
In diesem Artikel erfahren Sie, wie Sie Vue-Dateien in vscode formatieren und wie Sie Tastenkombinationen anpassen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.


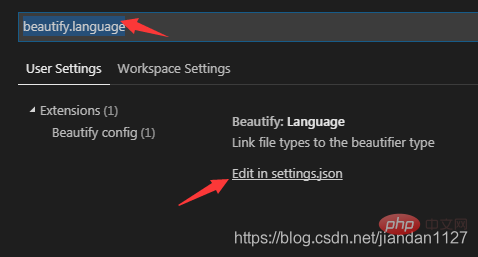
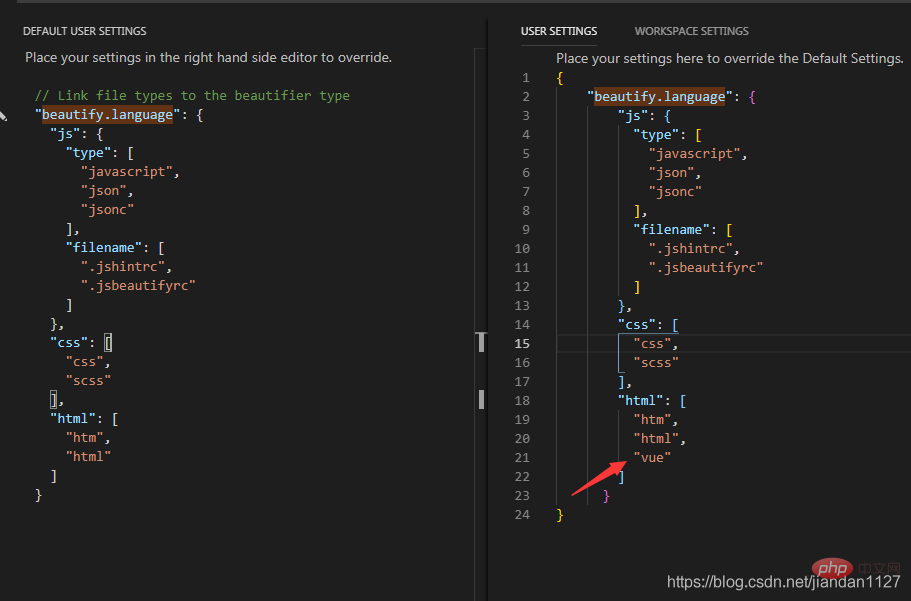
3. Konfigurieren Sie einfach JSON
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue"//在这里加上vue
]
} 1. Erstellen Sie eine .jsbeautifyrc-Datei im Arbeitsverzeichnis
1. Erstellen Sie eine .jsbeautifyrc-Datei im Arbeitsverzeichnis
{
"brace_style": "none,preserve-inline",
"indent_size": 2,
"indent_char": " ",
"jslint_happy": true,
"unformatted": [""],
"css": {
"indent_size": 2
}
}Der Inhalt der Datei ist wie oben, einige Parameter müssen hervorgehoben werden. 
