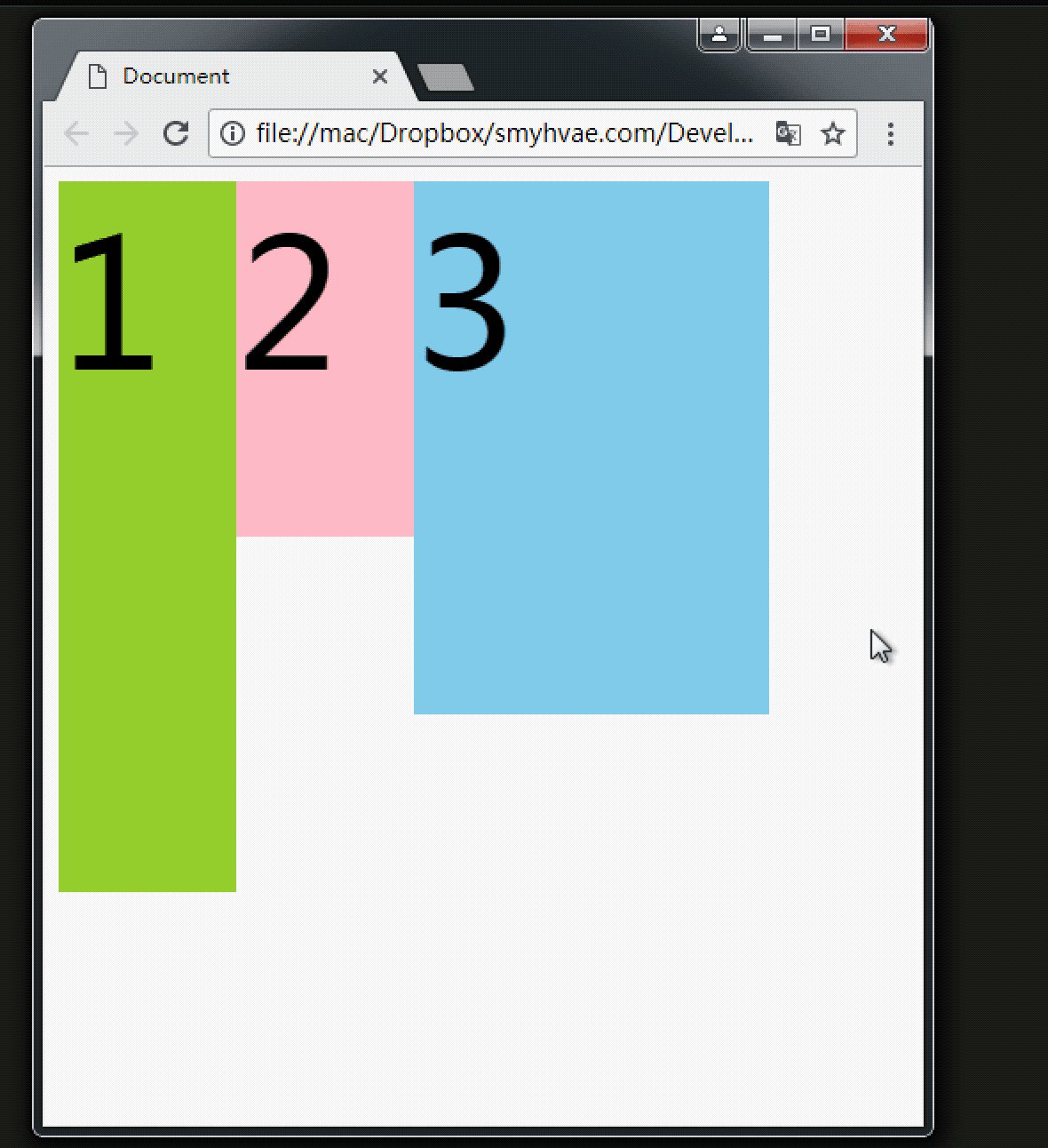
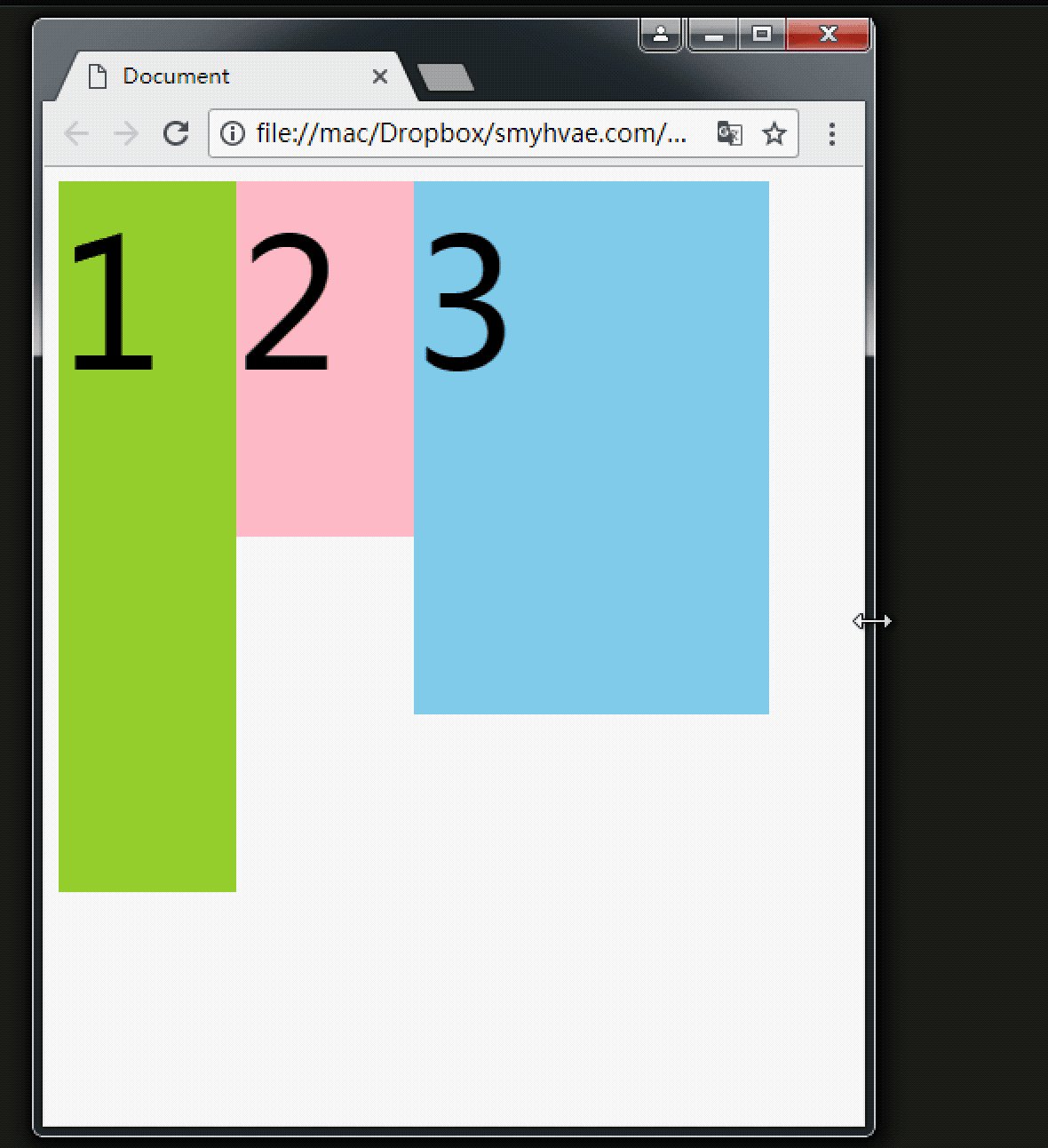
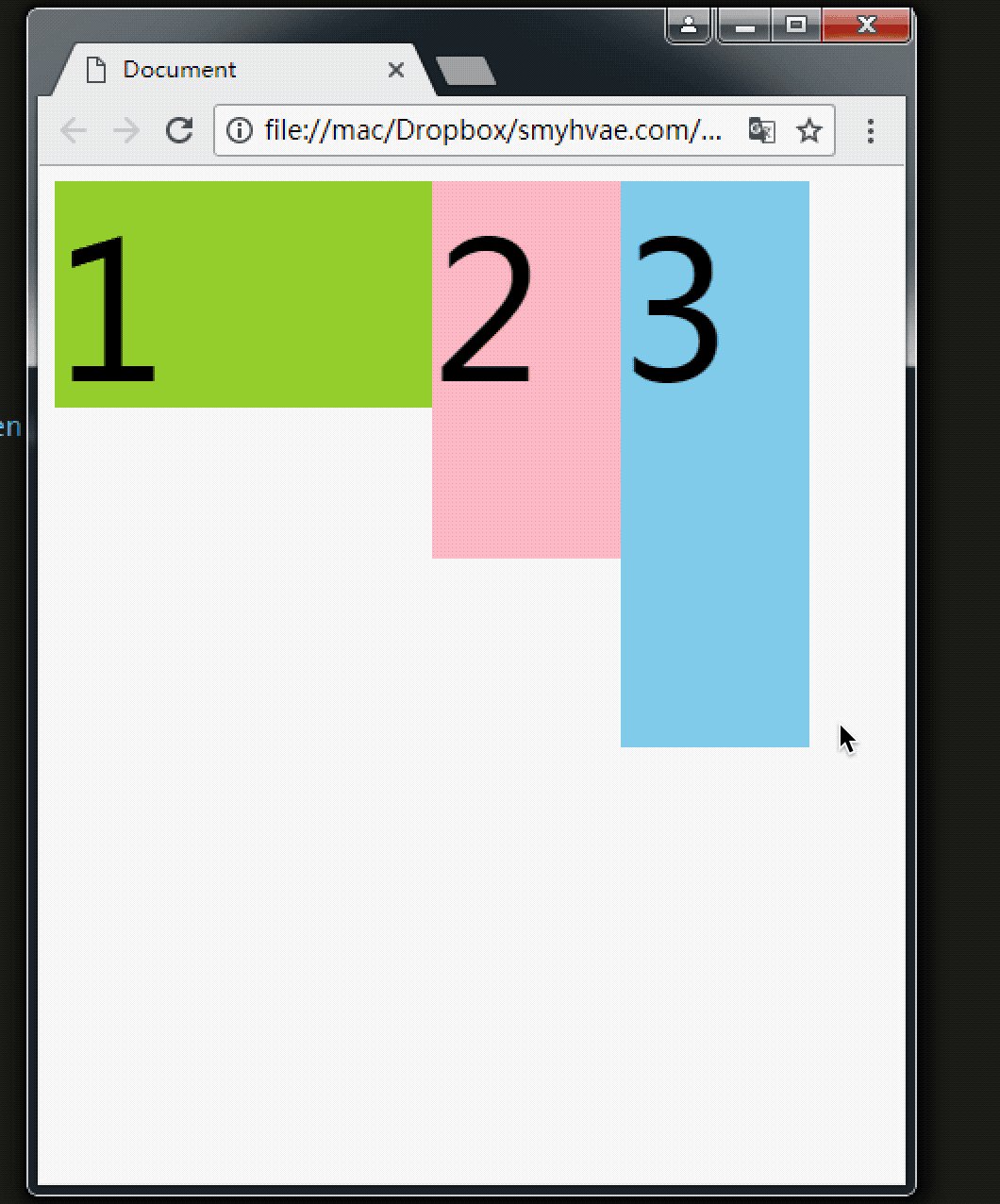
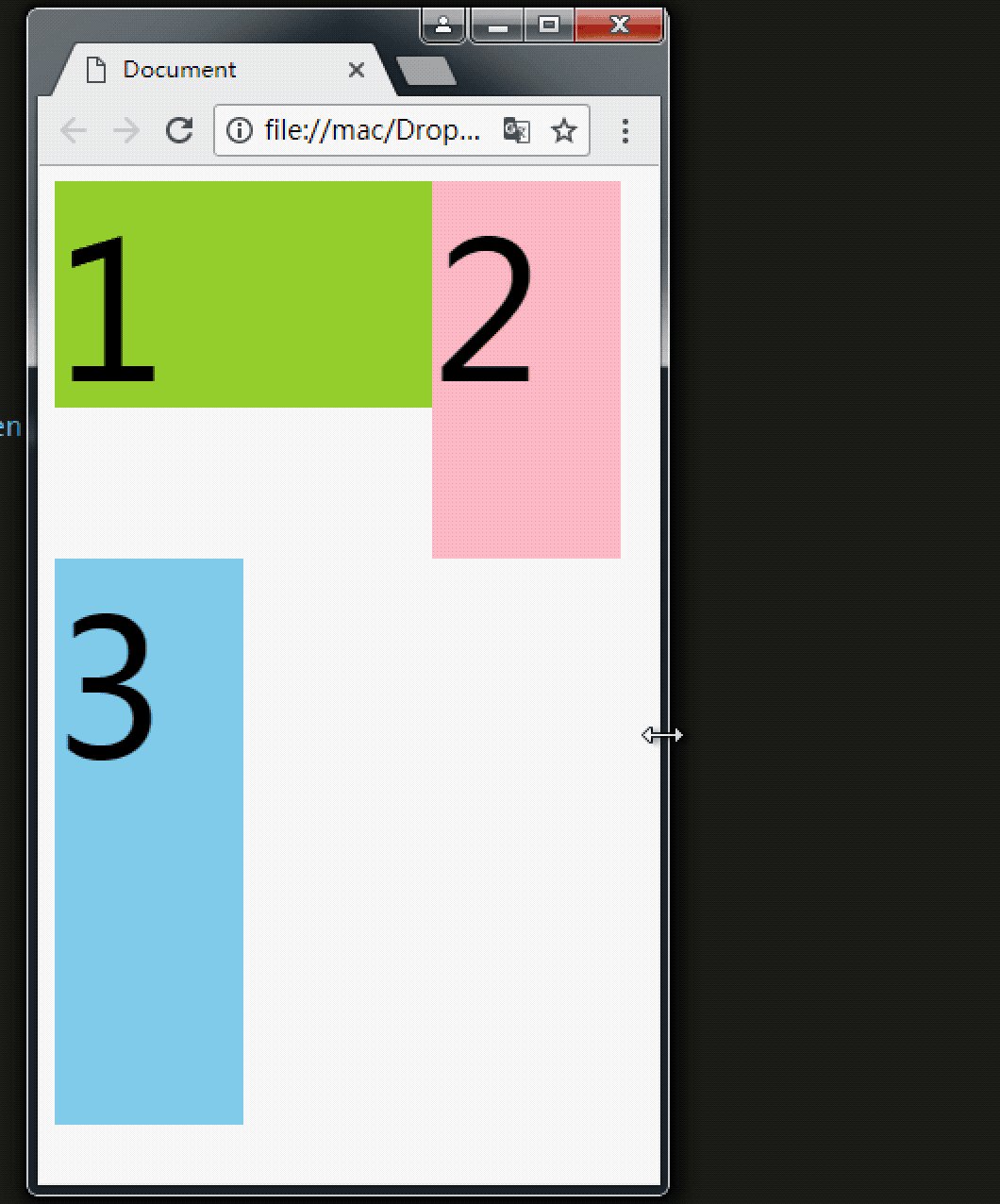
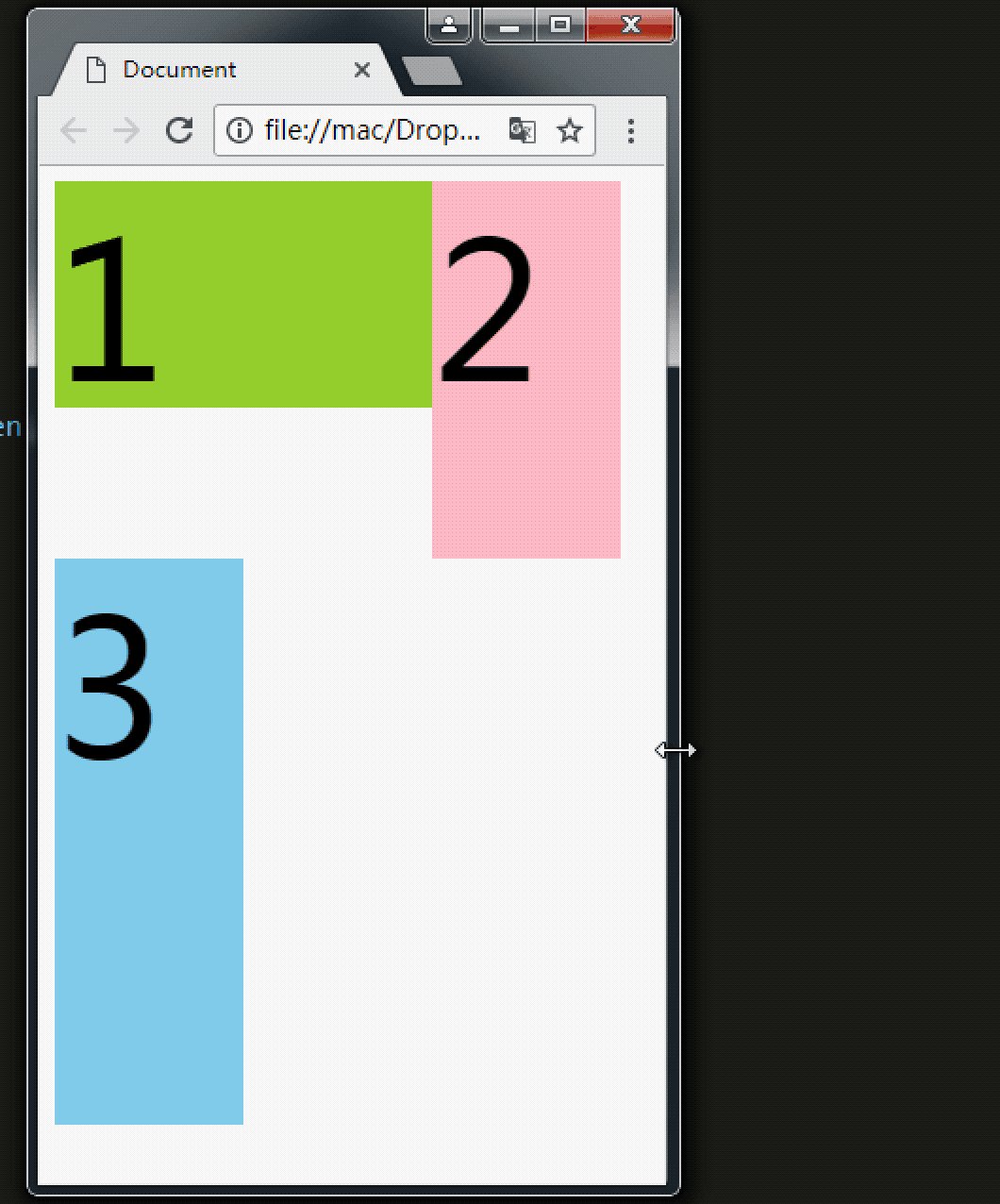
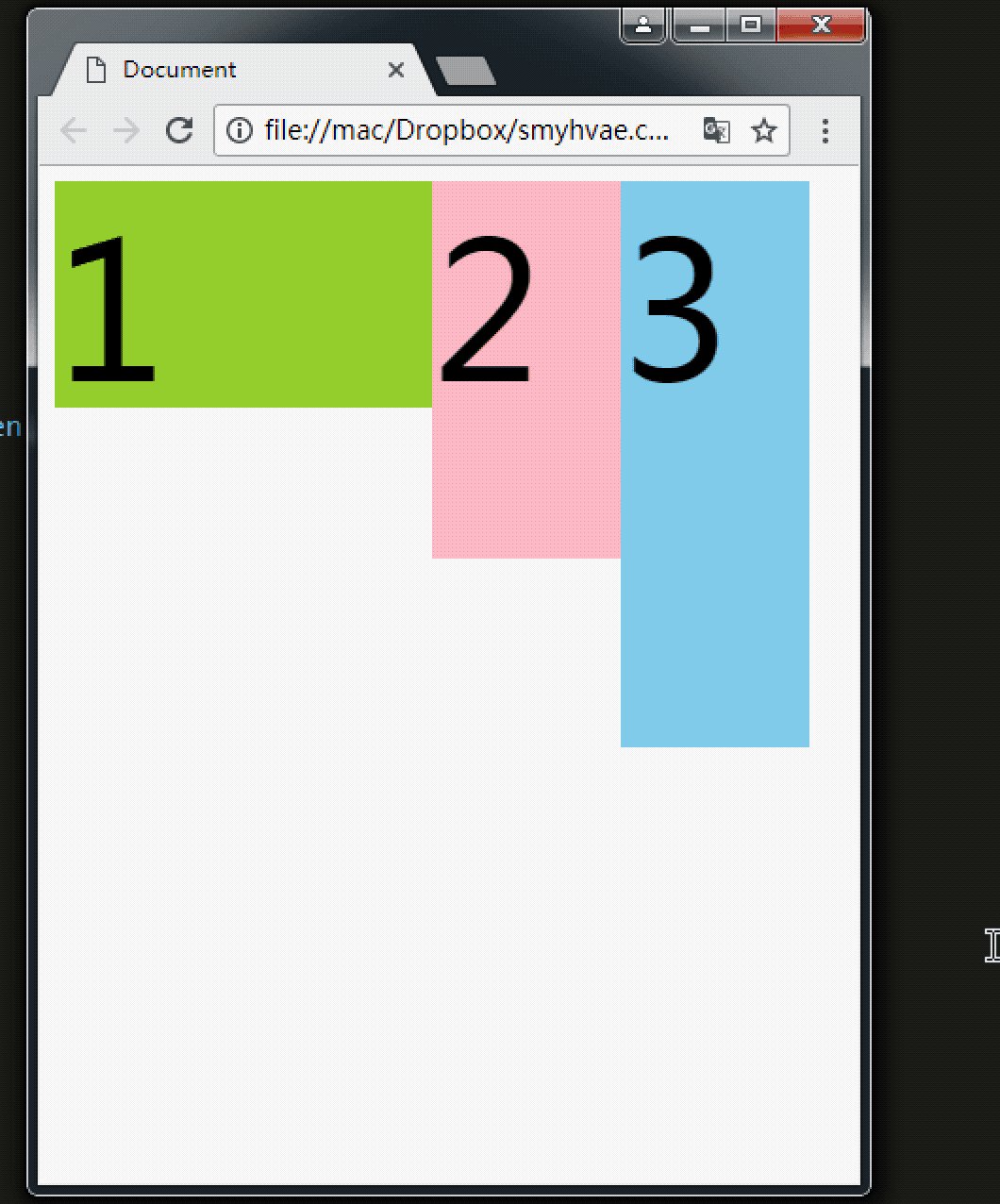
我们给三个div均设置了float: left;属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div的贴靠效果:

上图显示,3号如果有足够空间,那么就会靠着2号。如果没有足够的空间,那么会靠着1号大哥。
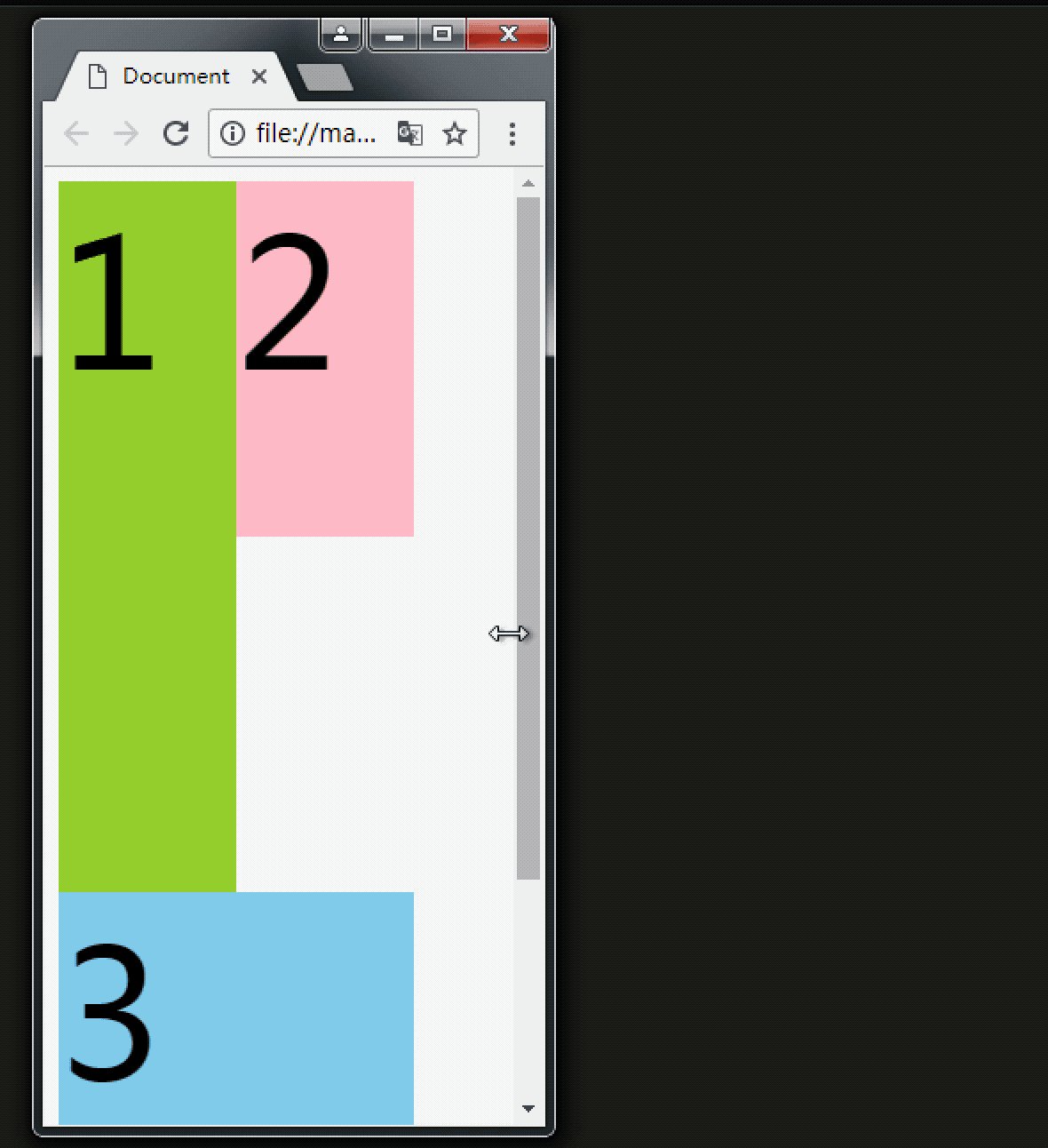
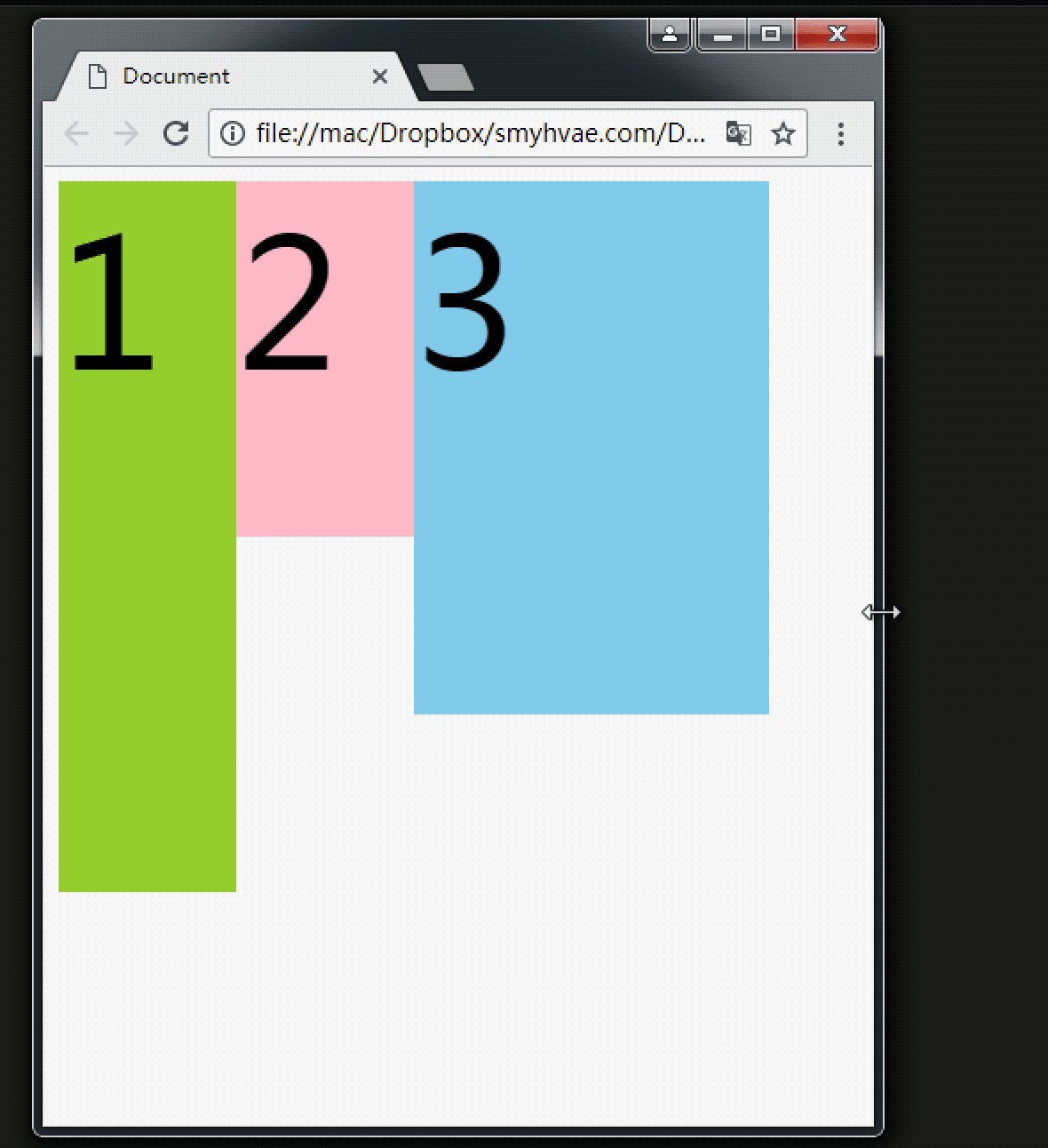
如果没有足够的空间靠着1号大哥,3号自己去贴左墙。
不过3号自己去贴墙的时候,注意:

上图显示,3号贴左墙的时候,并不会往1号里面挤。
同样,float还有一个属性值是right,这个和属性值left
