
So erstellen Sie eine HTML-Tabelle: Verwenden Sie zunächst die Beschriftungstabelle, um das Tabellen-Tag in den HTML-Code einzugeben. Legen Sie dann den Rahmen für das Tabellen-Tag fest ein Titel für die Tabelle.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5-Version, Dell G3-Computer.
Um eine Tabelle zu erstellen, müssen wir die Tag-Tabelle verwenden, um das Tabellen-Tag in den HTML-Code einzugeben, und dann die Zeilen und Spalten festlegen, tr stellt die Zeile dar, td stellt die Spalte dar und geben dann den relevanten Inhalt in die Zeilen ein und Spalten.

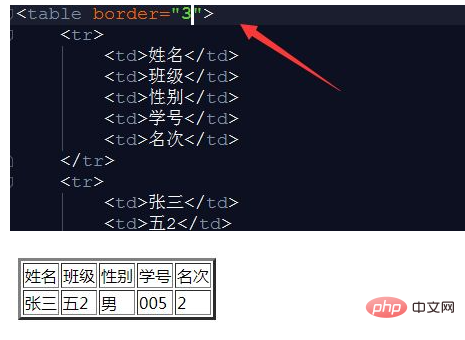
Bei der Vorschau der Webseite haben wir festgestellt, dass das Anzeigeformat der Webseite nicht wie eine Tabelle aussieht, da kein Rahmen vorhanden ist. Zu diesem Zeitpunkt müssen wir den Rahmen und den Rahmen für das Tabellen-Tag festlegen Definieren Sie in der Abbildung im Tabellen-Tag den Rahmenwert, sodass wir bei der Vorschau der Webseite den Tabellenstil sehen können.

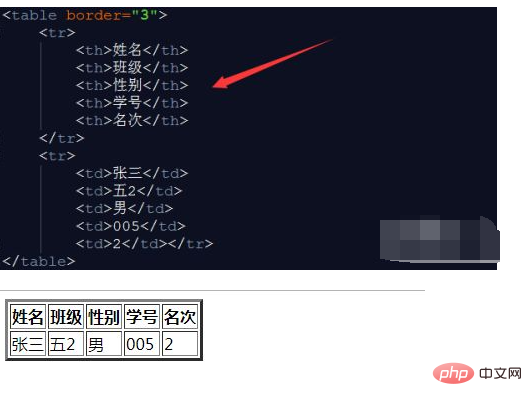
Die Tabellenüberschrift und der Textinhalt im Bild haben das gleiche Anzeigeformat. Wir können das th-Tag anstelle des td-Tags als Tabellenüberschrift verwenden. Das System stellt den Textinhalt automatisch in der Tabellenüberschrift dar Auf diese Weise wird das Tabellenkopfformat nachdrücklich definiert.

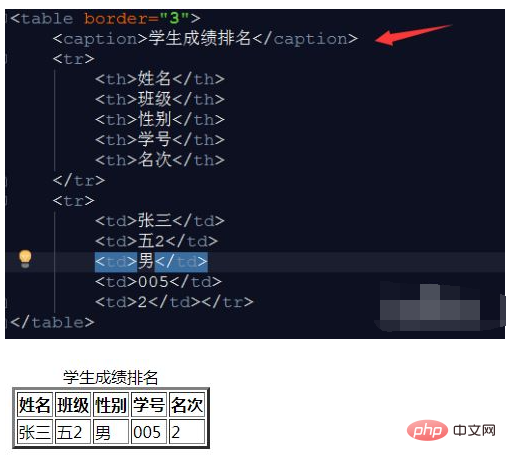
Sie können das Beschriftungs-Tag verwenden, um der Tabelle einen Titel hinzuzufügen. Die Beschriftung ist ein Unter-Tag des Tabellen-Tags und muss in das Tabellen-Tag geschrieben werden Untertitel.

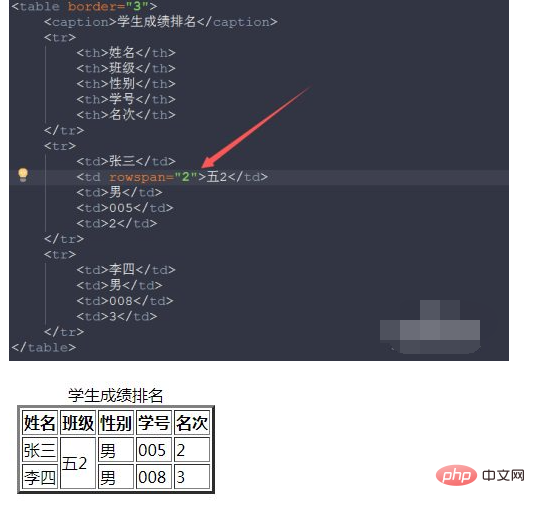
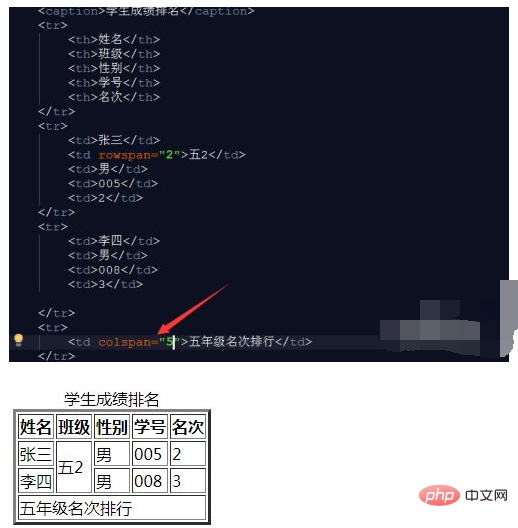
Wenn die Werte in den beiden Zeilen gleich sind, können sie auf den Rowspan-Wert gesetzt werden. Wenn die Daten in den beiden Zeilen konsistent sind, setzen Sie den Rowspan-Wert direkt auf 2 . Der Wert in der nächsten Zeile muss nicht separat definiert werden. Wenn die Werte in den drei Zeilen konsistent sind, kann er direkt auf 3 gesetzt werden.

Um mehrere Spalten derselben Daten zusammen anzuzeigen , können Sie colspan verwenden, um es festzulegen. Wie in der Abbildung gezeigt, werden alle Inhalte der dritten Spalte einheitlich angezeigt. Wir können es wie in der Tabelle festlegen. Effekte werden zusammengeführt und angezeigt, sodass Sie nicht jeden eingeben müssen Spalte.

Für detailliertere HTML/CSS-Kenntnisse besuchen Sie bitte die Rubrik „HTML-Video-Tutorial“!
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine HTML-Tabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!