brace_style, Formatstil, Einzelheiten finden Sie in der offiziellen Beschreibung (um Konflikte mit der Standardprüfung von eslint zu vermeiden, wird empfohlen, diese Eigenschaft auf zu setzen )
indent_size , Einzugslänge (um Konflikte mit der Standardprüfung von eslint zu vermeiden, wird empfohlen, dieses Attribut auf
indent_char</code >, gefüllter Inhalt eingerückt (voll mit ♂)< /li><p><code>jslint_happy:true, wenn Sie es mit jslint verwenden möchten, aktivieren Sie bitte diese Optionunformatted:[ „a“, „pre“], Tag-Typen, die keine Formatierung erfordern, werden hier platziert. Beachten Sie, dass template standardmäßig nicht formatiert ist. Wenn das Template-Tag von .vue formatiert werden muss, definieren Sie bitte das Deklarationsattribut ohne Template in .jsbeautifyrc. Adresse des offiziellen Dokuments zur Konfiguration von .jsbeautifyrc: Klicken Sie hier
brace_style,格式风格,详见官方说明(为避免和eslint默认检查冲突,建议此属性设置为 none,preserve-inline)indent_size,缩进长度(为避免和eslint默认检查冲突,建议此属性设置为 2)indent_char,缩进填充的内容(充满♂)jslint_happy:true,若你要搭配jslint使用,请开启此选项unformatted:["a","pre"],这里放不需要格式化的标签类型。注意template也是默认不格式化的,.vue的template标签如果需要格式化请在.jsbeautifyrc重新定义不带template的声明属性。.jsbeautifyrc配置官方文档地址:Click here
2.启用保存时自动
在VSCode的配置文件里添加editor.formatOnSave:true
editor.formatOnSave:true zur VSCode-Konfigurationsdatei hinzu. Das bedeutet, dass beim Speichern eine automatische Formatierung möglich ist
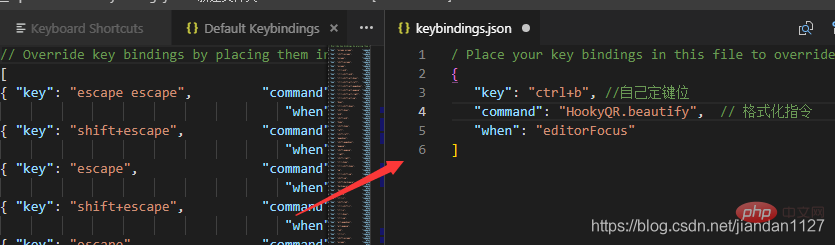
{
"key": "ctrl+b",//自己定键位
"command": "HookyQR.beautify",
"when": "editorFocus"
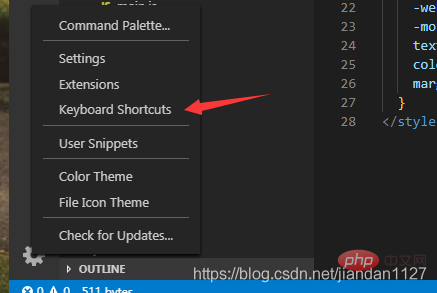
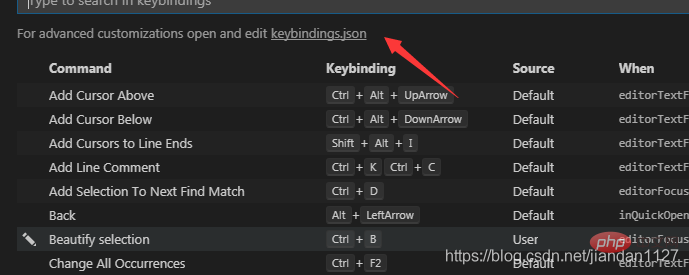
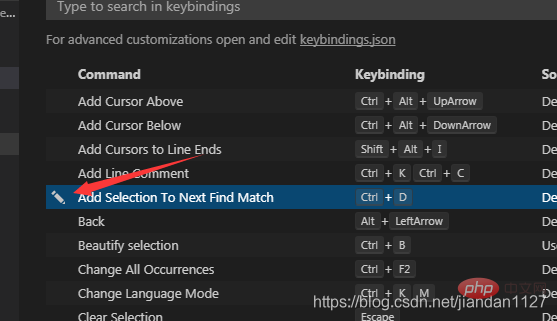
} ps: Erforderlich Wenn Sie die benutzerdefinierten Tastenkombinationen des Editors ändern möchten, klicken Sie hier, um die Tastenpositionen direkt einzugeben
ps: Erforderlich Wenn Sie die benutzerdefinierten Tastenkombinationen des Editors ändern möchten, klicken Sie hier, um die Tastenpositionen direkt einzugeben

! ! 
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung zum Formatieren von Vue-Dateien in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