 Dadurch wird ein schwebender Effekt erzielt . Zu diesem Zeitpunkt liegen die beiden Elemente nebeneinander und beide Elemente können die Breite und Höhe festlegen (dies kann im Standardablauf im vorherigen Absatz nicht erreicht werden). Wer gut schweben lernen möchte, muss drei Eigenschaften kennen. Lass uns als nächstes darüber reden. 🎜
Dadurch wird ein schwebender Effekt erzielt . Zu diesem Zeitpunkt liegen die beiden Elemente nebeneinander und beide Elemente können die Breite und Höhe festlegen (dies kann im Standardablauf im vorherigen Absatz nicht erreicht werden). Wer gut schweben lernen möchte, muss drei Eigenschaften kennen. Lass uns als nächstes darüber reden. 🎜 🎜 🎜Im Bild oben sind die beiden div-Tags standardmäßig übereinander angeordnet. Aufgrund des Float-Attributs scheint nun das erste
🎜 🎜Im Bild oben sind die beiden div-Tags standardmäßig übereinander angeordnet. Aufgrund des Float-Attributs scheint nun das erste <div>-Tag im obigen Bild zu schweben, sodass dieses Tag auf einer anderen Ebene angeordnet ist. Der zweite <div> ist ebenfalls nach dem Standardablauf auf einer eigenen Ebene angeordnet. 🎜🎜Beweis 2: 🎜🎜 🎜 🎜Im Bild oben können die Breite und Höhe des Span-Tags im Standardfluss nicht festgelegt werden (da es sich um ein Inline-Element handelt). Sobald es jedoch auf Float eingestellt ist, können Breite und Höhe auch ohne Konvertierung in ein Element auf Blockebene festgelegt werden. 