
In diesem Artikel erfahren Sie, wie Sie mit reinem CSS ein Herz zeichnen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.


<body>
<div id="heart"></div>
</body>#heart{
height: 300px;
width: 300px;
border: 2px solid black;
}Die Grafik sieht jetzt so aus:
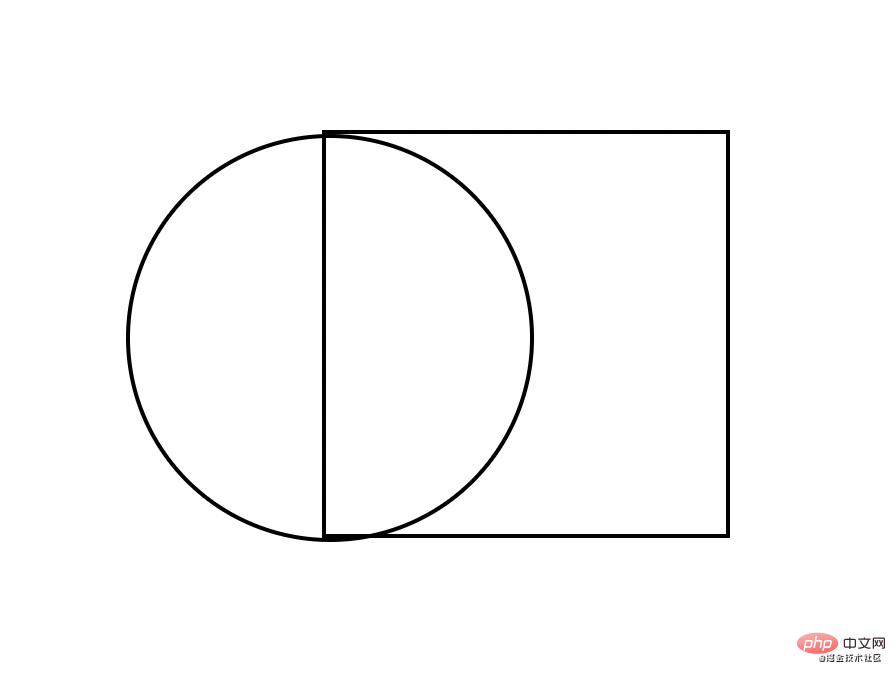
3. Fügen Sie einen weiteren Kreis hinzu, verwenden Sie hier die After-Pseudoklasse, um ihn zu implementieren.
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圆角变成圆
position: absolute;
left: -100px; // 向左位移正方形一半的长度
} Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonLernen Sie anhand interessanter und lebendiger Bilder, wie man mit reinem CSS ein Herz zeichnet! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!