🎜🎜Es kann also eines bewiesen werden: 🎜Sobald ein Element schwebend ist, kann es nebeneinander platziert werden und die Breite und Höhe können eingestellt werden. Egal, ob es sich um ein Div oder eine Spanne handelt. 🎜Alle Beschriftungen unterscheiden nach dem Floating nicht mehr zwischen Inline- und Blockebenen. 🎜
🎜 🎜Im Bild oben können die Breite und Höhe des Span-Tags im Standardfluss nicht festgelegt werden (da es sich um ein Inline-Element handelt). Sobald es jedoch auf Float eingestellt ist, können Breite und Höhe auch ohne Konvertierung in ein Element auf Blockebene festgelegt werden. 🎜🎜Es kann also eines bewiesen werden: 🎜Sobald ein Element schwebend ist, kann es nebeneinander platziert werden und die Breite und Höhe können eingestellt werden. Egal, ob es sich um ein Div oder eine Spanne handelt. 🎜Alle Beschriftungen unterscheiden nach dem Floating nicht mehr zwischen Inline- und Blockebenen. 🎜float: left; für jedes der drei Divs festgelegt haben, legen wir dann die Breite und Höhe fest. Wenn Sie die Größe des Browserfensters ändern, können Sie den Einrasteffekt des Div sehen: 🎜🎜 🎜🎜Das Bild oben zeigt, dass Nr. 3 nahe an Nr. 2 liegt, wenn genügend Platz vorhanden ist. Sollte der Platz nicht ausreichen, greift er auf den großen Bruder Nr. 1 zurück.
🎜🎜Das Bild oben zeigt, dass Nr. 3 nahe an Nr. 2 liegt, wenn genügend Platz vorhanden ist. Sollte der Platz nicht ausreichen, greift er auf den großen Bruder Nr. 1 zurück.  🎜🎜Das Bild oben zeigt, dass Nr. 3, wenn er an der linken Wand befestigt ist, nicht in Nr. 1 passt. 🎜🎜In ähnlicher Weise hat float auch den Attributwert
🎜🎜Das Bild oben zeigt, dass Nr. 3, wenn er an der linken Wand befestigt ist, nicht in Nr. 1 passt. 🎜🎜In ähnlicher Weise hat float auch den Attributwert right, der symmetrisch zum Attributwert von left ist. 🎜🎜Eigenschaft 3: Schwebende Elemente haben einen „Wortumfang“-Effekt🎜🎜Sie werden es verstehen, wenn Sie sich ein Bild ansehen. Wir lassen div schweben und p nicht schweben. 🎜
Im Bild oben haben wir Folgendes festgestellt: div blockiert p, blockiert jedoch nicht den Text in p, wodurch ein „Wortumfang“-Effekt entsteht.
Zusammenfassung: Text im Standard-Stream wird nicht durch schwebende Kästchen verdeckt. (Worte sind wie Wasser)
Um Verwirrung zu vermeiden, müssen wir im Anfangsstadium einem Grundsatz folgen: Es ist nie etwas, das alleine schwimmt , Jeder schwimmt.
Verkleinern: Wenn die Breite nicht festgelegt ist, wird ein schwebendes Element automatisch auf die Breite des Inhalts verkleinert (dies ist sehr ähnlich zu Inline-Elementen).
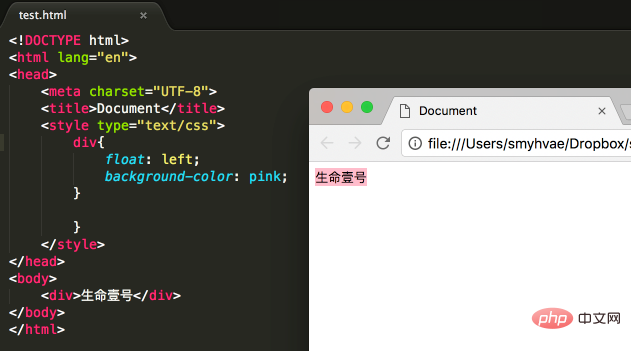
Zum Beispiel:

Im Bild oben ist das Div selbst ein Element auf Blockebene. Wenn die Breite nicht festgelegt ist, nimmt es die gesamte Zeile ein wird schrumpfen

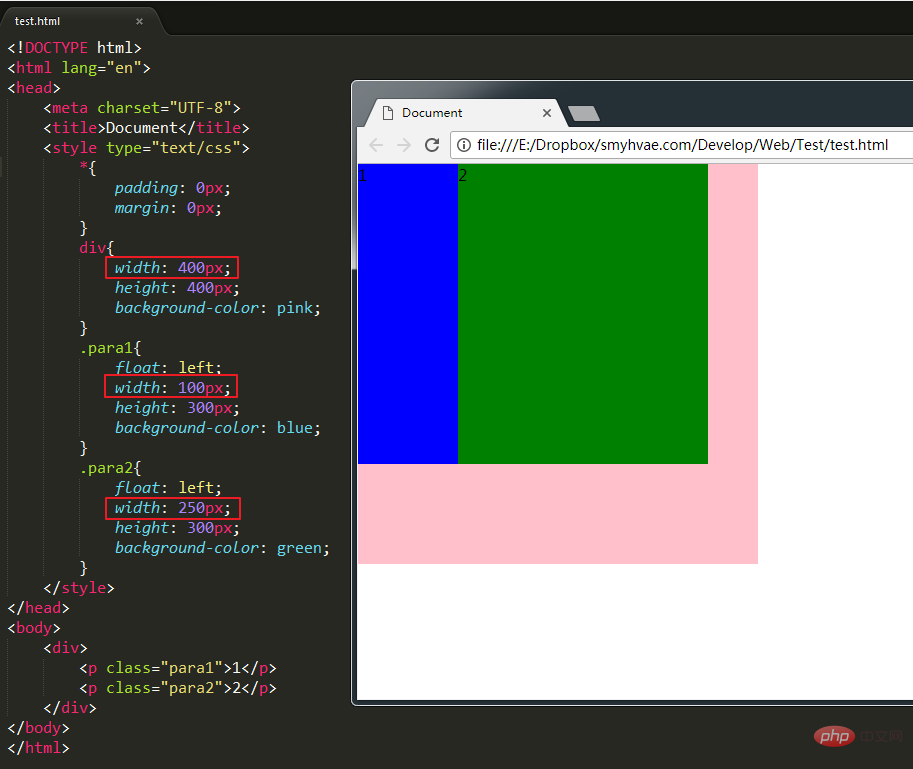
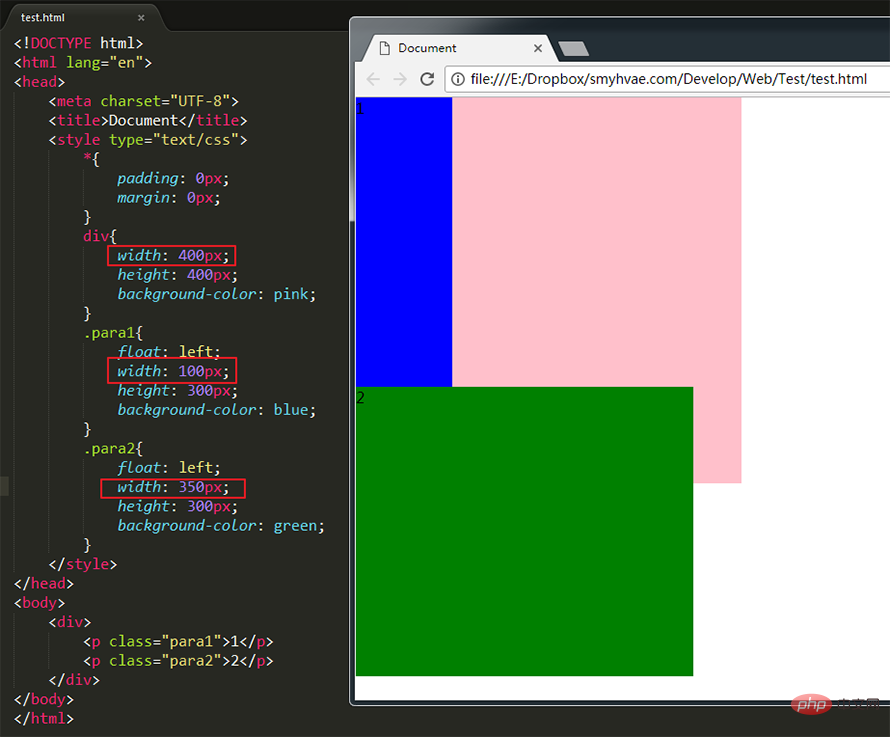
Wie im Bild oben gezeigt, stellen Sie para1 und para2 auf float ein, sie sind die Söhne von div. Zu diesem Zeitpunkt ist die Breite von para1 + para2 kleiner als die Breite von div. Der Effekt ist im Bild oben dargestellt. Wenn wir jedoch die Breite von para1+para2 größer als die Breite von div festlegen, werden wir feststellen, dass para2 herunterfällt:

(Teilen von Lernvideos: css-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo setzen Sie Float in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!